您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ASP.NET登陸控件的使用方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ASP.NET登陸控件的使用方法”吧!
ASP.NET登陸控件比較多,封裝了大部分WEB應用中要實現系統登陸的系列功能,涉及到很多方面,本文將簡單介紹一下它們的主要功能。
ASP.NET 2.0中,新增了許多新的功能和控件。其中,新增的登陸控件可謂使得WEB應用的設計更加得心應手。什么是登陸控件呢?就是我們平常在WEB應用中經常要用到的用戶注冊,登陸,忘記密碼,登陸后根據權限的不同而顯示不同的頁面等功能,現在在ASP.NET 2.0中都已經可以由提供的控件來實現了。ASP.NET登陸控件比較多,封裝了大部分WEB應用中要實現系統登陸的系列功能,涉及到很多方面,本文將簡單介紹一下它們的主要功能。
首先,ASP.NET2.0中,為了更方便創建和管理用戶,以及對 Web 應用程序中的頁進行密碼保護,引進了新的框架membership。新的框架包含用于處理身份驗證和授權的新增功能,能夠同時滿足 Web 站點管理員和開發人員的需要。Web 站點管理員可以利用新的 Web 站點管理工具來創建新的用戶和角色,以及控制對 Web 應用程序中頁面的訪問。Web 站點管理工具是一組預先編寫的 ASP.NET 2.0頁,不具備編程技巧的用戶可以使用它們來配置 Web 應用程序。利用membership API,編程人員可以很方便地使用拖拉控件的方法,再加以少量的代碼,就可以完全實現對用戶,角色權限等的管理,還可以自定義做擴充。
其中,membership框架中包含了兩個默認的用戶驗證程序:默認的 AccessMembershipProvider以及 SqlMembershipProvider。如果希望在 Microsoft SQL Server 數據庫中存儲成員身份信息,則可以將應用程序配置為使用 SqlMembershipProvider,如果要使用access數據庫,則使用AccessMembershipProvider。還可以創建自定義成員身份提供程序。例如,如果需要在 XML 文件、或 Oracle 數據庫中存儲成員身份信息,希望創建自己的成員身份提供程序,則需要實現抽象類MembershipProvider 的所有方法和屬性。本文中,將以access數據庫為例子做說明,所以使用Accessmembershipprovider。
我們可以使用ASP.NET2.0自帶的WEB站點安全配置工具,就可以無需編程,在系統向導的帶領下,自動建立一個存儲用戶角色身份的數據庫了。比如,我們現在需要建立一個access的數據庫,里面存儲用戶名,密碼,密碼提示問題,用戶EMAIL等資料,則可以通過web站點安全配置工具來實現。步驟如下:
1)先使用visual studio express 2005建立一個WEB站點,命名為Dorknozzle,使用VB.NET語言,之后,我們點選Visual studio express中的WebSite菜單中的ASP.NET 2.0 Configuration,這時會彈出一個新的頁面窗口,其中選擇Security選項,如下圖:

2) 從上圖可以看到,安全設置選項被分為三部分:用戶,角色和規則。由于我們是***次配置,選擇“To configure security step by step, use the Security Setup Wizard”,在出現的界面點“NEXT”進入下一步。
在第二步中,你可以選擇驗證的類型,比如你的站點是發布在internet還是intranet,再點next進入下一步,系統會提示目前是使用AspnetAccessProvider ,繼續點下一步,系統會詢問是否創建基于角色的應用,如果應用中要用到角色,就必須將那個單選框打勾,本文不選擇該項,繼續下一步。
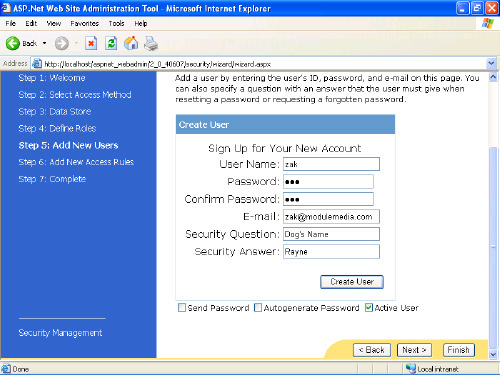
3) 此時,系統會詢問我們輸入創建用戶的信息,如下圖,比如輸入用戶名,密碼,EMAIL等信息。在輸入后,點NEXT進入下一步。

4)系統會允許你對某一用戶進行有關規則的詳細設置,比如允許某一用戶行駛或拒絕使用某角色等。本文將忽略不用,繼續選NEXT進下一步,此時,完成了系統的初步配置了。
此時,AccessMembershipProvider會自動在當前工程的data目錄下,創建一個AspNetDB的ACCESS數據文件,打開它,會發現自動生成了相關的表格,比如有aspnet_users表,存放用戶的基本信息,aspnet_membership表,存放用戶加密的密碼和其他信息。
在進行完上面的步驟后,下面我們開始認識并使用ASP.NET 2.0 2.0中的登陸控件。這些控件在工具箱的Login選項組中,共有Login, LoginView, PasswordRecovery, LoginStatus, LoginName, CreateUserWizard, ChangePassword 共7個,下面逐一介紹:
Login控件
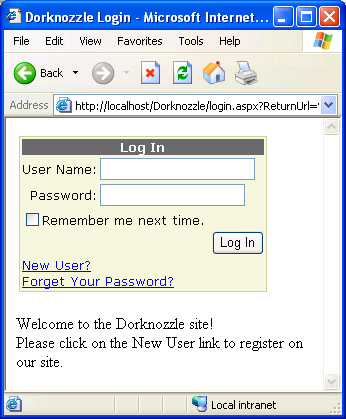
拖拉一個Login控件到窗體中,就發現和平時見到的登陸窗口差不多了,在該控件的屬性窗口中,比較重要的是DestinationPageUrl 屬性,該屬性將指定用戶在登陸后跳轉的頁面,而FailureText表示登陸失敗后提示的文本,CreateUserText表示創建新用戶的提示文本,PasswordRecoveryText表示提示密碼的文本,PasswordRecoveryUrl表示實現密碼提示恢復功能的鏈接,此外可以設置其很多屬性,比如顯示用戶名,密碼的文本,登陸按鈕PasswordRecoveryUrl的文本等,都十分簡單,大家可以去試一下,初步設置屬性后的登陸框如下圖:

Loginname和LoginStatus控件
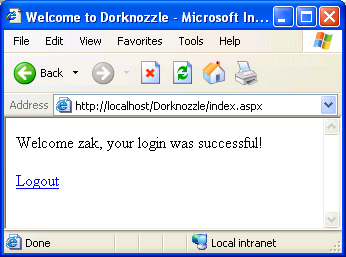
一般的登陸模塊,當用戶在成功登陸后,會顯示用戶當前登陸的身份,比如“歡迎XXX用戶登陸”的提示,而同時會顯示“LOGOUT(退出)”的提示,這時,我們可以通過Loginname和loginstatus控件來實現,在index.aspx頁中,加入
〈form runat="server" 〉 Welcome 〈asp:LoginName id="lnUser" runat="server"/ 〉, your login was successful!〈br / 〉〈br / 〉 〈asp:LoginStatus id="lsUSer" runat="server"/ 〉 〈/form 〉
則當用戶登陸后,會顯示如下:

LoginView控件
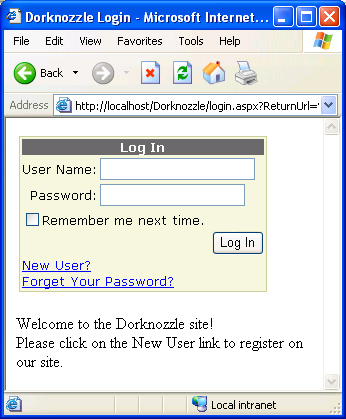
另一十分有用的控件就是loginview。它會根據用戶角色的不同而顯示不同的登陸后的內容。比如,做為管理員在登陸后,希望能看到所有部門的人員信息,而只希望某一部門的人員看到只屬于該部門的信息,LoginView控件可以做到這點。本文的例子中,希望系統顯示給匿名訪問者的信息是希望他們注冊用戶,而對于已經登陸的用戶,則顯示歡迎他們再次訪問的文字。此時要用到Loginview控件的AnonymousTemplate模版和LoggedInTemplate模版。
AnonymousTemplate模版用于顯示給匿名用戶時的提示信息,LoggedInTemplate模版用于顯示給已經登陸用戶的提示信息,代碼如下:
〈 asp:LoginView id="lvDorknozzle" runat="server" 〉 〈 LoggedInTemplate 〉 Welcome 〈 asp:LoginName id="lnUser" runat="server"/ 〉 〈 /LoggedInTemplate 〉 〈 AnonymousTemplate 〉 Welcome to the Dorknozzle site!〈 br / 〉 Please click on the New User link to register on our site. 〈 /AnonymousTemplate 〉 〈 /asp:LoginView 〉
運行如下圖:

CreateUserWizard控件
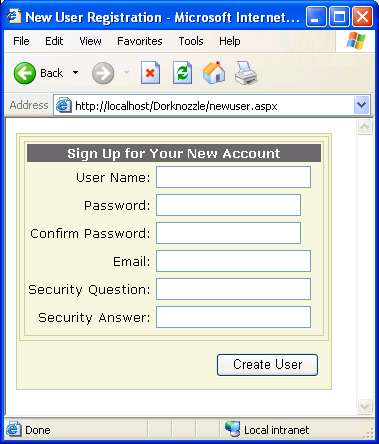
使用該控件,可以很方便地一步步引導用戶進行注冊。拖拉其到設計窗體中,如下圖:

當然,你可以對其屬性進行更多地設置;
比如,設置HeaderTemplate(頭模版),StartNavigationTemplate(開始注冊模版),FinishNavigationTemplate(結束注冊模版)等,具體設置可以參考在線幫助。而該控件還允許當注冊成功后向用戶發郵件,比如:
〈 asp:CreateUserWizard id="CreateUserWizard1" runat="server"〉 〈 MailDefinition BodyFileName="NewUserEmail.txt" From="welcome@dorknozzle.com" Subject="Welcome to the Dorknozzle site!"/〉 〈 /asp:CreateUserWizard〉
而發郵件則需要在web.config文件中配置,比如:
〈configuration〉 〈system.web〉 〈authentication mode="Forms"/〉 〈smtpMail serverName="Localhost"/〉 〈/system.web〉 〈/configuration〉
PasswordRecovery密碼恢復控件
該控件可以實現簡單地密碼提示恢復功能,并將密碼email給用戶,代碼如下:
〈asp:PasswordRecovery id="prForgotPass" runat="server" 〉 〈/asp:PasswordRecovery 〉
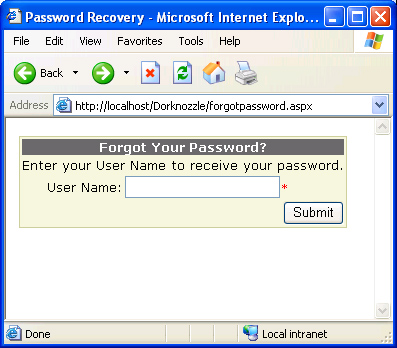
實現時如下圖所示:

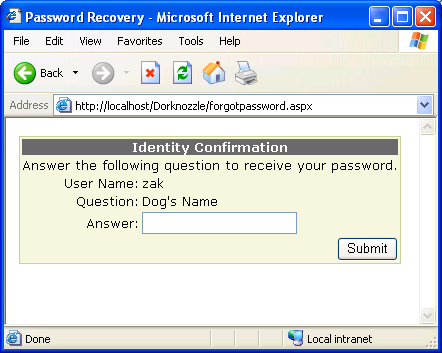
用戶輸入用戶名后,則需要輸入密碼恢復的答案,如下圖:

并在該控件中設置將恢復后的密碼EMAIL給用戶
〈asp:PasswordRecovery id="prForgotPass" runat="server" 〉 〈MailDefinition BodyFileName="forgotpassword.txt" From="helpdesk@dorknozzle.com" Subject="Word has it, you forgot your password?"/ 〉 〈/asp:PasswordRecovery 〉
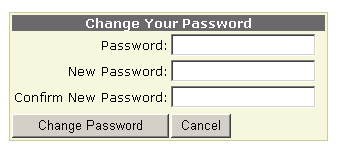
ChangePassword 更改密碼控件
更改密碼的ASP.NET登陸控件可以很方便地實現密碼的更改,包括一個 MailDefinition 屬性。如果將值賦給 MailDefinition 屬性,則 ChangePassword 控件在密碼成功更改時將自動向用戶發送一個電子郵件。

直接使用Membership API
有時候,需要對成員身份進行更高級別(比 Web 站點管理工具或 Login 控件提供的控制級別高)的控制。在這些情況下,可以直接使用 Membership API。
Membership API 是通過 Membership 類公開的。Membership 類包含的方法使您能夠完成以下工作:創建新用戶;更改密碼;搜索與特定條件匹配的用戶等等。在幕后,Login 控件使用這些方法與已配置的成員身份提供程序進行交互。
下面列出了 Membership 類的一些比較重要的方法:
CreateUser — 使您能夠創建新用戶。
DeleteUser — 使您能夠刪除現有用戶。
FindUsersByEmail — 使您能夠檢索與某個特定的電子郵件地址匹配的用戶集合。
FindUsersByName — 使您能夠檢索與某個特定的用戶名匹配的用戶集合。
GeneratePassword — 使您能夠生成隨機密碼。
GetAllUsers — 使您能夠檢索成員身份提供程序中存儲的所有用戶。
GetNumberOfUsersOnline — 使您能夠返回當前正在訪問 Web 應用程序的用戶數。
GetUser — 使您能夠檢索與當前用戶相關聯的成員身份信息,或者使您能夠檢索與某個已經提供用戶名的用戶相關聯的成員身份信息。
GetUsernameByEmail — 使您能夠檢索具有某個特定電子郵件地址的用戶的用戶名。
UpdateUser — 使您能夠更新特定用戶的信息。
ValidateUser — 使您能夠根據成員身份提供程序對用戶進行身份驗證。
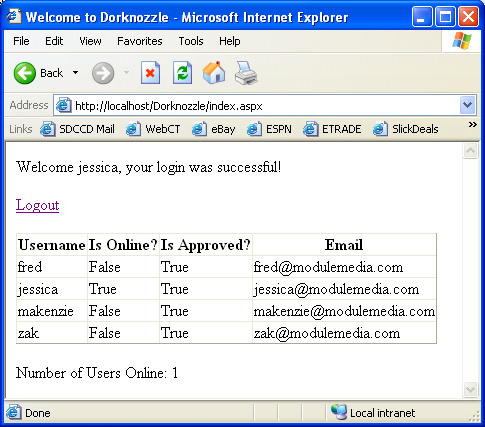
***,我們利用該API,實現稍微復雜的功能。在index.aspx中,添加一個label控件,顯示在線的人數,代碼如下:
Number of Users Online: 〈asp:Label id="lblNumUsersOnline" runat="server"/〉
在PAGE-LOAD事件中,增加代碼如下:
Sub Page_Load(s As Object, e As EventArgs) Handles MyBase.Load lblNumUsersOnline.Text = _ Membership.GetNumberOfUsersOnline().ToString() End Sub
則可以顯示在線人數。我們并且再添加一個gridview,顯示所有用戶的在線狀況,是否允許某種權限和相關的信息。
〈asp:GridView id="gvUsers" runat="server" AutoGenerateColumns="False"〉 〈Columns〉 〈asp:BoundField HeaderText="Username" DataField="Username" /〉 〈asp:BoundField HeaderText="Is Online?" DataField="IsOnline" /〉 〈asp:BoundField HeaderText="Is Approved?" DataField="IsApproved" /〉 〈asp:BoundField HeaderText="Email" DataField="Email" /〉 〈/Columns〉 〈/asp:GridView〉
并將gridview綁定:
gvUsers.DataSource = Membership.GetAllUsers() ; gvUsers.DataBind();
***運行結果如下圖:

到此,相信大家對“ASP.NET登陸控件的使用方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。