您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular調試中報錯404怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
模擬一個調試場景
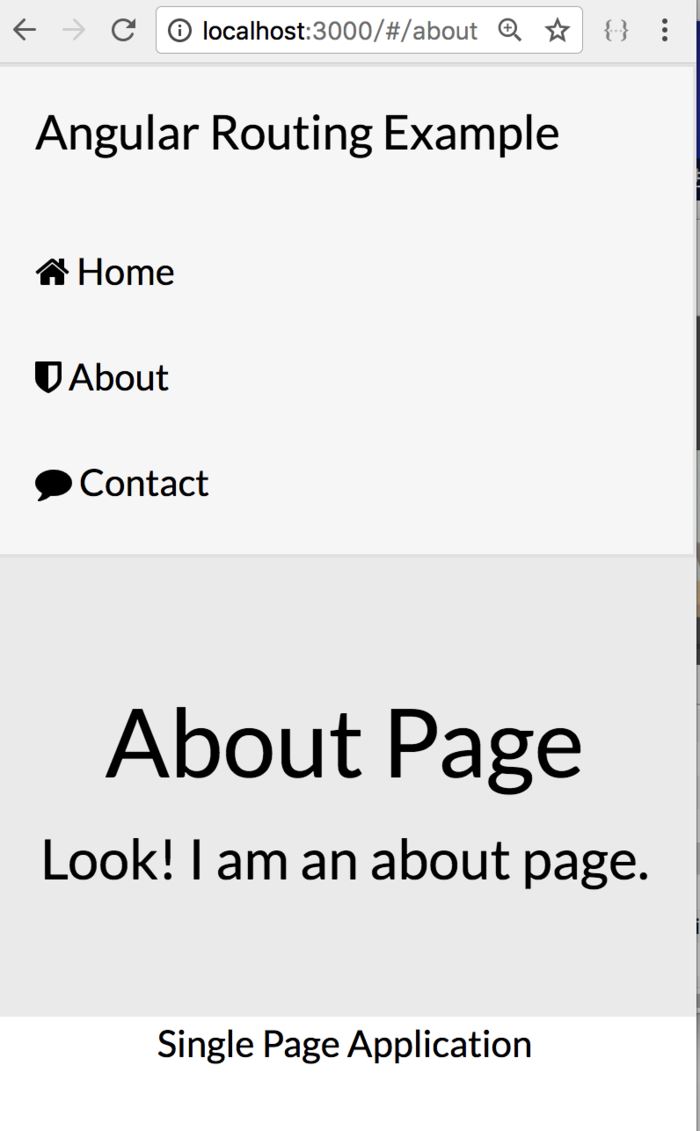
《全棧開發之道》一書的實例 6.3.3 章節——單頁面應用的實現,要實現這樣的一個效果,如圖所示:

單頁面應用效果
當點擊 Home、About 、 Contact 時,下方的內容會相應地發生變化,而不需要頁面發送一個新的請求。 單頁面應用就是在一個頁面內自動發生變化,也不用來回地跳轉到新的頁面,用戶體驗大大提升。
為了實現這樣的單頁面應用,書中創建了html文件(index.html、home.html、about.html、contact.html), 還有一個 myapp.js 用于router 和 controller, 并創建了應用程序的入口server.js
按照書上的教程,一步步完成代碼的輸入, 直到最后運行 node server.js 時,發現點擊 Home、About、Contact 按鈕時,下方的內容沒有發生變化。 代碼是沒有問題的,這又是是怎么回事呢?
調試技巧
友情提示:
在調試 Angular時,一定要用 Chrome 瀏覽器。這一點很容易理解,Angular 是Google 家,Chrome 也是Google 家的,毫無疑問,Chrome 對自家的產品是支持的最好的。
在終端窗口運行 node server.js
在Chrome 瀏覽器中,輸入: http://localhost:3000
此時,打開Chrome 瀏覽器的開發工具, 如果是Wiindows 系統,用F12鍵; 如果是Mac 系統,用 Option+Command+I ,這里的截圖以Mac 系統為例。

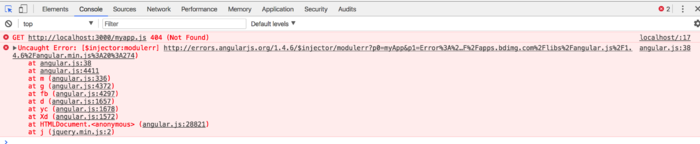
Angular 報錯提示
先來看第一行錯誤,很多時候,第二行錯誤是第一行引起的;如果第一個錯誤解決了,下面的報錯會自動消失。
http://localhost:3000/myapp.js 404 (Not Found)
在網絡術語中,404 的意思是,你要請求的文件不存在。 這在傳統的開發環境中,比如C、Java,即便文件找不見,也不會出現 404 錯誤。 再看接下來的提示 Not Found, 意思是沒找見。
報錯排查方法
遇到這種報錯,排查的方法是,先看這個文件是否存在,再看它的訪問路徑是否正確。
(1)確認該文件是否存在。 文件名必須嚴格一致,文件名本身不用區分大小寫。 比如: index.html 與 Index.html 是同一個文件, myapp.js 與 myApp.js 也是一回事。
(2)排查文件的路徑。 排查文件名是否正確,這事簡單; 而排查文件的路徑,就是一個技術活兒了。 為什么這么說呢? 這是因為,在AngularJS中,有一個靜態資源的概念。myApp.js文件分明是存在的,為何找不見呢? 先來看引用myApp.js 的那行代碼。
在index.html 的 <head> 標簽中:
<script src="myapp.js"></script>
引用一個文件時,要么給出絕對路徑,要么給出相對路徑,myapp.js 的文件路徑是怎么約定的呢?
這要看 server.js 文件是怎么規定的路徑約定,代碼如下:
app.use(express.static(path.join(__dirname, 'public')));
__dirname是一個路徑,它是指當前文件(server.js)所在的路徑,而public 是__dirname的下一級目錄。 path.join 是一個規定的表單式,express.static 表示該應用程序指定的 靜態資源存放的位置。
按照這個概念,上面的 home.html 、 about.html、 contact.html、myapp.js 四個文件都是靜態資源文件,再來審視這行代碼:
<script src="myapp.js"></script>
代碼這么寫時,應用程序要在當前路徑的 public 目錄遍歷 myapp.js 文件。 讀到這里,你就明白報錯404 的原因所在了吧。
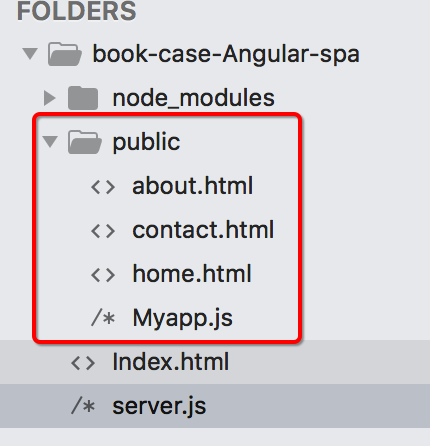
需要把這些靜態資源文件,統一放在public 文件夾下,如圖所示。

靜態資源文件路徑
進一步討論
既然是路徑惹的禍,那么能不能換一種思路,改一下靜態資源路徑的設置呢? 比如,修改server.js 文件的代碼,如下:
app.use(express.static(path.join(__dirname, '/')));
這樣一來,上面那四個文件就不用放到public了, 這種方法,雖然沒有報錯,問題是,這不是規范的做法。但凡稍微復雜一點的應用,都會用到大量的靜態資源文件,如果不分配路徑,將難以維護!
以上是“Angular調試中報錯404怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。