您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何使用HTML 5打造內涵搜索框,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
隨著HTML5的深入人心,其越來越多的新功能為更多Coder所用,HTML5新增了不少人性化標簽和屬性,馬上介紹的就是新的表單屬性。
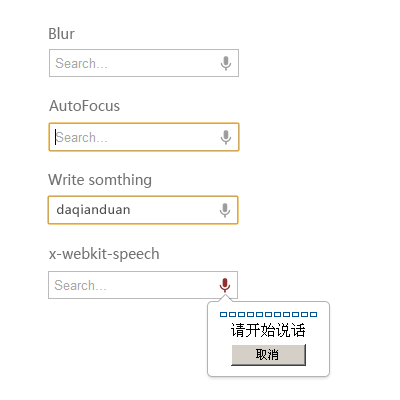
實例圖片:

代碼如下:
<input type="text" placeholder="輸入 回車搜索" autofocus x-webkit-speech>
很贊?Yes!
簡短的幾個代碼就能實現原本多行JS才能實現的***交互效果,這就是HTML5略窺一點的贊!
placeholder是為了設置初始值,并且這個初始值的顏色為灰色,當input的內容變動時,這個值就消失,它的職責就是給人一種親和力的指示,十分有愛。
autofocus,顧名思義:自動聚焦,當進入當前頁面時,這個input會自動獲取焦點,而你可以在打開頁面后直接輸入東西進行搜索。當autofocus出現兩次以上的時候,瀏覽器會選擇***一個帶有autofocus屬性的input聚焦。
x-webkit-speech,這個大概不必多解釋了,webkit核的瀏覽器(如Chrome)特有的語音識別工具,給input裝上也是再好不過的了,話說Google也給自己的搜索框裝上這個工具。
好了,不扯了,簡單的一個小框框,其實有更多需要我們研究的東西。比如這個簡單CSS3 讓搜索更有愛是我之前寫的搜索框有愛體驗,簡單即是美!
以上就是如何使用HTML 5打造內涵搜索框,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。