您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中怎么獲取一個元素的樣式信息,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一. 跨瀏覽器方法

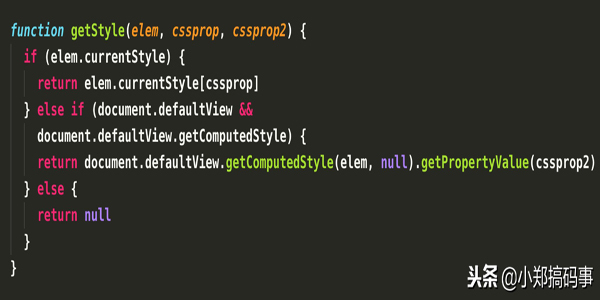
currentStyle對象是一個特定于IE的對象。它包含了一個元素的所有支持的和可用的CSS屬性的一個集合。它期待駱駝表示 格式的一個值 。
比如:fontFamily而不是font-family
所以,這里,如果是支持這個對象的瀏覽器調用的話,就使用CSSPROP。
從代碼中,可以看出,其它瀏覽器,使用的是window.getComputedStyle方法。該方法也可以通過document.defalutView.getComputedStyle來訪問。這個方法接受兩個參數,元素和一個偽元素,后者通常為空(或者一個空字符串"")。
二. 獲取屬性的優先級
竟然是能獲取所有與DOM相關的樣式屬性,那必然有一個優先級的問題。
<style> #elem{font-size:23px;} </style> <input id ="elem" style="font-size:18px;"/> elem.style.fontSize = '12px'; console.log(getStyle(elem, "fontSize", "font-size")) // 輸出12px當在幾處同時設置一個屬性時,getStyle方法獲取永遠是那個起使用的,這一點要高度關注。
getStyle取值的優先級是:
1. 動態設置的
2. 內聯設置的
3. 樣式表設置的
4. 瀏覽器默認設置的
看完上述內容,你們掌握JavaScript中怎么獲取一個元素的樣式信息的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。