您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何通過終端調試 AngularJS 應用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
當我們構建AngularJS應用時,通過瀏覽器(如Chrome,Firefox和IE)的JavaScript控制臺訪問應用中隱藏的數據和服務總會有些困難。下面是一些簡單的技巧可以幫助我們通過Javascript控制臺來查看或者控制正在運行的Angular應用,使得應用可以比較容易進行測試,修改,甚至實時的修改我們的Angular應用:
通過一行簡單的JS程序訪問頁面中任何作用域(甚至是隔離的作用域!):
> angular.element(targetNode).scope() -> ChildScope {$id: "005", this: ChildScope, $$listeners: Object, $$listenerCount: Object, $parent: Scope…}對于隔離作用域:
> angular.element(targetNode).isolateScope() -> Scope {$id: "009", $$childTail: ChildScope, $$childHead: ChildScope, $$prevSibling: ChildScope, $$nextSibling: Scope…}這里用`targetNode`作為HTML節點的引用。你可以非常輕松的通過`document.querySelector()`來創建一個`targetNode`
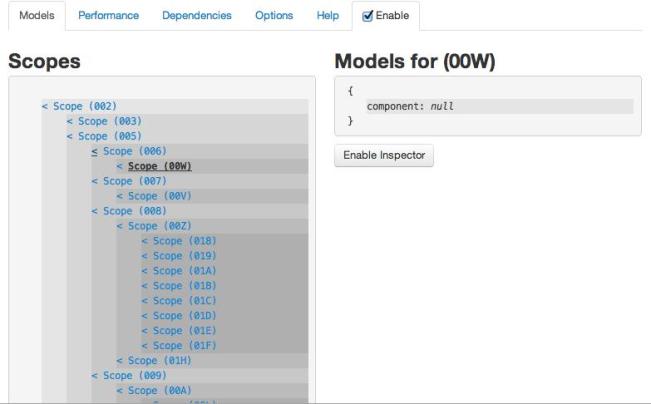
有些時候,我們需要查看頁面中作用域層次來有效的調試我們的應用。AngularJS Batarang正是我們需要的一款Chrome瀏覽器的擴展,可以展示當前作用域層次,并具有其他非常有用的特性。

無論ngApp在哪里定義,我們都可以使用注入器功能來抓取任何的服務的引用(如果使用angular的bootstrap方法,則可以手動抓取$rootElement):
> angular.element('html').injector().get('MyService') -> Object {undo: function, redo: function, _pushAction: function, newDocument: function, init: function…}然后我們就可以對該服務進行調用,就像我們可以將服務注入一樣。
一些指令定義了一個擁有某些額外(通常是分享)功能的控制器。為了從控制臺訪問一個給定指令的控制器實例,只需使用 controller() 方法:
> angular.element('my-pages').controller() -> Constructor {}***一種做法更高級并且不常用。
Chrome瀏覽器的控制臺有一堆不錯的捷徑 來調試瀏覽器應用。這是一些Angular開發中***的做法:
$0-$4: 訪問最近在查看窗口中進行選取的 5 個DOM元素。選擇抓取的范圍非常方便。
$(selector)和$$(selector): 分別是querySelector() 和 querySelectorAll的一個快速的替代
通過幾個簡單的技巧,我們可以訪問頁面任何作用域中的數據,查看作用域層次結構,注入服務和控制指令。
所以下一次,如果你想稍微進行調整,檢查自己的工作或者通過控制臺控制AngularJS一個用,我希望你能記住這些命令,并且能做到像我一樣覺得他們非常實用!
上述就是小編為大家分享的如何通過終端調試 AngularJS 應用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。