您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關精心挑選6款優秀的 jQuery Tooltip 插件指的是哪些,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Tooltip(工具提示)是網站中的一個小功能,但卻有很重要的作用,常用于顯示一些溫馨的信息提示和指引。創意的工具提示功能能夠加深用戶對網站印象,增加網站的用戶粘度。
因此,今天這篇文章向大家推薦的6款優秀的 jQuery Tooltip 插件就是用于幫助你在網站中加入漂亮的工具提示效果。
1.jQuery TipTip
這是一款效果精美的 jQuery Tooltip 插件,可以定制方向。使用示例:
$(function{ $(“.someClass”).tipTip({maxWidth: “auto”, edgeOffset: 10}); });

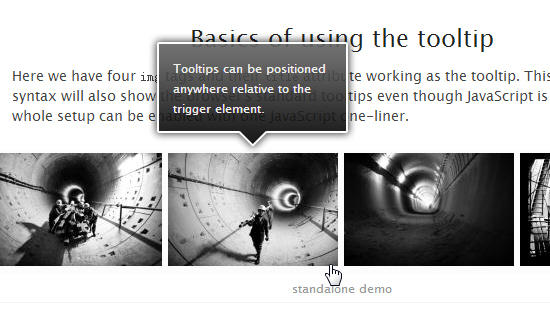
2.jQuery Tools Tooltip
這是 jQuery Tools 開發工具包的組件之一,可以自定義功能和外觀。效果演示:

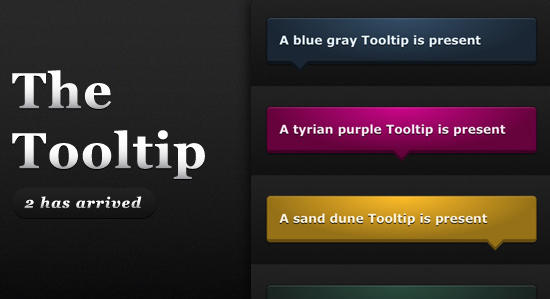
3.The Tooltip
基于 CSS3 過渡特效的 Tooltip(工具提示)功能,是付費的。

4.jQuery Horizontal Tooltips
效果簡潔的水平方向 Tooltip,有詳細的制作和實現教程可以參考。

5.Shiny Tooltips
非常光滑,充滿質感的 Tooltip 效果,支持8種漂亮的顏色,包含 PSD 和使用手冊。

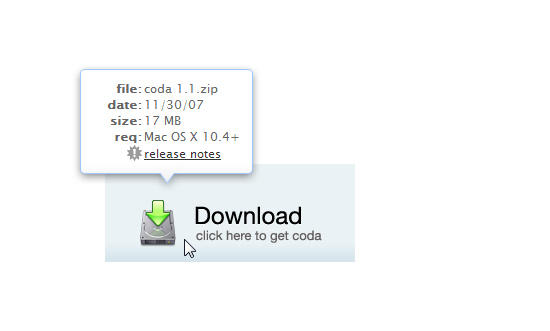
6.Coda Popup Bubble
這是一個彈出氣泡效果的 Tooltip 功能,有詳細的使用教程。

關于精心挑選6款優秀的 jQuery Tooltip 插件指的是哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。