您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Web應用程序中Resource Bundle技術分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
背景概述
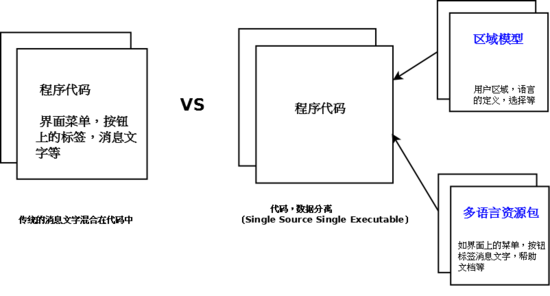
世界經濟日益全球化的同時,一個應用程序需要在全球范圍內使用勢在必然。傳統的程序設計方法將可翻譯信息如菜單按鈕的標簽,提示信息,幫助文檔等文字信息硬編碼在程序代碼中,不能很好的適應全球化發展,程序的擴展性差,維護成本高。一個能支持全球化的應用程序,必須實現單一可執行的程序,動態地使用資源(Single Source Single Executable),圖1 是兩種模型的對比圖。
圖 1. 傳統的程序模型和支持全球化程序模型


對于一個能支持全球化的應用程序來說:
一方面需要考慮的是用戶的語言環境(我們稱作 Language Locale):這里主要就是指翻譯,在不同的國家用他們自己的語言正確運作軟件,讓客戶感覺這個產品是為他們而設計的;
另一方面就是用戶的文化環境(我們稱作 Culture Locale):主要處理的是多元文化的支持,包括貨幣、日歷、時間、日期、排序、界面方向性(Bi-directional) 等符合各個國家自己習慣的顯示方式。
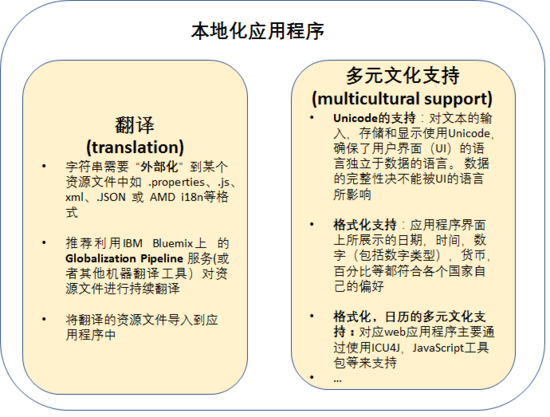
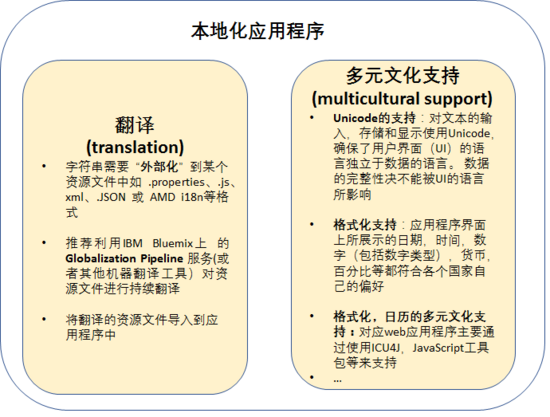
圖2 概述了如何使得一個應用程序(C/S 或者 B/S)支持全球化和本地化。
圖 2. 全球化應用程序


本文結合項目實踐,總結了 web 應用程序中 Java,JSP,Dojo 和 HTML 四種不同語言是如何管理 Resource Bundle 的,實現單一可執行程序動態讀取資源文件,從而支持全球化和本地化。主要從三個方面來闡述:資源文件存儲和命名規則;用戶語言區域信息的讀取;如何取得對應語言的資源文件中的鍵值。
Java 程序中的 Resource Bundle 管理
ResourceBundle 是一個機制,主要用來根據用戶的語言環境展示不同的界面文字給用戶,讓用戶感覺這個應用程序為我而定制。
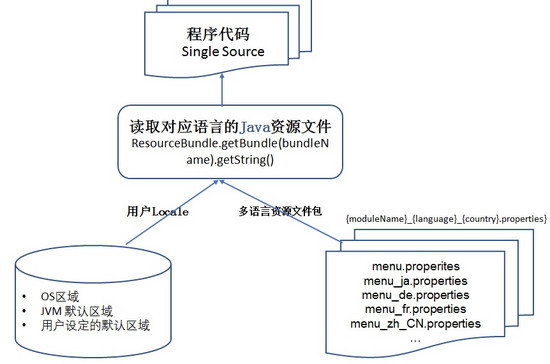
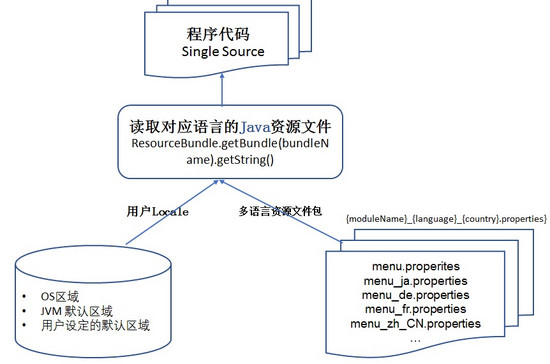
然而 Java 中的 ResourceBundle 是一個類,包含在標準的 Java 發行版中。圖3總結了 Java 程序中 ResourceBundle 的管理機制。
圖 3. Java 程序 Resource Bundle 管理流程


Java 程序中資源文件的存儲和命名
在一個多模塊的 Java 應用程序中,一般每個模塊都有自己獨立的資源文件(也叫 Resource Bundles),Resource Bundle 一般存儲在對應模塊的 src/resources/bundles/java/ 目錄下面。通常的命名規則是:模塊名_語言_國家 .properties({moduleName}_{language}_{country}.properties)。對應資源文件中的每一個 key,一般都是小寫字母開頭,用下劃線表示這個 key 在程序中的層級結構,并且按照字母順序排序,便于管理和查找,如清單1所示的例子。
清單 1. Java properties 文件示例
英文Properties 文件: helloKey=Hello! goodMorningKey=Good Morning! goodEveningKey=Good Evening! 日語Properties 文件: helloKey=\u3053\u3093\u306b\u3061\u306f! goodMorningKey=\u304a\u306f\u3088\u3046! goodEveningKey=\u3053\u3093\u3070\u3093\u306f!
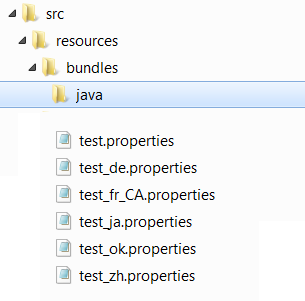
Java 程序對資源文件的回滾機制:當對應翻譯的資源文件不存在時,將使用"默認"的資源文件(通常為英文),圖 4 是 Java 資源文件的組織方式。
圖 4. Java 資源文件組織方式

Java 中用戶語言環境(Locale)和資源文件的讀取
根據用戶使用的區域信息來決定從哪個 Resource Bundle 里面讀取對應的 key 值。Java 語言通過 java.util.Locale 類來表示區域,一個 Locale 實例就代表了一個特定的區域。在實際的項目中,通常將讀取資源文件包裝成一個類,方便后續代碼的重用和管理,如清單 2 的示例所示。
清單 2. Java 中 ResourceBundleService 使用
public class LocalizedPropertyResources extends MessageResources { private static final String MODULE_NAME = "resourceBundle.module.name"; public String getProperty(String key, Object... parameters) { Locale locale = getUserLocale(); String value = getProperty(key, locale, parameters); Return value; } public String getProperty(String key, Locale locale, Object... parameters) { ResourceBundle resourceBundle = ResourceBundle.getBundle(MODULE_NAME, locale); String value resourceBundle.getString(key, parameters); return value; } }JSP 中的 Resource Bundle 管理
資源文件管理:JSP 是基于 Java 技術,所以 Java 中的 ResourceBundle 機制也可以應用于 JSP,同樣以 .properties 形式存儲資源文件,資源文件的命名規則、資源文件的存儲結構,key 的命名規則等都可以遵循 Java 程序中的 Resource Bundle 管理機制。
用戶語言環境的設定:HTTP 協議通過 Accept-Language 請求頭將本地化信息從瀏覽器傳遞至服務器, JSTL fmt 庫中的定制標記又會利用這些方法來自動地確定用戶的語言環境,從而相應地調整它們的輸出。同時用戶也可以通過 來設置用戶語言環境。
對于 JSP 中資源文件的讀取有以下三種情況:
1、使用 fmt 消息標簽:JSP 標準標簽庫(JSP Standard Tag Library,JSTL)中的 fmt標簽支持通過資源文件(ResourceBundle)對文本內容進行本地化,該功能可以對一個特定的語言請求作出相應的響應,它使用了 J2SE 的 ResourceBundle 來保持各種翻譯過的語言編碼。另外用來設置地區,比如,這等于設定了語言和國家代碼。默認 JPS 將讀取 Accept-Language 信息。還可以指定 ResourceBundle,比如: 。一旦設定了 locale(地區)或 ResourceBundle,就可以使用 來把原文進行相應的轉化,同時還可以使用< fmt:requestEncoding/>來設定請求的字符編碼。如清單3 示例所示:
清單 3. JSTL fmt 標簽示例
//myTest.jsp <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <html> <head> <title>JSTL fmt: Localized tag testing</title> </head> <body> <fmt:requestEncoding value="UTF-8" /> <fmt:setLocale value="zh_TW"/> <fmt:setTimeZone value= "GMT+8" scope="request"/> <fmt:bundle basename="src.resources.bundles.java.menu "> <fmt:message key="OK"/><br/> <fmt:message key="CANCEL"/><br/> </fmt:bundle> //也可以通過下面的方式獲取資源文件 <fmt:setBundle basename="src.resources.bundles.java.menu" var="resources"/> … <fmt:message key="OK"/><br/> <fmt:message key="CANCEL"/><br/> … </body> </html>
2、被 Spring 管理的 JSP,通常 JSP 中有這樣的 taglig"",這種情況下可以使用 Spring message 標簽。
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %> <spring:message code="common_button_ok"/>
3、對于由 Struts 操作類提供的JSP,可以使用 Struts bean 消息標簽:
<%@ taglib uri="/tags/struts-bean" prefix="bean" %> <bean:message key=" common_button_ok "/>
Dojo 中的 Resource Bundle 管理
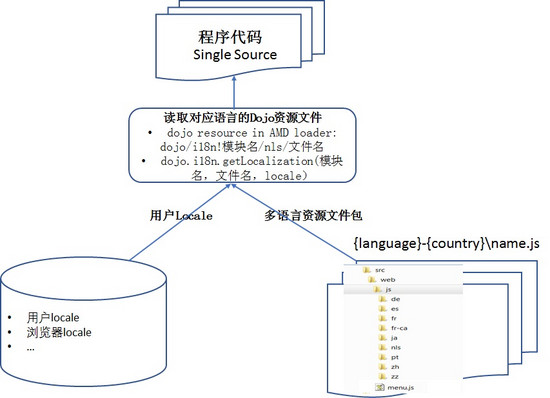
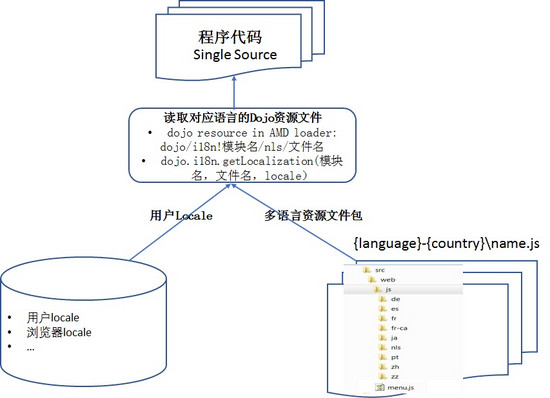
Dojo 是一個 JavaScript 庫,提供了一個有用的工具來創建豐富的 Web 客戶端界面。同時 Dojo 也提供了 API 支持全球化功能,如翻譯資源包,函數的格式化和解析日期、數字和貨幣,Dojo 對全球化的支持主要基于 CLDR (Common Locale Data Repository) 和 ICU 的使用。 這一小節總結了 Dojo 中資源文件的管理,用戶區域信息(locale)和資源文件的讀取,如圖5所示。
圖 5. Dojo 中資源文件管理


Dojo 中資源文件的存儲和命名
UTF-8 是 Dojo 程序編碼的先決條件,Dojo 腳本一般將使用 HTML,JSP,Servlet,js等編寫,所以這些文件必須以 UTF-8 編碼。Dojo 用 JSON 格式來組織資源文件,首先在 /nls 目錄下有一個主資源文件(一般是英文),主資源文件中定義了支持的區域,區域的值設置為 true 或者 false,如清單4所示。
清單 4. Dojo 主資源文件的定義
define({ root: { OK: "Ok", CANCEL: "Cancel", OK_CANCEL: "${OK}, ${CANCEL}" }, "ko": true, "ja": true, "ru": false, "zh-cn": true });翻譯的資源文件應放在/ nls / 目錄中,目錄的命名需要符合下面的規范:
目錄的名稱必須要全部小寫
用橫線(而不是下劃線)分割語言和國家,比如 zh-cn,zh-tw 等,如清單5所示。
清單 5. 翻譯資源文件的目錄結構
/src/web/js/nls/menu.js ... 主資源文件,用于默認的消息顯示 /src/web/js/nls/ko/menu.js ... 韓語的翻譯文件 /ja/menu.js ... 日語的翻譯文件 /ru/menu.js ...俄語的翻譯文件 /zh-cn/menu.js ...簡中的翻譯文件 ...
Dojo 資源文件的回滾機制為:在 / nls 目錄的根目錄下如果檢測到區域設置,但 nls 目錄中不存在特定于區域設置的資源,則將使用主包;當主資源文件中某個語言設置為 false 時,即使該語言的資源文件存在,也將使用主包。
Dojo 中用戶語言環境(Locale)和資源文件的讀取
Dojo 和 Java 以相同的方式支持用戶區域信息,但 Dojo 和 Java 實現之間存在微小差異。
"Dojo 和 Java 對區域設置命名約定有一些區別,Dojo 使用" - "(連字符)作為連接語言代碼,國家代碼和變體的分隔符,而 Java 使用"_"(下劃線)。例如,Java 中的 "zh_CN" 與 Dojo 中的 "zh-cn" 相似。
像 Java 中的默認用戶語言區域一樣,Dojo 有一個全局變量 dojo.locale 用來存儲默認 locale 值,但是我們不能直接修改 dojo.locale,可以通過 dojoConfig.locale 來對 dojo.locale 做初始化工作。
如果 dojoConfig.locale 未定義,Dojo 使用瀏覽器的顯示語言作為用戶區域設置。另外 dojoConfig.locale 的設定需要在加載 dojo.js 之前,這樣設置的 dojoConfig.locale 才會起效果。如清單 6 是一個示例將用戶的 locale 信息保存在 sessionScope,然后傳遞給 dojoConfig。
清單 6. 將用戶 locale 保存在 sessionScope 傳遞給 dojoConfig
var dojoConfig = { async: 'sync', baseUrl: '', locale: '${sessionScope.userLanguageLocale}', bindEncoding: "utf-8", … };userLanguageLocale:是應用程序中用戶所設定的 locale,每個應用程序可能不太一樣。
Dojo 中有兩種方式讀取資源文件:
方式 1:又叫 AMD 方式,通過 dojo/i18n! 這個插件加載資源文件,首先檢測 dojoConifg.locale 是否設置,如果設置了就讀取 dojoConfig.locale,否則就會使用瀏覽器的顯示語言讀取對應的翻譯資源文件。清單 7 是 dojo/i18n! 的使用示例。
清單 7. Dojo/i18n!使用示例
... <script src="dojo-release-1.9.1/dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true></script> <script> require(["dojo/string", "dojo/i18n!js/nls/menu"], function(string, resources){ var strOk = resources.OK; alert(strOk); }); </script> ...方式 2: 使用 dojo.requireLocalization 加載資源文件,dojo.i18n.getLocalization 讀取資源文件,這個是舊的資源加載方式,新的 Dojo 版本都將采用 AMD 的方式,不過這種方式用戶可以指定 locale 信息,缺省 locale 的時候,采用和 AMD 同樣的 locale 解析方式。清單8 是一個示例。
清單 8. Dojo. requireLocalization 使用示例
<script src="dojo-release-1.9.1/dojo/dojo.js" data-dojo-config="async: true, parseOnLoad: true></script> <script> dojo.require("dojo.i18n"); dojo.requireLocalization("js", "menu"); var resources = dojo.i18n.getLocalization("js", "menu", locale); //或者省去 locale 參數,var resources = dojo.i18n.getLocalization("js", "menu") alert(resources.OK); </script> ...HTML 中的 Resource Bundle 管理
HTML 中的硬編碼(Hard Code)通常分為兩種情況:一種情況是 HTML 頁面不涉及任何編程邏輯,這時候可以翻譯整個 HTML 文件(這種方式在開發過程中不需要特殊處理),或者將 HTML 變更為 JSP,這樣就可以利用 JSP 中 fmt 標簽將 Hard Code 提取出來,如清單 9 示例所示。
清單 9. HTML 更改為 JSP
//Index.html <html> <head> <script language="JavaScript"> window.location = "/login.do"; </script> <title> Welcome Page </title> </head> <body> … </body> </html> //將 Index.html 更改為 Index.jsp,這樣就可以利用 JSP 中 fmt 標簽 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <html> <head> <script language="JavaScript"> … </script> <title> <fmt:message key="common_welcome" /></ title> </head> <body> … </body> </html> //test.properties Common_welcome=Welcome Page …
//將 Index.html 更改為 Index.jsp,這樣就可以利用 JSP 中 fmt 標簽
另外一種情況是 HTML 作為 Dojo widget 模板文件,這種情況下可以使用 dojo API 的 i18n 庫來處理硬編碼消息,其處理方式和 Dojo 很類似,模板 HTML 文件中使用的 Key 需要在 Widget 的 js 文件中定義和獲取。下面將通過示例介紹 HTML 作為 Dojo 模板文件時,如何抽取當中的 hard code 信息。通常分三個步驟完成模板 HTML 文件中的字符串抽取。
***步: 將 HTML 中的字符串放到一個資源文件如 message.js 中,資源文件的組織方式和 Dojo 是一樣的;
第二步: 在 Dojo widget 的 js 文件中使用 Dojo Resource Bundle 獲取資源文件,定義變量獲取對應的Key值;
第三步: 在HTML模板文件中使用 Dojo .js 文件中定義的變量。如清單 10 所示。
清單 10. HTML 作為 Dojo Widget 模板
Test.html <div dojoAttachPoint="testNode" style="display:inline"> <table style="position: relative; margin: 20px 0 0 120px; padding: 0;"> <tr> <td style="text-align: right;">Username:</td> //原來的 hard code <td style="text-align: right;">${usernameLabel}</td> //Resource out 之后的變量引用 …. </tr> </div> Test.js dojo.requireLocalization("js", "message"); dojo.declare("Test") { templatePath: dojo.moduleUrl("common", " /html/Test.html"), usernameLabel: "", postMixInProperties: function(){ this.inherited(arguments); var resources = dojo.i18n.getLocalization("js", "message"); this.usernameLabel = resources.labels.username; //獲取資源文件 } }清單 11. HTML 中特殊硬編碼處理
// Hard Code <html> <body> <select id="Product"> <option>Is Not</option> <option>Is</option> </select> </body> </html> //處理后的 HTML <html> <body> <select id="Product"> <option value="Is Not"> ${ Label.IS_NOT}</option> <option value="Is">${Label.IS}</option> </select> </body> </html>“Web應用程序中Resource Bundle技術分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。