您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用Winform傻瓜式搭建asp.net mvc框架”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用Winform傻瓜式搭建asp.net mvc框架”吧!
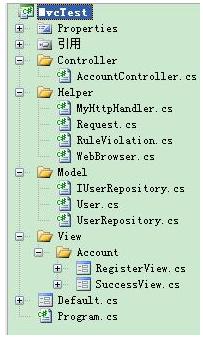
用Winform傻瓜式搭建asp.net mvc框架——下面是整個項目的文件夾和文件:

Default.cs相當于瀏覽器窗口,通過WebBrowser的SendRequest方法來請求服務器。服務器接到請求,MyHttpHandler就會接收請求,開始調用相應的Controller,Control調用Model處理完業務邏輯就,就讓View顯示執行結果或下一步操作。
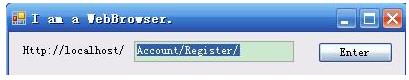
下面從演示和代碼來做分析。首先運行瀏覽器(請大家當它是瀏覽器,至少是一個地址欄)。

點擊Enter按鈕,會執行如下代碼:
WebBrowser.SendRequest(textBox1.Text, null); //WebBrowser類的定義如下: public class WebBrowser { public static void SendRequest(string url, Dictionary< string, string> formColletion) { //把Request簡化,變成url和form string response = MyHttpHandler.HandleRequest(new Request {Url=url, FormColletion=formColletion}); if(!response.StartsWith("Http 200")) { MessageBox.Show(response); } } }WebBrowser把URL和表單交給服務器,MyHttpHandler調用HandlerRequest里處理請求。
public class MyHttpHandler { public static string HandleRequest(Request request) { string url = request.Url; Dictionary< string, string> formCollection = request.FormColletion; string controller = url.Split('/')[0]; string action = url.Split('/')[1]; //------------------------------------------ if (controller == "Account") { if (action == "Register") { if (formCollection == null) { new AccountController(request).Register(); } else { new AccountController(request).Register(formCollection); } return "Http 200"; } //省略相似的代碼 else { return "Http 400:Action not Found!"; } } //----------------------- else { return "Http 400:Controller not Found!"; } } }"//----"以及"//----"中間的就是傻瓜式實現,根據我猜測,MS在這里應該用了反射,根據變量controller和action動態實例化相應的類,而不是像我這樣把Controller和Action寫死在這里。而且每個Controller的方法的形式參數都非常靈活。如AccountController的[AcceptVerbs(HttpVerbs.Post)]Register方法(這里強調是Post下的Register方法),可以定義為
public void Register(FormCollection formCollection)
也可以定義為
public void Register(string userName, string email, string password, string confirmPassword)//參數個數可以任意變化
框架會根據你定義的函數,給相應的形參進行賦值(前提是參數的命名跟表單上各個輸入項的命名一致,否則該形參的值為null)。
public class AccountController { IUserRepository repository; Request request; public AccountController(Request request, IUserRepository repository) { this.request = request; this.repository = repository; } public AccountController(Request request) : this(request, new UserRepository()) { } //Get: /Account/Register public void Register() { View(); } private void View(object model) { Form form = null; string viewName = request.Url.Split('/')[1]; //----------- if (viewName == "Register") { form = new RegisterView(model as User); } else if (viewName == "Success") { form = new SuccessView(model as User); } //----------- if (form != null) form.Show(); } private void View() { View(null); } //忽略其他代碼 }首先從AccountController的構造函數說起,看參數最多的構造函數就可以了。***個參數Request是Http請求所包含的所有參數(如URL和表單),第二個參數是UserReposity是用戶容器專門用來CRUD用戶的。
這里的View方法是模仿asp.net mvc框架來設計的,向里面傳個model,然后顯示相應的view。注意參數model的類型是object,只要是對象,什么都可以傳進來。"//----"以及"//----"中間的還是傻瓜式實現。如果我會根據viewName,然后動態實例化一個View對象,那生活就太美好了,這里大概也是用反射完成的吧或者用原型模式不知道能不能實現(還是Head First說得好,具體怎么說忘記了,大概意思就是說“要針對接口編程,不要針對實現”,把這部分改成接口,讓別人去實現吧,呵呵)。
下面是Post的Register方法。
//Post: /Account/Register public void Register(Dictionary< string, string> formCollection) { var user = new User { Name = formCollection["Name"], Email = formCollection["Email"] }; if (!user.IsValid()) { var error = user.GetRuleViolations(); foreach (var violation in error) { MessageBox.Show(violation.ErrorMessage, violation.PropertyName); View(user); return; } } repository.AddUser(user); repository.Save(); //深入理解C# 3.x的新特性(1): Anonymous Type http://www.cnblogs.com/artech/archive/2007/07/15/818980.html RedirectToAction("Success", user.Name);//new { id = user.Name }是AnonymousType }之前提到參數的問題,漏說了一種,就是
[AcceptVerbs(HttpVerbs.Post), Authorize]
public ActionResult Register(User user),只要這樣定義,表單里面的數據就會自動轉化成user對象了。而不用像上面的代碼那樣手動初始化每個字段。模型User里面包含了檢驗數據合法性的邏輯IsValid,還能夠通過GetRuleViolations方法來取得哪些字段包含非法數據。(這是根據NerdDinner改的。什么?不知道NerdDinner?)
再看看RedirectToAction函數,注釋里面的是原版的第二個參數。new {id=user.Name}是一種匿名類型,可以根據反射來獲取里面的值。因此一個一次過傳很多內容進去,看起來就像一個機構體。關于匿名類型在上面代碼的注釋里,有高人的博客描述。C# 3.x的這個特性,本來以為沒什么用,竟然成為了搭建mvc的一根磚。
下面再看看Post的Edit方法。
//Post: /Account/Edit/Peter public void Edit(string id) { var user = repository.GetUser(id); UpdateModel(user); repository.Save(); RedirectToAction("Success", user.Name);//new { id = user.Name }是AnonymousType }很巧妙,只有四行。R一個對象,UpdateModel,持久化,導航到Success頁面。UpdateModel是Controller內置的一個方法。很巧妙地利用Form的內容更新model里面的字段。"//----"以及"//----"中間的還是傻瓜式實現,只針對User和Email字段有效。這里可以用反射從model對象中獲得其類型,取得所有字段,把相同的字段從formCollection中拷貝過去。
至于View里面怎么實現,就不多說了。拿了Model后然后賦值給控件唄。而asp.net mvc里面,會根據表單的內容,如果內容的ID跟model的字段相同,就會顯示該字段的內容。
到此,相信大家對“怎么用Winform傻瓜式搭建asp.net mvc框架”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。