您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ASP.NET報表控件的作用”,在日常操作中,相信很多人在ASP.NET報表控件的作用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ASP.NET報表控件的作用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
OWC似乎使用者居多,但看見有網友在帖中抱怨OWC在使用時需要許可證書,于是將其排除,我可不想BOSS在看報表時彈出一個“沒有許可證書”的窗口。
接著找到了ComponentOne的Web chart做出的各種效果圖,效果***。我一下子被迷住了,決定就是它,于是馬不停蹄的下了***版100多M的安裝文件,又花一上午找了個可以用的注冊碼,再找了篇教程,OK萬事俱備,興匆匆的開始寫代碼。需求不復雜,在一個頁面上畫出多條折線圖即可,根據以往經驗,這種大型商業共享軟件在官方站點上看兩個Example頂多一小時絕對能搞定的。但結果讓我非常的惱火,官方的Example簡單的它偏不提供,弄些什么AJAX的,一大堆實現輔助效果的代碼,你要找的核心的那三四行打死也找不到,好像就怕你一下子把它的Example看明白了。歷來討厭這種軟件。于是卸載、刪除......等全部弄完,一天過去了。
還好,后來找到了Web Chart。代碼超簡潔,效果也還不錯,寫些簡單的ASP.NET報表控件示例供大家參考:
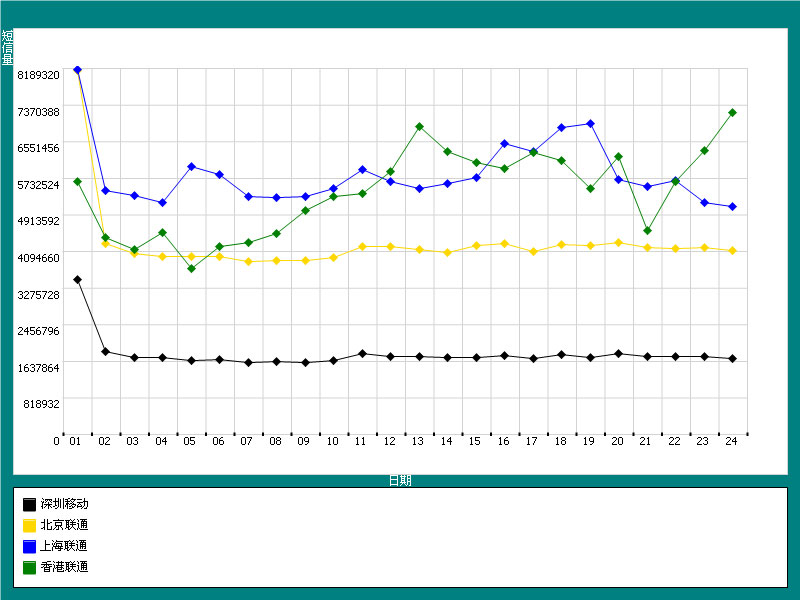
ASP.NET報表控件一、折線圖

//引用命名空間 using WebChart; //定義一個顏色數組,供循環時為不同的記錄填充不同的顏色 private string[] myColor = new string[] { "Tomato",//西紅柿 "Black", "Gold", "Blue", "Green", "Orange", "Pink",//粉紅 "Violet",//紫羅蘭 "Orchid",//淡紫色 "Lime",//亮綠 "Tan",//茶色 "Red", "Navy"//橘紅 }; //用靜態方式示例了畫出一條兩個點的最簡單折線.實際項目據此做循環而以. private void doIt() { //創建折線對象 LineChart myChart = new LineChart(); //為折線填充顏色 myChart.Line.Color = Color.FromName(myColor[0]); myChart.Fill.Color = Color.FromName(myColor[0]); myChart.LineMarker = new DiamondLineMarker(8, Color.FromName(myColor[0]), Color.FromName(myColor[0])); //圖例說明 myChart.Legend = "折線一"; //添加***個點,參數一為x座標上的名稱,參數二為y座標上的值 myChart.Data.Add(new ChartPoint("一", float.Parse("100"))); //添加第二個點 myChart.Data.Add(new ChartPoint("二", float.Parse("200"))); //chart為控件ID this.chart.Charts.Add(myChart); this.chart.RedrawChart(); }ASP.NET報表控件二、柱狀圖

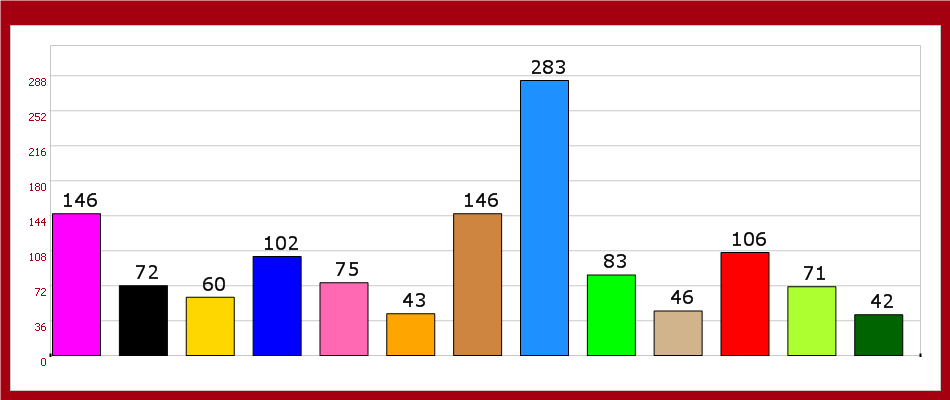
//顏色數組 private string[] myColor = new string[] { "Fuchsia", "Black", "Gold", "Blue", "HotPink", "Orange", "Peru", "DodgerBlue", "Lime", "Tan", "Red", "GreenYellow", "DarkGreen", "DimGray", "Orchid" }; //調用該方法生成柱狀圖 private void bindchart() { //獲取一個DataTable,具體函數略... DataTable dt = this.getdt(); if (dt != null) { if (dt.Rows.Count > 0) { //遍歷DataTable為每條記錄生成一個柱狀 for (int i = 0; i < dt.Rows.Count; i++) { //創建對象 ColumnChart mychart = new ColumnChart(); //設置柱子寬度 mychart.MaxColumnWidth = 48; //顏色 mychart.Fill.Color = Color.FromName(this.myColor[i]); //在柱子上顯示數量 mychart.DataLabels.Visible = true; //數量的字體 mychart.DataLabels.Font = new Font("Verdana", 14); //添加 mychart.Data.Add(new ChartPoint("", float.Parse(dt.Rows[i]["num"].ToString()))); //備注 mychart.Legend = dt.Rows[i]["name"].ToString(); this.chart.Charts.Add(mychart); } //輔助設置 //背景色 chart.Background.Color = Color.FromArgb(165, 0, 16); chart.YAxisFont.ForeColor = Color.FromArgb(165, 0, 16); chart.XAxisFont.ForeColor = Color.FromArgb(165, 0, 16); //內部線條 chart.Border.Color = Color.FromArgb(200, 200, 200); //邊框樣式 chart.BorderStyle = BorderStyle.None; //y***值 double max = double.Parse(dt.Compute("MAX(num)","").ToString()); //遞增值 int intv = 2; //數量小于16的情況 if (max < 16) { max = 16; } //大于16的情況 else { intintv = int.Parse(Math.Ceiling(max/8).ToString()); max += intv; } //設置Y軸終點值 chart.YCustomEnd = int.Parse(max.ToString()); //y遞增值 chart.YValuesInterval = intv; //生成 this.chart.RedrawChart(); } } }到此,關于“ASP.NET報表控件的作用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。