您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MVC3如何快速搭建Web應用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Web應用不像winform應用,要想讓用戶得到更流暢更舒適的體驗,方法之一就是模擬winform的窗口操作,使用戶在瀏覽器中也能像桌面一樣舒服。在界面框架方面我們有大家最熟悉的jquery ui,有Ext等等,經過一系列的篩選,我們最終決定使用easyui,文檔教程例子都比較全面的一個js ui框架。首先我們來看看用到的js文件
<script src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")" type="text/javascript"></script> jquery主文件 <script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script> easy ui主文件 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 校驗組件 <script src="@Url.Content("~/Scripts/jquery.form.js")" type="text/javascript"></script> 表單組件 <script src="@Url.Content("~/Scripts/easyui-lang-zh_CN.js")" type="text/javascript"></script> easyui的中文化 <script src="@Url.Content("~/Scripts/messages_cn.js")" type="text/javascript"></script> 校驗組件的中文化我們把它添加到mvc的Shared/_Layout.cshtml中。這樣我們的項目所有Layout=null的視圖都擁有了easyui支持。
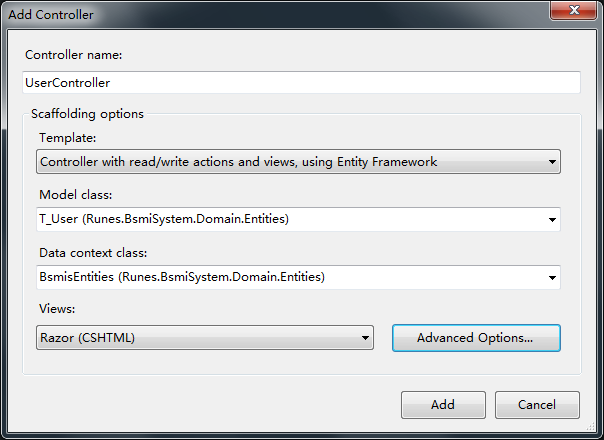
在MVC3中,當你右鍵添加一個控制器時,向導會讓你選擇:

其中模版我們選擇使用實體框架并生成相關actions與views,Model選擇你實體框架中對應的表名(類名),DataContext選擇上下文類
Views引擎選擇Razor,高級選項里的兩個勾都去掉,因為我們不需要引用內置的腳本庫,也不需要選擇layout(不選擇layout,MVC默認該view使用Shared/_Layout.cshtml,也就是剛才我們添加js文件link的那個文件)。
確認上一篇中你下載的t4模版放進了它應該存在的地方(最好備份一下原始的),當你點擊Add時,vs會自動在Controllers下面添加相應的控制器,在views文件夾下添加Create、Edit、Delete、Details、Index五個文件。下面我們一一查看他們的內容:
控制器中,action已經自動幫你添加完畢
private BsmisEntities db = new BsmisEntities(); // // GET: /User/ public ViewResult Index() { return View(); } // // GET: /User/Create public ActionResult Create() { return View(); } // // POST: /User/Create [HttpPost] public ActionResult Create(T_User t_user) { JsonResult result = new JsonResult(); result.Data = true; try { if (t_user.Enable == null) t_user.Enable = 0; db.T_User.AddObject(t_user); db.SaveChanges(); } catch (Exception ee) { result.Data = ee.Message; } return result; } // // GET: /User/Edit/5 [OutputCache(Location = OutputCacheLocation.None)] public ActionResult Edit(int id) { T_User t_user = db.T_User.Single(t => t.UserID == id); ViewBag.DepartmentID = new SelectList(db.T_DepartmentInfo, "DepartmentID", "Code", t_user.DepartmentID); return View(t_user); } // // POST: /User/Edit/5 [HttpPost] [OutputCache(Location = OutputCacheLocation.None)] public ActionResult Edit(T_User t_user) { JsonResult result = new JsonResult(); result.Data = true; try { db.T_User.Attach(t_user); db.ObjectStateManager.ChangeObjectState(t_user, EntityState.Modified); db.SaveChanges(); } catch (Exception ee) { result.Data = ee.Message; } return result; } // // POST: /User/Delete/5 [HttpPost, ActionName("Delete")] public ActionResult DeleteConfirmed(int id) { JsonResult json=new JsonResult(); json.Data=true; try { T_User t_user = db.T_User.Single(t => t.UserID ==id); db.T_User.DeleteObject(t_user); db.SaveChanges(); } catch(Exception ee) { json.Data=ee.Message; } return json; } /// <summary> /// 數據顯示、分頁信息 /// </summary> /// <param name="page"></param> /// <param name="rows"></param> /// <returns></returns> public JsonResult List(int page, int rows) { var q = from u in db.T_User join d in db.T_DepartmentInfo on u.DepartmentID equals d.DepartmentID orderby u.UserID select new { UserID = u.UserID, UserName = u.UserName, Address = u.Address, Birth = u.Birth, DepartmentID = u.DepartmentID, DepartmentName = d.Name, Enable = u.Enable, Gendar = u.Gendar, IDCardNumber = u.IDCardNumber, LastAccessIP = u.LastAccessIP, LastAccessTime = u.LastAccessTime, LogonTimes = u.LogonTimes, Password = u.Password, PostCode = u.PostCode, RealName = u.RealName, Tel = u.Tel, Province = u.Province, City = u.City, Area = u.Area }; var result = q.Skip((page - 1) * rows).Take(rows).ToList(); Dictionary<string, object> json = new Dictionary<string, object>(); json.Add("total", q.ToList().Count); json.Add("rows", result); return Json(json, JsonRequestBehavior.AllowGet); }這些action分別對應create、delete、edit、index視圖(detail我們一般情況下不需要它,所以我的模版里沒有寫對應的生成代碼)你可以比較一下它與原生的模版生成的代碼之間的區別。后期我們還會在控制器里添加一些譬如檢查名稱是否重名之類的action
[OutputCache(Location = OutputCacheLocation.None)] public JsonResult CheckRealNameExist(string RealName, int UserID) { JsonResult result = new JsonResult(); result.JsonRequestBehavior = JsonRequestBehavior.AllowGet; result.Data = false; try { if (UserID == 0) { if (db.T_User.Any(p => p.RealName == RealName)) { return result; } } else { if (db.T_User.Any(p => ((p.UserID != UserID) && (p.RealName == RealName)))) { return result; } } } catch (Exception) { return result; } result.Data = true; return result; }返回值一般都是jsonresult。這樣的話,當你在瀏覽器中訪問http://localhost:1233/User/CheckRealNameExist?RealName=張三&UserID=0時 你會獲得一個true或false值。是不是跟webservice有點異曲同工?
同樣,在Views文件夾中生成了Create、Edit、Details、Delete、Index五個文件,其中Details與Delete我們不需要,因為我們想使用更友好的異步刪除(用戶單擊delete后,頁面不刷新,成功后瀏覽器下方滑出提示,3秒后關閉,失敗滑出失敗信息,不自動關閉 /利用easyui中的messager組件)。以下是Index中的js:
//刪除 function del() { var id = getselectedRow(); if (id != undefined) { $.messager.confirm('確認', '確定刪除?', function (r) { if (r) { var url = 'User/Delete/' + id; $.post(url, function () { }).success(function () { $.messager.show({ title: '提示', msg: '刪除成功', timeout: 3000, showType: 'slide' }); $('#dg').datagrid('reload'); }) .error(function () { $.messager.alert('錯誤', '刪除發生錯誤'); }); } }); } }我們把Details與Delete刪除后只剩下Index、Create、Edit三個文件,這三個文件之間的關系是,Index中包含添加、編輯按鈕,點擊后使用js將對應的actionresult加載到div中,以實現彈窗新建,編輯的效果。
//新建 function c_dlg() { var url = 'User/Create'; $('#c_dlg').show(); $('#c_dlg').load(url, function () { $(this).dialog({ title: '添加', buttons: [{ text: '提交', iconCls: 'icon-ok', handler: function () { $('#c_form').submit(); } }, { text: '取消', handler: function () { $('#c_dlg').dialog('close'); } }] }); }); } //編輯框 function e_dlg() { var id = getselectedRow(); if (id != undefined) { var url = 'User/Edit/' + id; $('#e_dlg').show(); $('#e_dlg').load(url, function () { $(this).dialog({ title: '編輯', buttons: [{ text: '提交', iconCls: 'icon-ok', handler: function () { $('#e_form').submit(); } }, { text: '取消', handler: function () { $('#e_dlg').dialog('close'); } }] }); }); } }這里面的c_dlg與e_dlg是index頁面的兩個Div節點:
<div id="c_dlg" style="width:400px;height:520px;display: none"></div> <div id="e_dlg" style="width:400px;height:520px;display: none"></div>
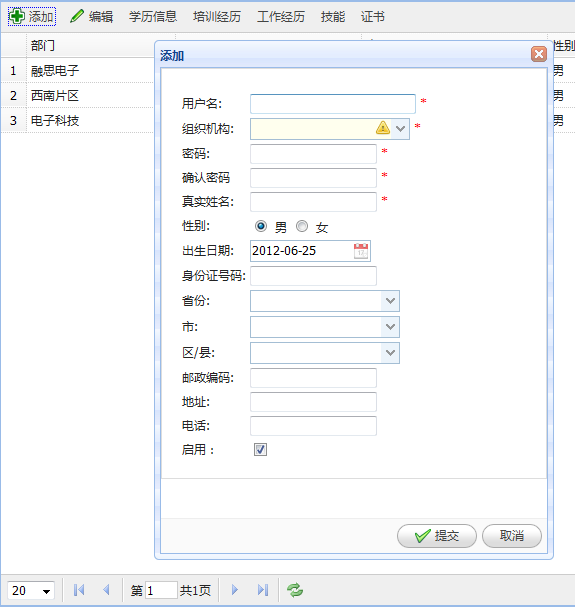
以上的代碼完成將控制器中的action返回的頁面內容動態加載到div中,并以彈窗的特效顯示在當前(Index)頁面中。效果如圖:

我們來看看Create\Edit視圖的內容,首先是js
<script type="text/javascript"> $(function () { $('#c_Department').combotree({ url: '@Url.Action("GetComboTreeJson","Department")' }); $('#c_City').combobox(); $('#c_Area').combobox(); $('#c_Province').combobox({ url:'CityDic/List/ID/0', onSelect: function (record) { $('#c_City').combobox('reload', 'CityDic/List/ID/' + record.ID).combobox('clear'); $('#c_Area').combobox('clear'); } }); $('#c_City').combobox({ onSelect: function (record) { $('#c_Area').combobox('reload', 'CityDic/List/ID/' + record.ID).combobox('clear'); } }); $('#c_Birth').datebox().datebox('setValue', '@now'); $("#c_form").validate({ rules: { UserName: { required: true, remote: { url: 'User/CheckNameExist', type: "get", dataType: "json", data: { Name: function () { return $('#c_UserName').val(); }, UserID: function () { return 0; } } } }, RealName: { required:true, remote: { url: 'User/CheckRealNameExist', type: "get", dataType: "json", data: { RealName: function () { return $('#c_RealName').val(); }, UserID: function () { return 0; } } } } }, messages: { UserName: { remote: '名稱重復' }, RealName: { remote: '名稱重復' } }, submitHandler: function (form) { ajaxAdd(); } }); }); </script>這部分js將本頁面的控件初始化為對應的下拉框或日期選取框等等,Html為
@using (Html.BeginForm("Create", "User", FormMethod.Post, new { id = "c_form" })) { <fieldset> <table class="editForm"> <tr> <td> @Html.LabelFor(model => model.UserName, "用戶名:") </td> <td> <input id="c_UserName" name="UserName" style="width: 160px;" required="true" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.DepartmentID, "組織機構:") </td> <td> <input id="c_Department" name="DepartmentID" style="width: 160px;" required="true" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Password, "密碼:") </td> <td> @Html.PasswordFor(model => model.Password, new { @class = "{required:true,minlength:5}" })<span style="color: red"> *</span> </td> </tr> <tr> <td> <label for="confirm_password"> 確認密碼</label> </td> <td> <input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#Password'}" /><span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.RealName, "真實姓名:") </td> <td> @Html.TextBoxFor(model => model.RealName, new { @id="c_RealName",@class = "{required:true}" })<span style="color: red"> *</span> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Gendar, "性別:") </td> <td> @Html.RadioButtonFor(model => model.Gendar, "男", new { @id = "radio1", @name = "Gendar", @checked = "checked" }) <label for="radio1"> 男</label> @Html.RadioButtonFor(model => model.Gendar, "女", new { @id = "radio2", @name = "Gendar" }) <label for="radio2"> 女</label> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Birth, "出生日期:") </td> <td> <input id="c_Birth" required="true" name="Birth" /> </td> </tr> <tr> <td> @Html.LabelFor(model => model.IDCardNumber, "身份證號碼:") </td> <td> @Html.EditorFor(model => model.IDCardNumber) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Province, "省份:") </td> <td> <input name="Province" valuefield="Name" textfield="Name" panelheight="auto" id="c_Province" style="width: 150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.City, "市:") </td> <td> <input name="City" valuefield="Name" textfield="Name" panelheight="auto" id="c_City" style="width:150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.Area, "區/縣:") </td> <td> <input name="Area" valuefield="Name" textfield="Name" panelheight="auto" id="c_Area" style="width: 150px"> </td> </tr> <tr> <td> @Html.LabelFor(model => model.PostCode, "郵政編碼:") </td> <td> @Html.EditorFor(model => model.PostCode) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Address, "地址:") </td> <td> @Html.EditorFor(model => model.Address) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Tel, "電話:") </td> <td> @Html.EditorFor(model => model.Tel) </td> </tr> <tr> <td> @Html.LabelFor(model => model.Enable, "啟用:") </td> <td> @Html.CheckBoxForBool(model=>model.Enable,true,true) </td> </tr> </table> </fieldset> }編輯視圖中也類似如此。當單擊保存按鈕后,執行
$('#c_form').submit();這里我們的客戶端校驗在這里:
$("#c_form").validate({ rules: { UserName: { required: true, remote: { url: 'User/CheckNameExist', type: "get", dataType: "json", data: { Name: function () { return $('#c_UserName').val(); }, UserID: function () { return 0; } } } }, RealName: { required:true, remote: { url: 'User/CheckRealNameExist', type: "get", dataType: "json", data: { RealName: function () { return $('#c_RealName').val(); }, UserID: function () { return 0; } } } } }, messages: { UserName: { remote: '名稱重復' }, RealName: { remote: '名稱重復' } }, submitHandler: function (form) { ajaxAdd(); } });submitHandler方法提供校驗前要做的事情:ajaxAdd()
//異步新建提交 function ajaxAdd() { $('#c_form').ajaxSubmit({ url: 'User/Create', beforeSubmit: function () { if ($('#c_form').form('validate') != true) { return false; } if ($("#c_form").valid() != true) { return false; } return true; }, success: function (data) { if (data == true) { $('#c_dlg').dialog('close'); $('#dg').datagrid('reload'); $.messager.show({ title: '提示', msg: '保存成功', timeout: 2000, showType: 'slide' }); } else { $.messager.show({ title: '提示', msg: '保存失敗:' + data, timeout: 2000, showType: 'slide' }); } } }); return false; }異步提交成功后獲取data,如果是true說明成功了,關閉“對話框”,刷新表格,彈出提示。失敗的話將data彈出(一般是失敗原因,由controller中的action返回)。下面是Index中的表格:
<table id="dg" class="easyui-datagrid" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true" pagination="true" fit="true"> <thead> <tr> <th field="DepartmentName" width="80"> 部門 </th> <th field="UserName" width="100"> 用戶名 </th> <th field="RealName" width="100"> 真實姓名 </th> <th field="Gendar" width="30"> 性別 </th> <th field="Birth" width="70" formatter="formatDate"> 生日 </th> <th field="Tel" width="50"> 電話 </th> <th field="LogonTimes" width="50"> 登陸次數 </th> <th field="LastAccessIP" width="120"> 最后訪問IP </th> <th field="LastAccessTime" width="50"> 最后訪問時間 </th> <th field="Enable" width="50" formatter="formatBool"> 狀態 </th> </tr> </thead> </table> <div id="toolbar"> @if (userid != 0 && AuthMgr.HasAuth(userid, "add", 5)) { <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="c_dlg();">添加</a> } @if (userid != 0 && AuthMgr.HasAuth(userid, "edit", 5)) { <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="e_dlg()" >編輯</a> } </div>其中@if是用來判斷權限,如果當前登陸用戶擁有add權限,那么就顯示“添加“按鈕。
感謝各位的閱讀!關于“MVC3如何快速搭建Web應用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。