您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關web性能優化中如何進行no-cache與must-revalidate深入探究,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
引言
稍微了解HTTP協議的前端同學,相比對Cache-Control不會感到陌生,性能優化時經常都會跟它打交道。
常見的值有有private、public、no-store、no-cache、must-revalidate、max-age等。
小編僅挑no-cache、must-revalidate 這兩個進行值進行探究對比。在項目實踐中,這兩個值用的比較多,也比較容易搞混。
Cache-Control: no-cacheCache-Control: max-age=60, must-revalidate
傳送門:RFC2616關于Cache-Control首部的介紹。
no-cache、must-revalidate簡介
no-cache: 告訴瀏覽器、緩存服務器,不管本地副本是否過期,使用資源副本前,一定要到源服務器進行副本有效性校驗。
must-revalidate:告訴瀏覽器、緩存服務器,本地副本過期前,可以使用本地副本;本地副本一旦過期,必須去源服務器進行有效性校驗。
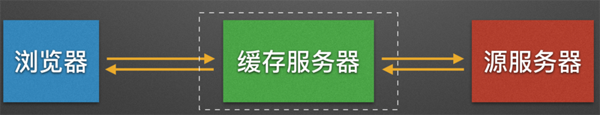
上面的介紹涉及三個主體:瀏覽器、緩存服務器、源服務器。下面小節會簡單進行介紹。
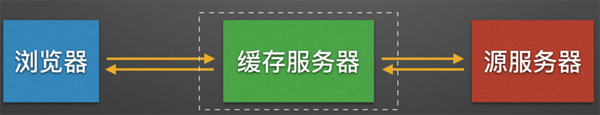
瀏覽器、緩存服務器、源服務器
瀏覽器:資源請求直接發起方。
源服務器:資源實際提供方。
緩存服務器:在瀏覽器、源服務器之間架設的中間服務器,由它代替瀏覽器,向源服務器發起資源請求;
緩存服務器作用如下。緩存服務器不是必須的,瀏覽器可也可與源服務器直接通信。
加速資源訪問速度,降低源服務器的負載。緩存服務器從源服務器獲取資源,并返回給瀏覽器。此外,緩存服務器一般還會在本地保存資源的副本,當有相同的資源請求到來,緩存服務器可返回資源副本,以此提高資源訪問速度。

對比測試場景、環境準備
對比測試場景
下文會通過以下兩種場景的對比測試,來探究no-cache、must-revalidate的區別。
瀏覽器 直接訪問 源服務器。
瀏覽器 通過 緩存服務器,間接訪問 源服務器。
環境準備
操作系統:OSX 10.11.4
瀏覽器:Chrome 52.0.2743.116 (64-bit)、Firefox 49.0.2
緩存服務器:Squid 3.6
源服務器:Express 4.14.0
1、下載實驗代碼:可以訪問github主頁獲取,也可通過git clone下載到本地。
git clone https://github.com/chyingp/tech-experiment.git cd tech-experiment/2016.10.25-cache-control/ npm install
2、安裝Squid,步驟略,下載地址。
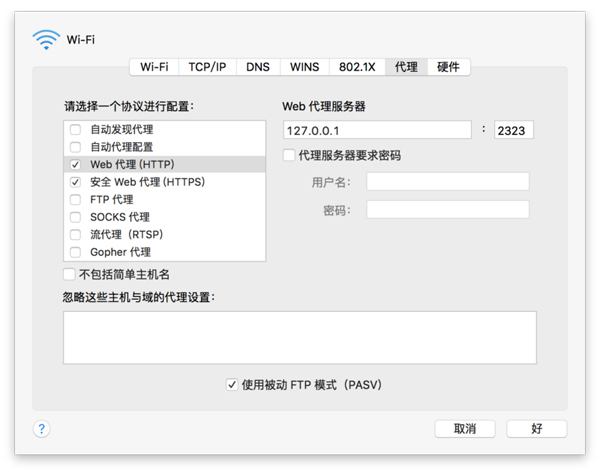
3、可選:啟動Squid,并將本地http代理設置為Squid的ip和端口。
備注:測試場景“通過緩存服務器,間接訪問源服務器資源”時,才需要這一步。

4、可選:將本地代理設置為Charles的地址,然后將Charles的代理地址設置為squid的代理地址。(避免瀏覽器開發者工具對request header的修改,干擾實驗結果)
場景一:瀏覽器->源服務器
首先,通過以下腳本啟動本地服務器(源服務器)。
cd connect-directly node server.js
Cache-Control: no-cache
用例1:二次訪問,源服務器 上 資源 未發生變化
訪問地址為:http://127.0.0.1:3000/no-cache
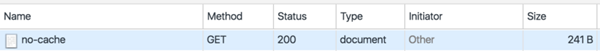
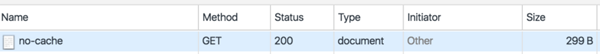
步驟一:***次訪問,返回內容如下。可以看到,返回了Cache-Control: no-cache。

HTTP/1.1 200 OK X-Powered-By: Express Cache-Control: no-cache Content-Type: text/html; charset=utf-8 Content-Length: 11 ETag: W/"b-s0vwqaICscfrawwztfPIiA" Date: Wed, 26 Oct 2016 07:46:28 GMT Connection: keep-alive
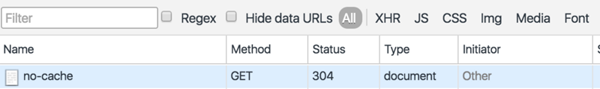
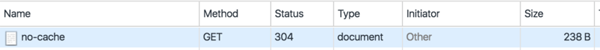
步驟二:第二次訪問,返回內容如下。返回狀態碼為304 Not Modified,表示經過校驗,源服務器上的資源沒有變化,瀏覽器可以采用本地副本。

HTTP/1.1 304 Not Modified X-Powered-By: Express Cache-Control: no-cache ETag: W/"b-s0vwqaICscfrawwztfPIiA" Date: Wed, 26 Oct 2016 07:47:31 GMT Connection: keep-alive
用例2:二次訪問,源服務器 上 資源 發生變化
步驟一:訪問地址為:http://127.0.0.1:3000/no-cach...
備注:change=1告訴源服務器,每次訪問都返回不同內容
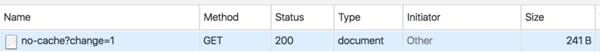
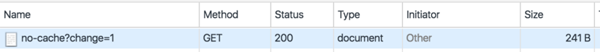
步驟一:***次訪問,內容如下,不贅述。

HTTP/1.1 200 OK X-Powered-By: Express Cache-Control: no-cache Content-Type: text/html; charset=utf-8 Content-Length: 11 ETag: W/"b-8n8r0vUN+mIIQCegzmqpuQ" Date: Wed, 26 Oct 2016 07:48:01 GMT Connection: keep-alive
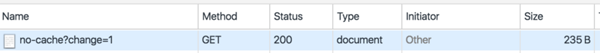
步驟二:第二次訪問,返回內容如下。注意Etag變化了,表示源服務器資源已發生變化。于是狀態碼為200 OK,源服務器返回新版本的資源給瀏覽器。

HTTP/1.1 200 OK X-Powered-By: Express Cache-Control: no-cache Content-Type: text/html; charset=utf-8 Content-Length: 11 ETag: W/"b-0DK7Mx61dfZc1vIPJDSNSQ" Date: Wed, 26 Oct 2016 07:48:38 GMT Connection: keep-alive
Cache-Control: must-revalidate
訪問地址:http://127.0.0.1:3000/must-re...
可選參數說明:
max-age:源站返回的內容,max-age是多少(單位是s)。
change:源站返回的內容,是否變化,如果是1,則變化。
用例1:二次訪問,瀏覽器緩存未過期
訪問地址:http://127.0.0.1:3000/must-re...
備注:max-age=10表示,希望資源緩存10s
步驟一:***次訪問,返回內容如下。

HTTP/1.1 200 OK X-Powered-By: Express Cache-Control: max-age=10, must-revalidate Content-Type: text/html; charset=utf-8 Content-Length: 16 ETag: W/"10-dK948plT5cojN3y7Cy717w" Date: Wed, 26 Oct 2016 08:06:16 GMT Connection: keep-alive
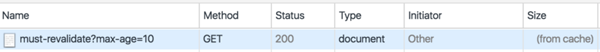
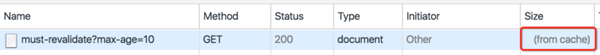
步驟二:第二次訪問(在10s內),如下截圖所示,瀏覽器直接從本地緩存里讀取資源副本,并沒有重新發起HTTP請求。

用例2:二次訪問,瀏覽器緩存已過期,源服務器 資源未變化
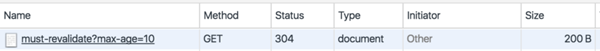
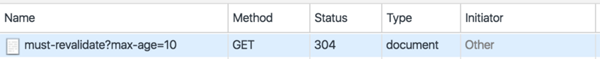
步驟一:***次訪問略過。第二次訪問如下截圖所示(10s后),返回304 Not Modified。

HTTP/1.1 304 Not Modified X-Powered-By: Express Cache-Control: max-age=10, must-revalidate ETag: W/"10-dK948plT5cojN3y7Cy717w" Date: Wed, 26 Oct 2016 08:09:22 GMT Connection: keep-alive
用例3:瀏覽器緩存已過期,源服務器 資源 已變化
訪問地址:http://127.0.0.1:3000/must-re...
步驟一:***次訪問,截圖如下。

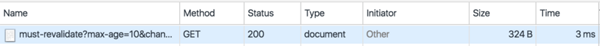
步驟二:第二次訪問(10s后),返回截圖如下,可以看到返回了200。

場景2:瀏覽器->緩存服務器->源服務器
從上面的對比實驗已經知道,在不經過緩存服務器的情況下,no-cache、must-revalidate在緩存校驗方面的差別。
接下來,我們再看下,引入緩存服務器后,二者表現的差異點。
備注:下文我們會通過查看Squid的訪問日志,來確認緩存服務器的行為。這里對日志中的幾個關鍵字先粗略解釋下:
TCP_MISS:沒有***緩存。有可能是緩存服務器不存在資源的副本,也有可能資源副本已過期。
TCP_MEM_HIT:***了緩存。緩存服務器存在資源的副本,并且副本未過期。
再次貼上之前的圖。

Cache-Control: no-cache
用例1:chrome***次訪問資源
chrome訪問截圖如下:200 ok

squid日志:TCP_MISS,表示沒有***本地資源副本。
1477501799.573 17 127.0.0.1 TCP_MISS/200 299 GET http://127.0.0.1:3000/no-cache - HIER_DIRECT/127.0.0.1 text/html
用例2:chrome再次訪問該資源。且源服務器上,該資源未變化
訪問地址:http://127.0.0.1:3000/no-cache
***次訪問略。第二次訪問,chrome訪問截圖如下:

squid訪問日志如下:TCP_MISS/304 。表示緩存服務器 聯系了 源服務器,發現內容沒變化,于是返回304。
1477501987.785 1 127.0.0.1 TCP_MISS/304 238 GET http://127.0.0.1:3000/no-cache - HIER_DIRECT/127.0.0.1 -
用例3:chrome再次訪問該資源。且源服務器上,該資源已變化
訪問地址:http://127.0.0.1:3000/no-cach...
備注:change=1 表示強制每次訪問源服務器,返回的資源都是新的。
***次訪問略。第二次訪問,chrome截圖如下,狀態碼為200。

從squid日志來看,緩存服務器 訪問 源服務器,并返回200給瀏覽器。
1477647837.216 1 127.0.0.1 TCP_MISS/200 299 GET http://127.0.0.1:3000/no-cache? - HIER_DIRECT/127.0.0.1 text/html
Cache-Control: must-revalidate
用例1:緩存服務器 已存在 資源副本,且該資源副本 未過期
訪問地址:http://127.0.0.1:3000/must-re...
備注:max-age=900表示資源有效期是900s
步驟一:
chrome***次訪問 該資源,緩存服務器上沒有該資源副本,于是訪問源服務器。最終,緩存服務器給瀏覽器返回200。此時,緩存服務器squid上有了資源的副本。
步驟二:
firefox***次訪問 該資源(900s內)。緩存服務器上已有該資源副本,且該副本未過期。于是,緩存服務器給firefox返回該資源副本,且狀態碼為200。(緩存***)
為了驗證步驟二中,緩存服務器 返回的是本地資源的副本,查看squid日志。其中,第二條就是firefox的訪問記錄,TCP_MEM_HIT/200表示***本地緩存。
1477648947.594 5 127.0.0.1 TCP_MISS/200 325 GET http://127.0.0.1:3000/must-revalidate? - HIER_DIRECT/127.0.0.1 text/html 1477649012.625 0 127.0.0.1 TCP_MEM_HIT/200 333 GET http://127.0.0.1:3000/must-revalidate? - HIER_NONE/- text/html
用例2:緩存服務器 已存在 資源副本,該資源副本已過期,但源服務器上 資源未改變
訪問鏈接:http://127.0.0.1:3000/must-re...
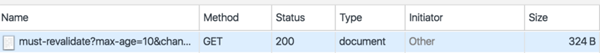
用chrome先后訪問該資源,其間間隔超過10s。第二次訪問時,chrome收到響應如下。

查看squid日志。可以看到,狀態為TCP_MISS/304,表示本地副本已過期,跟源服務器進行校驗,發現源服務器上資源未改變。于是,給瀏覽器返回304。
1477649429.105 11 127.0.0.1 TCP_MISS/304 258 GET http://127.0.0.1:3000/must-revalidate? - HIER_DIRECT/127.0.0.1 -
用例3:緩存服務器 已存在 資源副本,該資源副本 已過期,但源服務器上 資源已改變
訪問地址:http://127.0.0.1:3000/must-re...
用chrome先后訪問該資源,其間間隔超過10s。第二次訪問時,chrome收到響應如下

squid日志如下,狀態都是TCP_MISS/200,表示沒有***緩存。
1477650702.807 8 127.0.0.1 TCP_MISS/200 325 GET http://127.0.0.1:3000/must-revalidate? - HIER_DIRECT/127.0.0.1 text/html 1477651020.516 4 127.0.0.1 TCP_MISS/200 325 GET http://127.0.0.1:3000/must-revalidate? - HIER_DIRECT/127.0.0.1 text/html
對比結論
以下針對的都是瀏覽器第n次訪問資源。(n>1)
不考慮緩存服務器
| 首部 | 本地緩存是否過期 | 源服務器資源是否改變 | 是否重新校驗 | 狀態碼 |
|---|---|---|---|---|
| no-cache | 不確定 | 否 | 是 | 304 |
| no-cache | 不確定 | 是 | 是 | 200 |
| must-revalidate | 否 | 是/否 | 否 | 200(來自瀏覽器緩存) |
| must-revalidate | 是 | 否 | 是 | 304 |
| must-revalidate | 是 | 是 | 是 | 200 |
考慮緩存服務器
首部本地緩存是否過期緩存服務器副本是否過期源服務器資源是否改變是否重新校驗狀態碼
| 首部 | 本地緩存是否過期 | 緩存服務器副本是否過期 | 源服務器資源是否改變 | 是否重新校驗 | 狀態碼 |
|---|---|---|---|---|---|
| no-cache | 不確定 | 不確定 | 否 | 是 | 304 |
| no-cache | 不確定 | 不確定 | 是 | 是 | 200 |
| must-revalidate | 否 | 是/否 | 是/否 | 否 | 200(來自瀏覽器緩存) |
| must-revalidate | 是 | 否 | 是/否 | 是 | 304(來自緩存服務器) |
| must-revalidate | 是 | 是 | 否 | 是 | 304 |
| must-revalidate | 是 | 是 | 是 | 是 | 200 |
寫在后面
經過一輪對比測試,發現no-cache、must-revalidate這兩個值還是蠻有意思的。實際上,由于篇幅原因,這里還有一些內容尚未進行對比實驗。比如:
當must-revalidate或no-cache跟max-stale一起使用時的表現。
no-cache跟max-age=0, mustvalidate的區別。
no-chche制定具體的字段名時,跟不指明具體字段名時,緩存校驗行為上的區別。
proxy-revalidate跟must-revalidate的區別。
緩存服務器本身優化算法對實驗結果的影響。
對比實驗過程比較枯燥繁瑣,如有不嚴謹或錯漏的地方,敬請指出 :)
這里留個經常會碰到的問題,供讀者探討:no-cache跟max-age=0, mustvalidate的區別。
上述就是小編為大家分享的web性能優化中如何進行no-cache與must-revalidate深入探究了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。