溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JavaScript中如何使用dhtmlxChart圖表組件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
dhtmlxChart的配置
在頁面上引用dhtmlx的相關js腳本和css文件即可完成安裝:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
路徑需要你自己修改。
另外dhtmlxChart提供了4種數據源格式,支持XML、JSON、CSV以及JS數組,以XML為例:
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartDiv",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}dhtmlxChart柱形圖生成
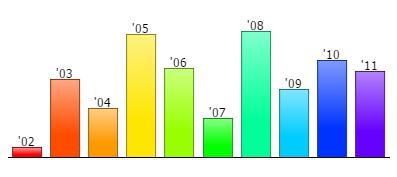
window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}這里就使用了json的數據格式。
效果圖如下:

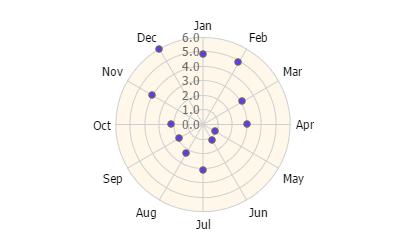
dhtmlxChart雷達點圖生成
var chart = new dhtmlXChart({
container:"chartDiv",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");效果圖如下:

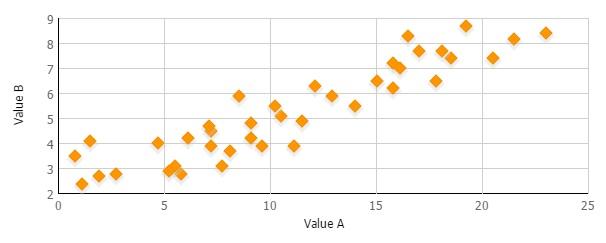
dhtmlxChart離散點圖生成
chart = new dhtmlXChart({
view:"scatter",
container:"chartDiv",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");效果圖如下:

看完上述內容,你們對JavaScript中如何使用dhtmlxChart圖表組件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。