您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用TemplateField將姓和名顯示在一列中”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用TemplateField將姓和名顯示在一列中”吧!
現在,每一個雇員的姓和名都是分開在兩列中顯示的。把它們放到一個列中顯示出來也許是一個不錯的主意。要做到這一點,我們需要用到TemplateField。我們可以添加一個新的TemplateField,給它加上一些必須的標記語言和數據綁定代碼,然后刪除原來的FirstName和 LastName這兩個BoundField;當然,我們也可以將FirstName這個BoundField直接轉換成一個TemplateField,編輯它以加上LastName的值,然后再刪除LastName這個BoundField。
兩種辦法都行,不過我個人還是比較喜歡直接轉換的那種,因為這種方式可以自動的添加一個含有Web控件和相應的數據綁定代碼的ItemTemplate和EditItemTemplate,它們可以用來模仿一個BoundField的呈現和功能。這樣做的好處自然是不言而喻的,因為轉換的過程已經幫我們做了很多事情,那我們當然就可以節約不少的時間了。
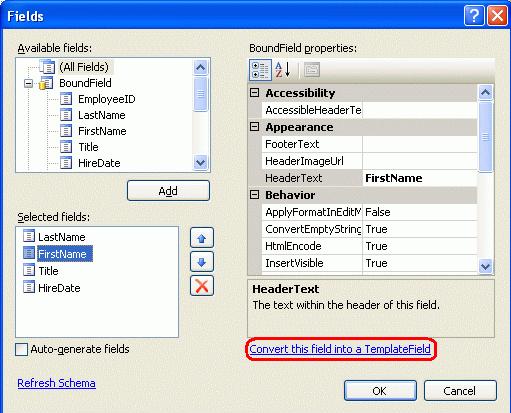
要將一個BoundField轉換成TemplateField,我們可以在GridView的智能標簽的彈出菜單中點擊“編輯列”(Edit Columns)。在彈出對話框的左下角的列表中選擇需要轉換的BoundField,然后點擊右下角的“將此列轉換成模板列”(Convert this field into a TemplateField)即可。

TemplateField:在字段對話框中,將一個綁定列轉換成一個模板列
讓我們繼續將FirstName這個BoundField轉換成TemplateField。在這個更改之后,設計器中并沒有什么明顯的不同。這是因為將BoundField轉換成TemplateField時,其實是創建了一個維持之前的BoundField的外觀和感覺的TemplateField。盡管在設計器中沒有視覺上的變化,但是這個轉換的過程已經將BoundField的聲明代碼——< asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />——改成了如下所示的TemplateField的聲明代碼:
< asp:TemplateField HeaderText="FirstName" SortExpression="FirstName"> < EditItemTemplate> < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:TextBox> < /EditItemTemplate> < ItemTemplate> < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label> < /ItemTemplate> < /asp:TemplateField>就像你看到的那樣,TemplateField由兩個模板組成——一個ItemTemplate,它有一個Label控件,其Text屬性被設置為FirstName數據字段的值;還有一個EditItemTemplate,它有一個TextBix控件,其Text屬性也被設置為FirstName數據字段的值。數據綁定語法——
< %# Bind("fieldName") %>——說明數據字段fieldName 被綁定到了這個特定的Web控件的屬性上。
要將LastName添加到TemplateField中,我們需要為ItemTemplate添加一個Label控件并將其Text屬性綁定到LastName上。通過設計器或是手工編寫代碼都可以做到這一點。要手工寫代碼的話,只需簡單的將相應的聲明代碼添加到ItemTemplate中即可,如下所示:
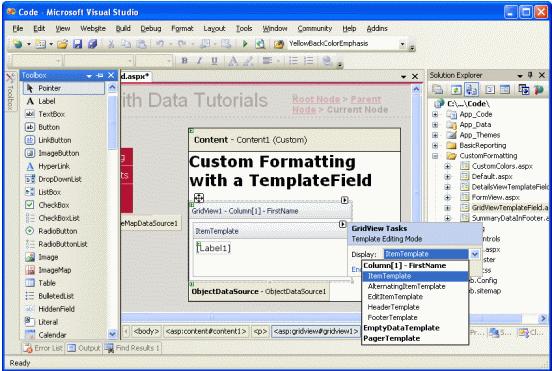
< asp:TemplateField HeaderText="FirstName" SortExpression="FirstName"> < EditItemTemplate> < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:TextBox> < /EditItemTemplate> < ItemTemplate> < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label> < asp:Label ID="Label2" runat="server" Text='< %# Bind("LastName") %>'>< /asp:Label> < /ItemTemplate> < /asp:TemplateField>要通過設計器來添加的話,還是在GridView的智能標簽的彈出菜單中點擊“編輯列”( Edit Templates)。這樣會顯示GridView的模板編輯界面。在這個界面中,智能標簽是GridView中模板的列表。因為這個時候我們只有一個TemplateField,所以下拉列表中只有FirstName的各種模板和EmptyDataTemplate以及PagerTemplate。如果指定了EmptyDataTemplate模板的話,它將用于綁定到GridView的數據源中沒有任何記錄時的輸出呈現;如果指定了PagerTemplate,它將用于呈現GridView的分頁界面。

TemplateField:GridView的模板列可以通過設計器來編輯
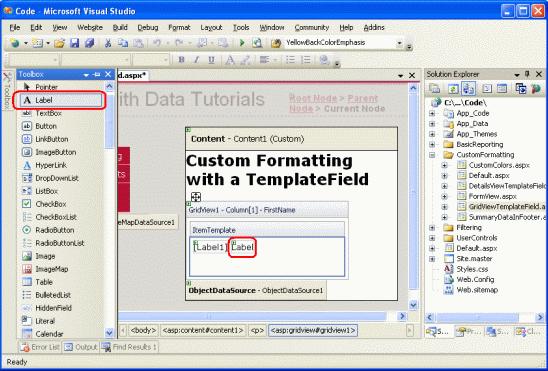
要在FirstName模板列中同時顯示LastName,從工具箱中拖一個Label到FirstName模板列的ItemTemplate中即可,當然,這要在GridView的模板編輯界面中才行的,如下圖所示:

TemplateField:向FirstName模板列的ItemTemplate中添加一個Label
現在,添加到TemplateField的Label控件的Text屬性還是“Label”。我們需要修改這個以使這個屬性綁定到數據源中的LastName字段上。我們可以通過在Label控件的智能標記上點擊一下,然后在彈出菜單中選擇“編輯數據綁定”( Edit DataBindings)選項,如下圖所示:

TemplateField:從Label的智能標簽上選擇Edit DataBindings選項
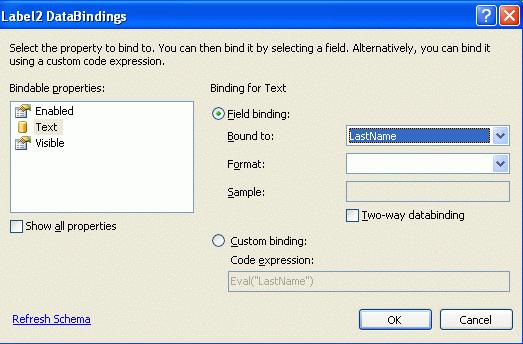
在彈出的數據綁定對話框中,你可以在左邊的列表中選擇需要綁定的屬性,然后在右邊的下來框中選擇一個數據字段。好了,我們現在在左邊選擇Text屬性,然后在右邊選擇LastName字段,點擊OK。

TemplateField:將Text屬性綁定到LastName字段上
注意:數據綁定對話框允許你聲明一個雙向的數據綁定。如果你保持“雙向數據綁定” (Two-way databinding)這個復選框為未選中的話,數據綁定的代碼將會是< %# Eval("LastName")%>而不是< %# Bind("LastName")%>。不過,對于本節教程來說,兩個種做法的效果都是OK的。雙向數據綁定在插入和編輯數據的時候將會比較重要。但是如果僅僅是簡單的顯示數據的話,兩種做法都是一樣的。我們將在今后的章節中詳細的討論一下雙向數據綁定。
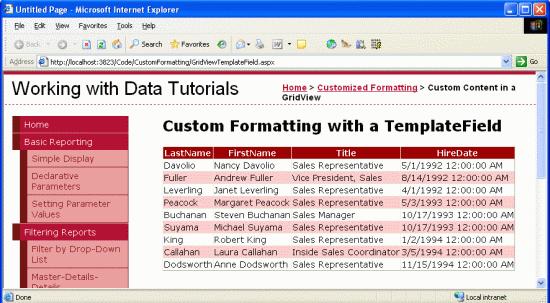
讓我們再花一些時間到瀏覽器中看看這個頁面。就像你看到的那樣,GridView仍然包含4列,不過,FirstName列里面顯示了姓和名兩個數據。

TemplateField:姓和名顯示在同一列里面了
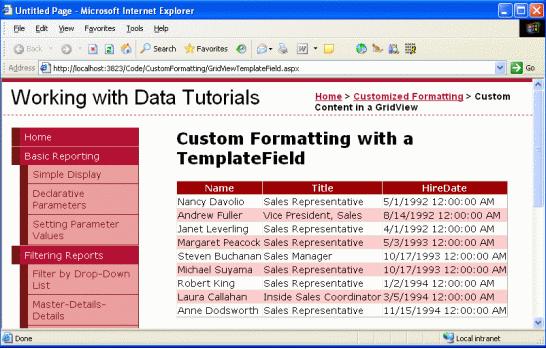
要完成這一步,我們先刪除LastName這個綁定列,并將FirstName這個模板列的列頭文本(HeaderText)改成“Name”。在這之后,GridView的聲明代碼將會像下面這樣:
< asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1"> < Columns> < asp:TemplateField HeaderText="Name" SortExpression="FirstName"> < EditItemTemplate> < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'> < /asp:TextBox> < /EditItemTemplate> < ItemTemplate> < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label> < asp:Label ID="Label2" runat="server" Text='< %# Eval("LastName") %>'>< /asp:Label> < /ItemTemplate> < /asp:TemplateField> < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> < asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" /> < /Columns> < /asp:GridView>
TemplateField:每一個雇員的姓和名都顯示在同一列里面了
感謝各位的閱讀,以上就是“如何利用TemplateField將姓和名顯示在一列中”的內容了,經過本文的學習后,相信大家對如何利用TemplateField將姓和名顯示在一列中這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。