您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關手機端Web開發中遇到的問題有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
retina 圖片兼容
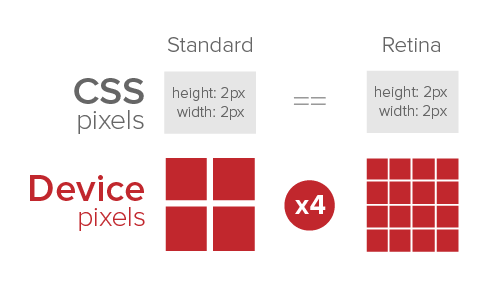
這個 feature 應該不僅僅只關心 手機端, 而且還包括PC, 因為蘋果不僅僅在手機端 (從 iphone4 開始), 而且在, MAC 上也使用了 retina. 首先, retina 的意思就是, dpr(device-pixel-ratio)是普通屏幕的兩倍. 對比于 CSS 來說就是, 原來在 css 中設置的是 1px , 在實際的屏幕顯示時, 也是 1px. 但是, 在 retina 下, css 的 1px 就是實際屏幕的 2px.

這樣的結果就是:

有同學會想, 會啥會這樣呢? 命名看起來大小一樣的, 為什么圖片變模糊了?這實際上是位圖的特性. 比如一個 jpg 文件, 大小是 200×300. 那么他的實際屏幕像素就是 200px × 300px. 放在 dpr=1 的屏幕中, 大小設置為:
width: 200px; height:300px;
這樣, 當然可以正常顯示. 但在 retina 中, 每個 css px 等于 2 倍的 px. 這樣, 原來正常顯示的圖片就被放大了一倍. 原來圖片上每個點,可以正好的放在 dpr=1 的屏幕中, 而在 dpr=2 時, 每個點都被拆分了, 所以就有鋸齒造成模糊的現象.
而解決辦法也有很多.
使用 media query
這種方法適用于背景圖的添加. 使用到的是 css3 提供的 device-pixel-ratio query 來進行執行. 簡單的demo就是:
#myimage { width: 400px; height: 300px; background: url(lo-res.jpg) 0 0 no-repeat; } // 這里主要針對的是 Android 的一些設備 @media screen and (-webkit-min-device-pixel-ratio: 1.5), screen and (min--moz-device-pixel-ratio: 1.5), screen and (-o-min-device-pixel-ratio: 3/2), screen and (min-device-pixel-ratio: 1.5) { #myimage { background-image: url(hi-res.jpg); } } // 如果你想針對蘋果的, 則可以直接使用: @media only screen and (-webkit-device-pixel-ratio: 2), only screen and (-moz-device-pixel-ratio: 2), only screen and (-o-device-pixel-ratio: 2/1), only screen and (device-pixel-ratio: 2) { #myimage { background-image: url(hi-res.jpg); } }但這樣成本很大, 而且每次都需要準備兩份, 做一些價值特別低的工作.
使用 js 判斷
除了上面寫冗余的 css 代碼外, 還可以使用 js 進行判斷. 然后,替換 data-src 里面的內容進行懶加載.
if (window.devicePixelRatio > 1) { var images = $("img"); images.each(function(i) { var x1 = $(this).attr('data-src'); $(this).attr('src',x1); }); }而且,該屬性的支持度挺高的, 基本上所有的手機端和PC 都支持, 除了 IE8.
使用矢量圖
在 web 中使用矢量圖的方式有很多. 比如, SVG, Fonts. 這兩個, 應該是最適合的, 不過, 在畫圖時, 大多都是位圖的形式, 所以, 需要轉換為 SVG 和 fonts 來說, 難度有點大. 針對一些小的 logo 和 icon 來說, 還是沒太大的問題的. 并且, 上述的兩種方式所占用的空間大小也是很小的.
手機基本情況
現在手機的問題不在 js 腳本, 而在頁面渲染. 因為, 手機的屏幕顯示全是通過 CPU 進行處理. 而沒有像 PC 端一樣有獨立的顯卡專門來對圖像進行繪制.
手機上的鍵盤
一般遇到需要輸入的元素標簽, 比如, input 當獲取焦點時, 都會觸發鍵盤的彈出. 但, 對于 ios 和安卓, 這兩者的鍵盤彈出的處理方式不一樣.
ios 的鍵盤
鍵盤的渲染有兩種方式:
如果 input 已經在鍵盤的上方, 則只是會將控件向上推一點, 推導鍵盤的上方.
如果 input 在鍵盤的下方,鍵盤會覆蓋該控件, 并將整個頁面向上推, 直到控件推到鍵盤上方為止.
另外, 當在 ios7 一下時, 如果有元素是 fixed 屬性. 那么,此時打開 鍵盤時, fixed 有可能會當做 absolute 進行渲染. 所以, 這真是個問題.
android 的鍵盤
同樣,也有兩種情況.
***種沒問題
第二種, 當 input 在鍵盤的下方, 會將整個 document 的高度增加, 直到控件高度超過鍵盤高度為止.
對于 android 將整個 document 向上推的情況, 對于絕對定位和 fixed 屬性定位來說. 會存在一定的問題. 增加 document 并未增高 viewport 的位置, 所以, 如果使用 fixed 可能會出現, 元素跑到鍵盤下面. 但, 由于鍵盤是在整個瀏覽器上方的, 所以, 你也不可能覆蓋掉鍵盤. 一般的解決辦法就是, 監聽輸入的 focus 事件, 來動態 設置fixed 的位置.(不過好復雜).
軟盤類型
針對于不同的輸入,鍵盤上顯示的類型實際上是不一樣的, 一般兼容性比較好的是:數字/手機號. 可以設置為:
input[type=tel] input[type=number]
軟盤人工彈起
當用戶沒有觸發 input 的 focus 事件. 而是開發者人工觸發的, 這里就有兩種不同的情況.
IOS
ios6 以前, 當控件觸發了 focus 事件, 但, focus 不是用戶觸發的, 那么鍵盤是不會彈起的.
在 ios6 以后, 可以手動添加一個 autofocus 屬性即可.
Android
只要不是用戶觸發的,都不能彈起.
鍵盤的收起
鍵盤的收起直接觸發 js 的 blur 事件即可.
頁面滾動
設計到頁面滾動有兩個事件, 一個是 scroll, 一個是 touchmove.
手機端為了解決性能問題, 當頁面進行滾動時, js 進行的動態渲染是無效的, 即, 使用 js 改變頁面上元素的位置,是無效的. 知道頁面滾動結束才行. 這種效果主要體現在 scroll 事件觸發的機制上. 在 ios8 以下, 當頁面滾動時, js 的渲染被暫停了. 而,對于 Andriod 4.0 以上來說, scroll 觸發都是連續滾動的.
如果你想設置局部滾動, 可以添加 -webkit-overflow-scrolling: touch css 屬性.
flex 問題
由于歷史原因, 想在 web 上實現 flex 的效果. 則需要注意他的兼容性, 因為 flex 有三個版本, 而且三個版本的支持性都不一樣.分別是:
display: box
display: flexbox
display: flex
由于 Android 使用的是 Webkit 開源內核, 我們需要給 flex 加上 webkit 前綴, 來兼容 低版本 Android.
display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;
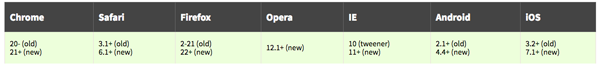
目前的兼容性是:

old 使用的是 display: box;
tweener 使用的是 display: flexbox;
new 使用的是 display: flex;
fixed 問題
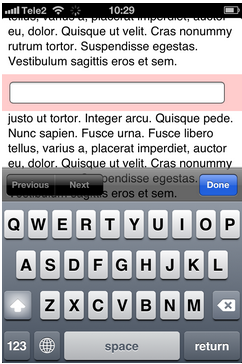
在 mobile 里面使用 fixed 是一個比較復雜的問題. 因為,在輸入時, 往往還會設計到鍵盤的彈出, 鑒于 ios 和 android 的不同效果. fixed 有可能在鍵盤彈出時, 出現錯位的現象. 例如:

具體參考: fixed. 在 ios5 以前是不支持 fixed, android 在 4.x 之后, fixed 基本上才可用.
touch 事件解析
300ms click 時延
click 時延算是, web 手機開發的一個坑吧. 因為廠商在設計手機端時, 主要, 考慮到縮放的事.
即:
當***次點擊時, 并不會觸發 click 時間, 瀏覽器會等待 300ms 時延, 并判斷你在 300ms 內,有沒有再次點擊, 如果有, 則會觸發 zoom in 的效果。 后來, 300ms 時延被取消了, 同時, 長按選中文本也取消了. 后來覺得不行, 又加上了. 在 Chrome 32+, IE/FF 都是 Ok的. 最近在 IOS 9.3 中也得到了修復.
不過前期是, 你需要在 head 標簽里面加上.
// 告訴瀏覽器取消雙擊放大的效果 <meta name="viewport" content="width=device-width">
或者給特定的 tag 加上特定的 css 屬性
html { touch-action: manipulation; }不過 FF 不支持.
click 點透
這個 feature 應該算是比較經典了. 當一個罩層覆蓋在一個 a 標簽上。
<div id="model"></div> <a href="www.villainhr.com">www.villainhr.com</a>
此時, model 是覆蓋在 a 標簽上的. 當點擊罩層, 罩層消失. (罩層綁定的是 tap 事件) 由于, click 事件有 300ms 時延, 所以, 此時 a 標簽的跳轉效果會觸發. 解決辦法是:
設置罩層延時消失效果. 延時時間設置為 300ms+ 即可.
在 touchend 里面執行 preventDefault()
使用插件禁止掉 click 事件, 轉而使用模擬的.
觸摸事件詳解
在手機上是沒有關于鼠標的相關操作的, 比如 hover, mouseover, mousenter等等. 只有, 相關的 touch 事件.
touchstart 當***根手指觸摸到屏幕時, 觸發.
touchmove 當某一個手指在屏幕上移動時, 觸發.
touchend 當手指從屏幕上移開時, 觸發.
touchcancel 當手指觸控被打斷時觸發. 具體有一下幾種.
。其他事件的發生打斷了 touch 事件. 比如, js 操作強制跳轉
。當瀏覽器的 UI 覆蓋到當前的 web 上
。觸摸的手指數超過了瀏覽器的支持數量. 如果發生, 那么***根觸摸的手指會被取消
// 暫不支持下列兩個事件
touchenter 當手指進入指定元素
touchleave 當手指移出指定元素
因為在觸發 touch 事件時, 不僅僅只是相關的 touch 事件會觸發, 還會觸發相關的 mouse 和 click 事件. 所以, 如果 mouse 和 click 事件有影響時, 則需要顯示的使用 event.preventDefault() 取消掉后面的觸發機制.
在每個 touch 事件里面, 還會返回掛載到 event 上的屬性, 常用的有:
touches: 當前屏幕上的屬性
targetTouches: 在指定 DOM 元素上的屬性
changedTouches: 返回觸發時間的相關手指數. 比如, touchmove 事件中, 返回正在移動的手指. 在 touchend 事件中, 返回移除的手指.
并且每一個 touch 上面都會附帶相關的屬性.
identifier: 每一個手指***的 ID
target: 返回一開始觸發 touch 事件的 DOM 元素
screenX/Y: 返回相對于整個手機屏幕而言的位置.
pageX/Y: 返回相對于整個頁面的位置, 包括 scroll 的距離.
clientX/Y: 返回相對于瀏覽器 viewport 的位置. 不包含 scroll 的距離.
radiusX/Y: 返回手勢橢圓的長軸和短軸的大小. 目前來說, 還不支持. 和 screenX/Y 有點類似.
touchmove 的坑
移動而不滾動
當觸發 touchmove 時. 如果,不加限制的話, 往往會觸發 scroll 的效果. 為了消除這樣的問題, 只需要將默認行為禁掉就 ok.
document.body.addEventListener('touchmove', function(event) { event.preventDefault(); }, false);不要將 touchmove 來用作渲染觸發
因為, touchmove 的機制是瀏覽器自身來決定的. 他觸發的次數是很有限的. 所以, 我們一般只是利用 touchmove 來獲得數據, 而渲染則需要使用 requestAnimationFrame .
var touches = [] canvas.addEventListener('touchmove', function(event) { touches = event.touches; }, false); // Setup a 60fps timer timer = setInterval(function() { renderTouches(touches); }, 15);媒體查詢
媒體查詢機制在 css2 里面就已經提出來. 比如, 針對打印機的:
<link rel="stylesheet" media="print" href="printer.css">
不過, 在 css3 中, 媒體查詢的機制得到了補充. 并且除了 IE8 以外, 其他瀏覽器或者說, 手機端都是支持的. 他主要的用途還是區分 手機端,PC端, 屏幕的大小等.
屏幕大小
先看個 demo:
<link rel="stylesheet" media="only screen and (min-width: 641px) and (max-width: 800px)" href="ipad.css">
設置當屏幕的大小為 [641,800]之間時, 才加載 ipad.css. 如果, 不符合, 瀏覽器會默認忽略這個 tag. 其中 only 這個 flag 是非常重要的. 他主要作用就是告訴瀏覽器不符合則忽略的規則.
通過, 屏幕的大小來判斷 mobile , pad , PC 是比較有用的.
meta 標簽
meta 主要用來設置網頁的源信息, 比如, 縮放, 寬度等等. 最常用的就是手機端上的
<meta content=" width=device-width; // 網頁初始寬度和設備寬度一致 initial-scale=1.0; // 初始放大效果 maximum-scale=1.0; // ***放大效果 user-scalable=no" // 防止用戶縮放 name="viewport" /> <meta content="yes" name="apple-mobile-web-app-capable" /> //允許全屏模式瀏覽 <meta content="telephone=no" name="format-detection" /> //忽略將屏幕中的數字識別為電話號碼;
這里只是整理了一些皮毛, 有興趣的同學,可以參考另外兩篇文章:
移動web問題小結
無線Web開發經驗談
后面如果遇到些比較坑的問題, 會及時更新的。
以上就是手機端Web開發中遇到的問題有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。