您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript Semantic-UI怎么實現基本元素組件的共通處理”,在日常操作中,相信很多人在javascript Semantic-UI怎么實現基本元素組件的共通處理問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript Semantic-UI怎么實現基本元素組件的共通處理”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
抽象與封裝
想要簡潔高效地封裝數十個基本組件,將組件的相同處理部分抽象出來是非常必要的。在ES6中js新增了class關鍵字(當然這只是一個語法糖,其背后的處理原理仍然是prototype那一套東西。),有了這個關鍵字js在抽象與封裝的思想上比之前更進了一步。
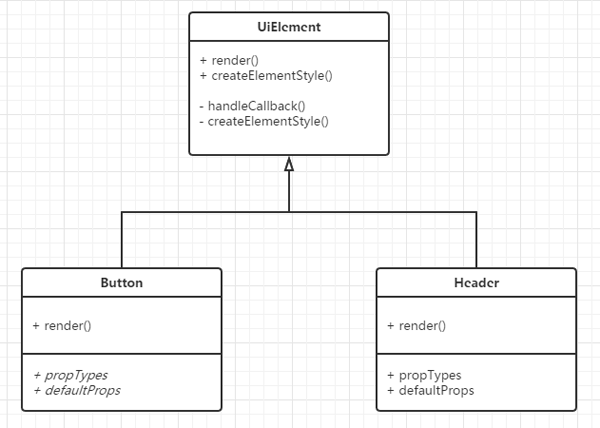
當用“繼承”的思想去考慮問題后,組件的共通處理很明顯可以通過繼承一個共同父類來完成(通常我更愿意用接口而非繼承,無奈js學藝不精,不清楚接口繼承如何實現)。繼承以后,所有基本組件的以下處理,均可以由父類的處理完成:
編輯和組裝CSS類
渲染組件本身
封裝事件系統的方法回調

實現細節
編輯和組裝CSS類
在系列文章二的時候有提到過,基本組件的CSS編輯和組裝,在PropsHelper中實現,所有細節對外隱藏,組件僅需聲明相關屬性即可。如Header使用到的屬性:
// 屬性定義 const PROP_TYPES = PropsHelper.getDefaultPropTypes().concat([ 'size', 'sub', 'dividing', 'floated', 'aligned', 'inverted', 'inline', 'color' ]);
這些可用屬性的聲明,再加上Button組件實例的props,即可編輯和組裝出所需的CSS類名集合。在Header的render方法中,僅需調用:
render() { // 渲染元素 let style = this.createElementStyle(this.props, PROP_TYPES) + ' header'; return super.render(style); }具體的生成style的細節,在Header的父類UiElement中:
/** * 生成元素的style */ createElementStyle(props, propsDef) { ... return PropsHelper.createStyle(props, propsDef) + ' ' + style; }渲染組件
渲染組件也是共通處理實現的,作為子類的基本組件,僅需調用super.render即可:
render(style, children, props) { return React.createElement( this.props.as, // 組件的html標簽(默認div) { id: this.props.id, // 組件ID className: style, // 組件class ...this.getEventCallback(), // 事件回調聲明 ...props // 組件其他props(用于生成class的props不需要了) }, children ? children : this.props.children ); }最開始的時候,其實并沒有這個實現,各個組件的渲染過程還是留在組件各自的render中的。但隨著組件的增多,發現這部分代碼可重用性非常大。如果有特殊的組件不適用這個過程,直接在該組件中覆寫該方法即可。這對整體代碼的可維護性也有很大程度的提高。
事件系統的回調
這個功能目前還在實現中。我的目標是,任何組件僅需聲明而無需在該組件內部實現回調,由公共方法來實現回調處理。如一個Button想要用onClick方法,直接聲明:
<Button onClick={this.handleClick}>Btn</Button>但在Button組件內部無需實現onClick的回調處理。(實際上也無法實現,因為Button的render處理是在其父類UiElement中實現的)
const EVENT_CALLBACK = [ 'onKeyDown', 'onKeyPress', 'onKeyUp', 'onFocus', 'onBlur', 'onChange', 'onInput', 'onSubmit', 'onClick', 'onContextMenu', 'onDoubleClick', 'onDrag', 'onDragEnd', 'onDragEnter', 'onDragExit', 'onDragLeave', 'onDragOver', 'onDragStart', 'onDrop', 'onMouseDown', 'onMouseEnter', 'onMouseLeave', 'onMouseMove', 'onMouseOut', 'onMouseOver', 'onMouseUp', 'onSelect', 'onTouchCancel', 'onTouchEnd', 'onTouchMove', 'onTouchStart', 'onScroll', 'onWheel', 'onLoad', 'onError', 'onTransitionEnd', 'onAnimationStart', 'onAnimationEnd', 'onAnimationIteration', ];
對于事件系統的回調,在constructor中是這樣定義的:
constructor(props) { super(props); let eventProps = {}; for (let key in props) { if (key.indexOf('on') == 0 && EVENT_CALLBACK.indexOf(key) >= 0) { eventProps[key] = this.handleCallback.bind(this, key); } } this.eventCallbacks = eventProps; }這個組件傳入的props中如果包含'onXXX'并且這個'onXXX'在EVENT_CALLBACK中有定義,則認為該組件聲明了一個事件系統的回調,那么UiElement將綁定這個回調的具體處理。處理過程如此實現:
handleCallback(callback, e) { if (this.props.callback) { this.props.callback(e); } }回顧
在UiElement中,實現了三類公共功能供基本組件類調用:
編輯和組裝CSS類
渲染組件本身
封裝事件系統的方法回調
實現以后,基本組件類的相同處理均被抽離出來,僅剩下一些聲明性質的代碼。例如Header組件的實現被簡化為:
import React from 'react'; import PropsHelper from './PropsHelper'; import UiElement from './UiElement'; // 屬性定義 const PROP_TYPES = PropsHelper.getDefaultPropTypes().concat([ 'size', 'sub', 'dividing', 'floated', 'aligned', 'inverted', 'inline', 'color' ]); /** * 標題組件 */ class Header extends UiElement { // 類型定義 static propTypes = { ...PropsHelper.createPropTypes(PROP_TYPES) }; // 默認值定義 static defaultProps = { ...PropsHelper.getDefaultPropsValue(PROP_TYPES) }; /** * 取得渲染內容 */ render() { // 渲染元素 let style = this.createElementStyle(this.props, PROP_TYPES) + ' header'; return super.render(style); } } export default Header;這樣的好處是顯而易見的:
簡化實現代碼提高可閱讀性
封裝共通處理提高可維護性
通過方法覆寫保持可擴展性
到此,關于“javascript Semantic-UI怎么實現基本元素組件的共通處理”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。