您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了jQueryTree插件zTreev3.3正式版發布的示例分析,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
這次 v3.3 繼續修改一些細節 bug,同時嘗試推出 exhide 擴展包,主要是為了實現一些擴展功能。
因為隱藏節點的功能 與 編輯功能(尤其是拖拽操作)結合使用的時候勢必會產生許多需求方面的細節問題,因此 exhide 擴展請不要與 exedit 功能同時使用。
針對 隱藏節點 與 checkbox / radio 功能同時使用時的策略如下:
1、被隱藏的節點(包括其全部子節點)不會與父節點的勾選狀態有任何關聯(包括半勾選狀態),即相當于被刪除,除非被重新顯示。
2、isFirstNode 和 isLastNode 屬性只針對顯示的節點處理,被隱藏的節點這兩個屬性都被設置為 false
3、隱藏節點 不會影響 getPreNode() 和 getNextNode() 方法
這應該是能夠滿足大部分需求,如果你的實際需求的確與這個策略不同,那么請根據實際情況去修改 exhide 即可。
請注意:jquery.ztree.all 文件中 僅僅包含 core、excheck、exedit 這三個 js 包; 對于 exhide 以及以后推出的 擴展包都不會包含在 jquery.ztree.all 文件中。
如果需要使用,請自行添加。

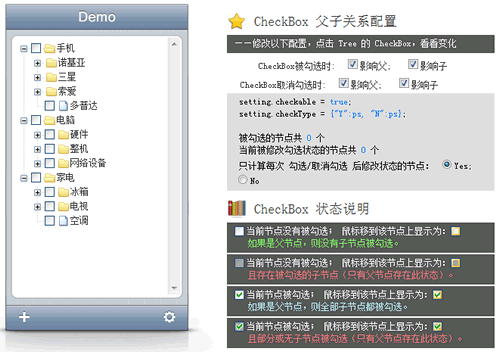
在線操作演示:http://www.ztree.me/v3/demo.php#_101
快速下載地址:http://code.google.com/p/jquerytree/downloads/list
下面是 v3.3 的修改記錄:
【增加】擴展庫 exhide -- 節點隱藏功能
【修改】getNodesByFilter 方法,添加 invokeParam 自定義參數
【修改】拖拽中測試代碼未刪除,導致出現黃顏色的 iframe 遮罩層的 bug
【修改】延遲加載方法 對于使用 expandAll 進行全部展開時,導致 onNodeCreated 回調 和 addDiyDom 方法觸發過早的 bug
【修改】異步加載模式下無法利用 server 返回 xml 并且 在 dataFilter 中繼續處理的 bug
【修改】使用 moveNode 移動尚未生成 DOM 的節點時,視圖會出現異常的 bug
【修改】刪除節點后,相關節點的 isFirstNode 屬性未重置的 bug
【修改】getPreNode(),getNextNode() 方法在對于特殊情況時計算錯誤的 bug
【修改】設置 title 之后,如果重新將 title 內容設置為空后,會導致無法更新 title 的 bug
【修改】針對 setting.check.chkStyle=="radio" && setting.check.radioType=="all" 的情況時,getTreeCheckedNodes方法優化,找到一個結果就 break
【修改】zTreeObj.getCheckedNodes(false) 在 radioType = "all" 時計算錯誤的 bug
【修改】完善 API 中 beforeDrop / onDrop 的關于 treeId 的說明
zTree 的詳細介紹:
zTree 是利用 JQuery 的核心代碼,實現一套能完成大部分常用功能的 Tree 插件
①兼容 IE、FireFox、Chrome 等瀏覽器
②在一個頁面內可同時生成多個 Tree 實例
③支持 JSON 數
④支持一次性靜態生成 和 Ajax 異步加載 兩種方
⑤支持多種事件響應及反
⑥支持 Tree 的節點移動、編輯、刪除
⑦支持任意更換皮膚 / 個性化圖標(依靠css)
⑧支持極其靈活的 checkbox 或 radio 選擇功能
⑨簡單的參數配置實現 靈活多變的功能

zTree 的下載地址:請點這里
上述內容就是jQueryTree插件zTreev3.3正式版發布的示例分析,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。