您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何利用TemplateField顯示GridView中數據的元數據”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何利用TemplateField顯示GridView中數據的元數據”吧!
第三種TemplateField的用法是,顯示GridView中數據的元數據。比如說,除了顯示雇員的受雇日期,我們可能還希望用一列來顯示這個雇員在公司干了多久。
另外還有一種用法,它將在某些情況下需要用到,比如說在頁面上某個數據的顯示格式需要用一種不同于其在數據庫中的存儲格式的時候。想象一下,雇員表中有一個性別字段,其中存儲了M或是F這樣的字符用于表示此雇員是男的還是女的。當我們需要將這個信息顯示在頁面上的時候,我們可能希望能夠將其顯示為“男”或“女”而不是“M”或“F”。
這兩種用法都可以采用在ASP.NET頁面的后置代碼類(或者是在一個獨立的類庫中,將其實現為一個靜態方法)創建一個供模板調用的格式化方法(formatting method)來做到。這樣的格式化方法將在模板中調用,語法跟前面的數據綁定語法是一樣的。格式化方法可以接受若干個參數,但是必須返回一個字符串。這個返回的字符串是一個用于插入到模板中的HTML。
讓我們增加一點內容來說明這個概念。主要是增加一列以顯示雇員在公司干活的天數。這個格式化方法接受一個Northwind.EmployeesRow對象,然后返回以字符串的形式返回這個雇員在公司干活的天數。這個方法可以添加到ASP.NET頁面的后置代碼類中,不過一定要記得將其標記為protected或public,不然模板就訪問不到它了。
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee) { // 確保HiredDate不為空……如果為空的話,返回“Unknown” if (employee.IsHireDateNull()) return "Unknown"; else { // 返回當前日期/時間與HireDate之間所隔的天數 TimeSpan ts = DateTime.Now.Subtract(employee.HireDate); return ts.Days.ToString("#,##0"); }由于HiredDate可能會含有空值,所以我們必須在進行計算之前首先保證其值不為空。如果HiredDate值為空的話,直接返回一個“Unknown”就是了;如果不為空的話呢,就計算當前時間跟HiredDate的值之間所隔的天數,并把它作為一個字符串返回即可。
要使用這個方法,我們需要在GridView的TemplateField中使用數據綁定語法來調用它。同樣,我們還是先給GridView添加一個新的模板列。
TemplateField:給GridView添加一個新的模板列
將這個新的模板列的頁眉文本(HeaderText)設置成“Days on the Job”,并將其ItemStyle的水平對齊(HorizontalAlign)設置為居中(Center)。要調用DisplayDaysOnJob方法,我們需要給這個模板列添加一個ItemTemplate并加上如下的數據綁定代碼:
Container.DataItem返回數據源對象中的一個相應的DataRowView對象給GridView。它的Row屬性返回一個強類型化的Nothwind.EmployeesRow,然后再將其傳遞給DisplayDaysOnJob方法。這個數據綁定語法可以直接出現再ItemTemplate(就像下面的代碼中那樣)中或是賦值給Label控件的Text屬性。
注意:除了傳遞一個EmployeesRow的實例,其實我們也可以僅僅傳遞HireDate的值,使用< %# DisplayDaysOnJob(Eval("HireDate")) %>就可以了。不過呢,Eval方法將返回一個object類型,所以我們就必須要修改DisplayDaysOnJob方法的簽名以使其可以接受一個object類型的參數。我們不能將Eval("HireDate")調用的結果隱式的轉換成一個DateTime類型,因為Employees表的HireDate字段是允許為空的。因此,我們需要使DisplayDaysOnJob方法可以接受一個object類型的參數,并判斷這個參數是不是空值(我們可以使用Convert.IsDBNull(objectToCheck)來完成這個驗證工作),然后再進行后面的操作。
就是因為這個,所以我還是選擇了傳遞整個EmployeesRow實例。在下一節教程中,我們會看到一個更加合適使用Eval("columnName")來傳遞參數給格式化方法的例子。
在給我們的GridView添加了模板列并在ItemTemplate中添加了調用DisplayDaysOnJob方法的代碼后,聲明代碼應該是這個樣子:
< asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1"> < asp:TemplateField HeaderText="Name" SortExpression="FirstName"> < asp:TextBox ID="TextBox1" runat="server" Text=''> < asp:Label ID="Label1" runat="server" Text=''> < asp:Label ID="Label2" runat="server" Text=''> < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> < asp:TemplateField HeaderText="HireDate" SortExpression="HireDate"> < asp:TextBox ID="TextBox2" runat="server" Text=''> < asp:Calendar ID="Calendar1" runat="server" SelectedDate='' VisibleDate=''> < asp:TemplateField HeaderText="Days On The Job"> < %# DisplayDaysOnJob((Northwind.EmployeesRow) ((System.Data.DataRowView) Container.DataItem).Row) %> < ItemStyle HorizontalAlign="Center" />
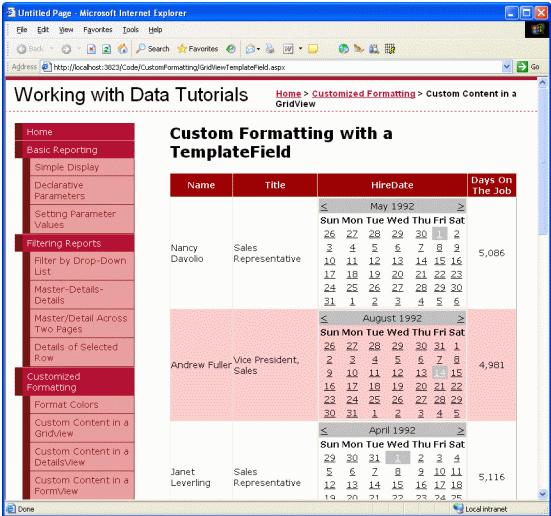
完成了整節教程之后,頁面在瀏覽器中的樣子應該是圖十六的這個樣子。

TemplateField:“雇員在公司干了多久”也顯示出來了
到此,相信大家對“如何利用TemplateField顯示GridView中數據的元數據”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。