您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET MVC 2.0中顯示列表和詳細頁面的操作是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
創建View視圖Index和NewsDetails
創建新聞首頁,用來顯示新聞列表。
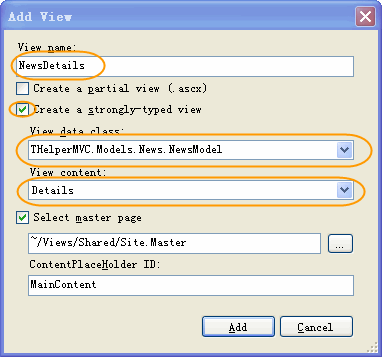
在Views/News目錄下,單擊右鍵,選擇Add->View,修改相關配置如下圖所示

在生成的HTML代碼中,進行相關展示方面的修改。主要代碼如下:
<% foreach (var item in Model) { %> <tr> <td> <%: Html.ActionLink("Edit", "NewsEdit", new { id=item.Id }) %> | <%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })%> | <%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%> </td> <td> <%: item.Title %> </td> <td> <%: String.Format("{0:g}", item.CreateTime) %> </td> <td> <%: item.Content %> </td> </tr> <% } %>使用Foreach循環遍歷新聞List中的記錄。
<%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })%>此連接URL會尋找當前Controller下的NewsDetails Action方法,以新聞編號Id為參數進行傳值。
同樣的方法創建新聞詳細頁面視圖NewsDetails.asp

生成的核心代碼如下:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h3>詳細內容</h3> <fieldset> <legend>新聞</legend> <div class="display-label">標題</div> <div class="display-field"><%: Model.Title %></div> <div class="display-label">創建時間</div> <div class="display-field"><%: String.Format("{0:g}", Model.CreateTime) %></div> <div class="display-label">新聞內容</div> <div class="display-field"><%: Model.Content %></div> </fieldset> <p> <%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) %> | <%: Html.ActionLink("Back to List", "Index") %> </p> </asp:Content><%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) %> | 此連接會跳轉到新聞編輯頁面,同樣以新聞編號Id傳值。
修改Controller文件
在Controllers/News文件下

修改Action Name=Index的方法,以使Index.aspx頁面初始化數據,此處未讀讀取數據庫,而是偽造了一些數據,且放到靜態變量中:
public static List<THelperMVC.Models.News.NewsModel> newsList;
Index Action 代碼如下:
public ActionResult Index() { newsList= new List<THelperMVC.Models.News.NewsModel>(); for (int i = 0; i < 10; i++) { THelperMVC.Models.News.NewsModel news=new THelperMVC.Models.News.NewsModel(); news.Id = i; news.Title = "Title" + i.ToString(); news.CreateTime = System.DateTime.Now; news.Content = "Content 新?聞?內¨²容¨Y" + i.ToString(); newsList.Add(news); } return View(newsList); }使用For循環生成10條新聞記錄。
修改NewsDetails.Aspx所對應的Action方法,如下
// GET: /News/Details/5 public ActionResult NewsDetails(int id) { THelperMVC.Models.News.NewsModel news=newsList[id]; return View(news); }根據URL傳過來的參數(即新聞編號Id),從全局靜態變量中尋找NewsModel實體,從而初始化新聞詳細頁面。
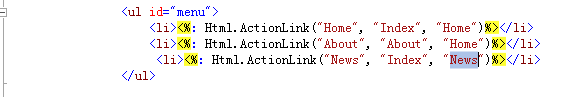
***修改母版頁中的,News連接,如下圖所示:

此時,點擊首頁的News超鏈接,會尋找NewsController文件夾下的Index方法,從而初始化Views/News/Index.aspx頁面。
程序運行效果
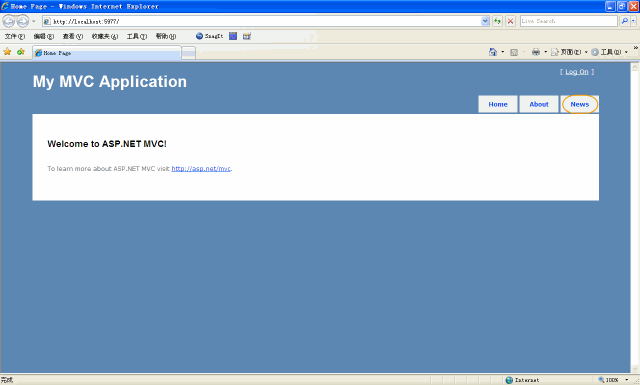
按下Ctrl+F5運行程序,如下圖所示:

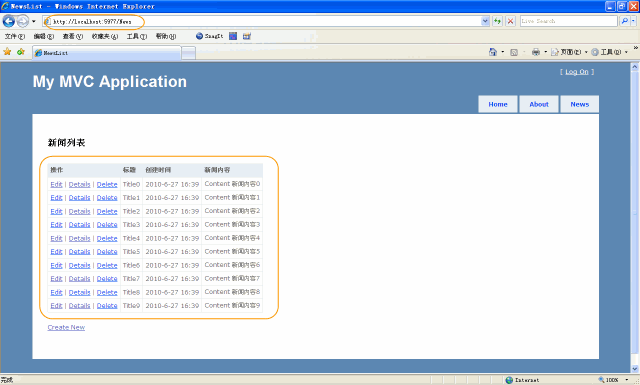
點擊上圖中的【News】超鏈接,跳轉到新聞列表頁面,如下圖所示:

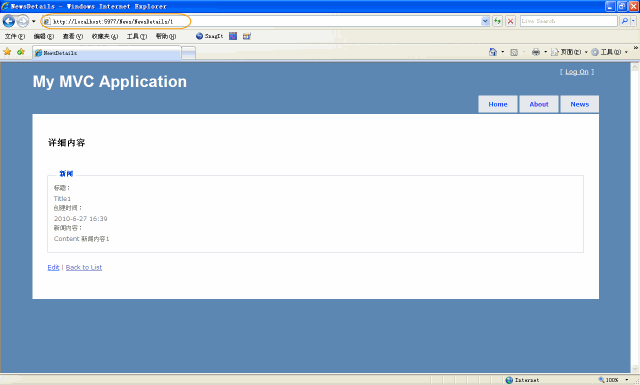
點擊Details超鏈接,會跳轉到相應記錄的詳細頁面,如下圖所示:

關于ASP.NET MVC 2.0中顯示列表和詳細頁面的操作是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。