您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Web網站通知系統設計方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Web網站通知系統設計方法是什么”吧!
一、通知系統定義
通知系統,顧名思義即通知信息的傳達處理系統。目的是為了讓用戶獲得需要得到的消息及提醒并進行處理。
這里的“需要得到”有兩層意思: 1、用戶彼此互動觸發的信息流(留言、評論或者回復、私信等) 2、網站希望用戶了解關注的信息(系統公告等)

通知系統設計的原則可簡單的歸納為: 1、消息傳播效率***(獲取、處理、信息傳達、用戶反饋等效率) 2、避免產生騷擾(噪音、頻繁提示)
二、通知分類
不用的平臺和產品本身由于對業務的需求不一樣,種類也是有區別的。
大致可分為以下幾種:

三、通知邏輯實現機制
通知的邏輯精簡后如下:

現對這幾個環節分開說明:
(一)通知合并
通知在推送之前需要進行匯總合并,目的在于提高消息傳播處理效率;減少騷擾,降低噪音;平衡服務器壓力。
1)合并周期:
固定時間內的消息全部匯總(24小時內/30天等);
無固定時間(只要未處理/未讀即匯總)
當然一般都組合著用:合并24小時內未處理消息
2)分類合并
同種類進行合并(如n條留言合并為1條)
同一發起人合并(如張三給你發來的n條私信)
同一時間周期合并(如24小時共收到n條評論)
(二)通知分發
通知按照規則匯總完成后,系統將其通過通知管道推送到用戶,以便用戶處理。
1)分發方式
分發方式與Feed系統類似,多采用Push方式,即在指定時間內主動推送給用戶。部分特定類型需要用戶請求(Pull)拉取未讀消息。 目前大部分通知優先推送未處理通知合并后的總數,已提醒用戶已有新消息需要處理。用戶點擊數字后再去服務端請求具體的消息內容。此種方式綜合考慮了成本、壓力和體驗。當然,某些極端情況下需要進行優化處理:如未讀消息超過1000,用戶請求時先推送前50條或者放入cache中等。技術童鞋會有各種手段,這里不做詳述。
2)分發頻率(時間)
分發時間主要根據消息的優先級來做區隔:

3)分發管道
分發管道即消息通知的具體推送渠道,根據業務類型可以分為:Web、App、短信、郵件等。
(三)用戶處理
根據前文提到的分發方式,對于通知的處理在邏輯上可以分為兩層:通知狀態的處理和通知內容的處理。
1)狀態的處理狹義的理解即為是否已讀(已處理)。
通常初始數字即為系統推送過來的未讀總量,用戶點擊數字進入相關功能列表查閱后,讀取的動作完成,未讀數字相應減少。
 有幾種情況需要變通處理:
有幾種情況需要變通處理:
若用戶未讀信息較多(m=100),但***頁列表只能顯示(n=10)條的話,那未讀數字即為m-n=90;
某些產品會將點擊等同于已讀。即用戶只要點擊無論是否打開列表查看均認為已讀。 這樣的處理一般用于重要級別較低的消息。點擊即已讀可有效降低騷擾。
某些重要級別較高的消息已處理狀態可以定義為用戶進行相關操作后才為已處理,而非查閱。 如用戶進行評論、回復、點擊忽略或點擊刪除等動作時才認為已處理。
2)內容的處理狹義的理解即為用戶是否操作。
根據不同消息的種類和業務的需要,操作可分為:
處理:用戶必須點擊功能鏈接進行處理。如:你的密碼過于簡單,點此進行修改;
回復:如回復私信,對評論進行回復;
確認:對消息做出確認的反饋,如某些系統提示可設置”我已知道,不再提示”的選項;
忽略:用戶進行忽略操作或不進行任何操作;
刪除:用戶刪除本消息。
3)消息處理后的狀態需要統一。
消息需要標記是否已處理的狀態,且狀態在不同的終端是打通的。 如:用戶在客戶端對消息進行了查看,在web站點本消息應自動標記為已讀狀態。
(四)通知回收
回收主要針對用戶已處理消息的操作。
用戶之間觸發的消息一般需要留檔保存。 如評論/回復/留言/私信等。產品可提供選項詢問用戶是否超過一定周期自動清理。
在部分產品中,還需要考慮功能的優先級。 如解除好友關系或加入黑名單后自動將刪除雙方的私信記錄。
系統觸發的消息一般設置一定的回收刪除時間。 如系統提醒、通知、公告等。過期后自動在產品里刪除。物理上可以設置是否備份。
過期但用戶未處理消息(用戶長時間未登錄但收到他人的回復)可以根據業務需求來處理。 如未讀的私信/評論/回復***保留等。重要未讀消息可嘗試二次推送或使用其他途徑(郵箱、APP、短信等)通知。
四、通知處理交互
注:具體的交互需要考慮本身業務特點和目標需求。特定業務可能需要強調,某些業務又需要考慮騷擾,故拋開具體情境本身談交互是無恥的。
這里只針對一般的社區網站,描述一下個人所喜歡的交互方式。
1、新消息到達時提醒交互
當新消息到達時,可以使用以下提醒方式
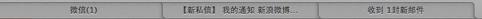
標題閃動

聲音提醒 新消息到達后自動觸發聲音

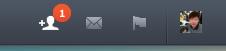
氣泡+數字

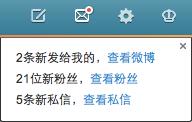
新消息浮層

彈窗提示

?2、通知處理
目前消息多采用當前觸發、即時處理類似“所見即所得”的交互方式。 ?

采用此方式的需要考慮:
消息通知位于全局導航,訪問任何頻道時都可保證及時收到新消息;
消息在浮層中處理完畢后,用戶可繼續進行之前的操作,不至于造成打擾;
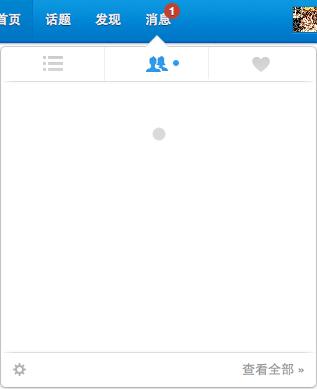
因導航面積有限,需對消息種類進行統一整理和規劃;(Facebook的分類為好友請求、私信、通知。)
提供歷史記錄(更多、全部消息)的入口(二級頁面)
標記已讀未讀狀態,處理好消息提醒數字的關系 ?

五、防騷擾(打擾)
因消息本身業務性質,過多無用通知勢必會造成噪音,打擾到用戶。因此合理設置消息的通知頻率和渠道,以防早上體驗和效率上的損失。
1、提供通知頻率和渠道的管理功能
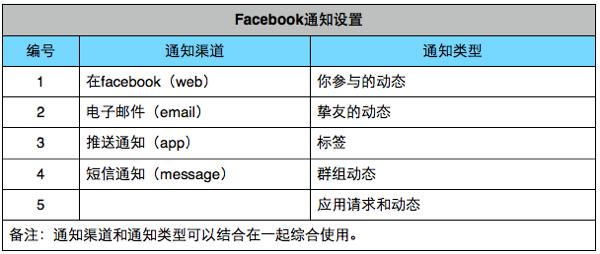
如常見的郵件退訂管理,消息通知類型管理。 ?

Facebook通知設置

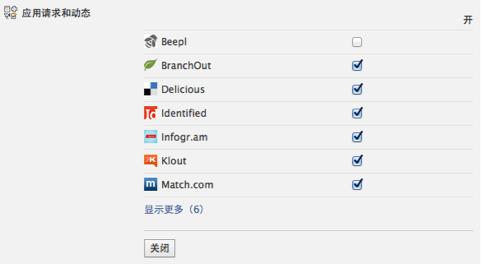
?2、增加屏蔽功能
消息屏蔽功能在業務上應該屬于***條中通知類型管理,當業務模塊較多且之前關聯分散時,或者開放平臺功能接入的第三方應用通知時,可使用屏蔽功能。

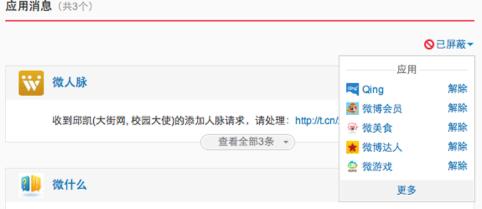
facebook應用消息管理

新浪微博應用消息管理
3、結合權限體系
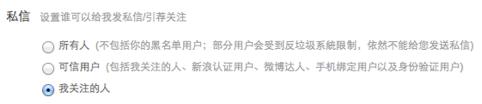
1、功能隱私設置
使用隱私設置界定具體的接收權限、范圍等

微博私信設置
?2、結合黑名單功能
使用黑名單可屏蔽指定用戶或關鍵詞的具體消息通知。?
六、用戶拉回
當用戶長時間不登陸或對消息不處理時,可使用其他渠道推送通知,已達到拉回的目的。 這個要與網站整體的拉回策略相結合。

例:Facebook的好友請求確認拉回郵件:

到此,相信大家對“Web網站通知系統設計方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。