溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何實現應用程序的閃屏效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
效果圖:

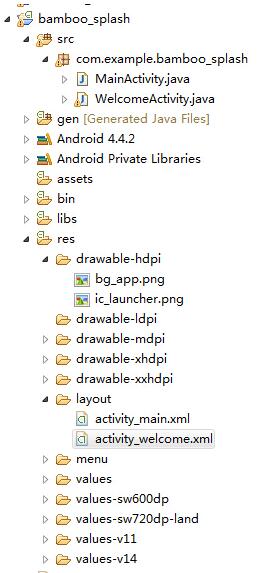
demo框架如下:

1、閃屏的布局如下:其實就是一張背景圖
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bg_app" android:orientation="vertical" > </LinearLayout>
2、WelcomeActivity.java的代碼如下:
package com.example.bamboo_splash;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
/** 方式一*/
// AlphaAnimation animation=new AlphaAnimation(0.3f, 1f);
// animation.setDuration(3000);
// animation.setAnimationListener(new AnimationListener() {
//
// @Override
// public void onAnimationStart(Animation animation) {
//
// }
//
// @Override
// public void onAnimationRepeat(Animation animation) {
//
// }
// /** 動畫結束執行的方法*/
// @Override
// public void onAnimationEnd(Animation animation) {
// redirectTo();
// }
// });
/** 方式二*/
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
redirectTo();
}
}, 3000);
}
/**
* 即將跳轉的頁面
*/
public void redirectTo(){
Intent intent=new Intent(WelcomeActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}這樣一個簡單的閃屏效果就實現了呢,而且閃屏效果的實現有很多都方式,思路就是讓你開始的節面等待個幾秒鐘,然后顯示。
關于“Android如何實現應用程序的閃屏效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。