您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue CLI3.0中使用jQuery和Bootstrap的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
Vue 中使用 jQuery 和 Bootstrap 不是特別符合 Vue 原生的寫法,但是有時候又要用,所以放上我的引入設置,供大家參考。
在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要設置很多配置項,網上有很多方法法,這里不重復寫了。直接上 Vue CLI3.0 配置步驟。
第一步:安裝 jQuery、 Bootstrap、popper.js依賴。
其中popper.js 用于在 Bootstrap 中顯示彈窗、提示、下拉菜單,所以需要引入。
npm install jquery bootstrap@3 popper.js --save
注意:上面的 bootstrap@3 指的是安裝 Bootstrap 第三版,如果不加 @3 符號,默認安裝第四版。
第二步:配置 main.js
引入 Boostrap 請看配置文件。
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在這里引入 bootstrap。默認只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在這里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");我的 APP.vue 的配置,只是引入 bootstrap.css,代碼僅供參考。
<style> // 因為我的 bootstrap 文件經過了我自己的調整,所以單獨放在 assets 文件夾中做單獨引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
第三步:配置 vue.config.js 文件
Vue CLI3.0 中的所有配置都在 vue.config.js 文件,你在這里配置好,腳手架自動使用你的配置覆蓋掉默認的配置。
如果你的項目中沒有 vue.config.js 文件,請你在 package.json 文件的同級目錄新建一個 vue.config.js 文件。文件內具體的配置如下:
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件參數的地方,你在這里設置,會新建或者覆蓋 webpack 默認配置。
//webpack ProvidePlugin 的含義是創建一個全局的變量,使這個變量在 webpack 各個模塊內都可以使用。這里的配置含義是創建 '$'、'jQuery'、'window.jQuery' 三個變量指向 jquery 依賴,創建 'Popper' 變量指向 popper.js 依賴。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}第四步:具體使用范例
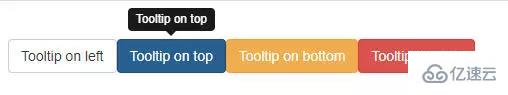
我做了一個 tooltip 的示例,鼠標放上去會出現 tooltip 提示
//template
<template>
<div class="content-wrap">
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button>
<button type="button" class="btn btn-warning" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
<button type="button" class="btn btn-danger" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在頁面加載完畢后初始化 tooltip, 相當于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>如果 eslint 報誤,請設置 .eslintrc.js 文件。
module.exports = {
env: {
node: true,
jquery: true
}
};本人測試結果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享Vue CLI3.0中使用jQuery和Bootstrap的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。