您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Flex中怎么嵌入完整HTML頁面,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在Flex中嵌入完整HTML頁面
有時候我們需要在Flex應用中嵌入HTML代碼,根據嵌入HTML要求的不同有以下兩種方法:
1、Flex文本組件(Label、Text、TextArea)的htmlText屬性支持一些基本的HTML代碼,例如:
<mx:TextArea> <mx:htmlText> <![CDATA[ <palign="center"><fontsize="15"color="#3399ff"> thisisahtmlcode</font></p> ]]> </mx:htmlText> </mx:TextArea>
2、我們可以將Flex應用嵌入到HTML頁面中,然后通過Flex2中的ExternalInterface(Flex1.5使用getURL("javascript:javascriptMethod"))
來實現Flex與HTMLjavascript的相互交互,進一步的,如果要在Flex應用中嵌入完整的HTML呢?
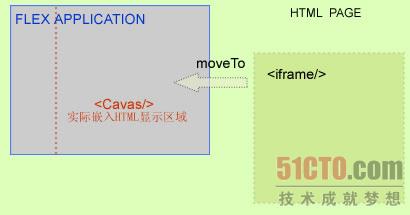
其實實現的方法很簡單,只需要使用HTML的Iframe標簽來導入需嵌入的HTML頁面,然后使用ExternalInterface調用相應的javasript將該Iframe移動到我們Flex頁面需要嵌入HTML頁面的部分之上就可以了,示意圖如下:

也就是說,我們包含FlexSWF文件的HTML頁面主要有三個部分:
1、Flexswf插件容器,FlexBuilder自動生成部分
<objectclassidobjectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="IFrameDemo"width="100%"height="100%" codebase="http://download.macromedia.com/pub/shockwave/ cabs/flash/swflash.cab"> <paramnameparamname="movie"value="IFrameDemo.swf"/> <paramnameparamname="quality"value="high"/> <paramnameparamname="bgcolor"value="#869ca7"/> <embedsrcembedsrc="IFrameDemo.swf"quality="high"bgcolor="#869ca7" width="100%"height="100%"name="detectiontest" aligh="middle" play="true"loop="false"quality="high" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" wmode="opaque" swLiveConnect="true" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>
2、HTMLIframe標簽,絕對定位,用來導入HTML頁面
<iframeidiframeid="myFrame"name="myFrame"frameborder="0" style="position:absolute;background-color:transparent;border:0px;visibility:hidden;"/>
3、移動Iframe和在Iframe中導入需嵌入FLEX中的HTML頁面的腳本
<script> functionmoveIFrame(x,y,w,h){ varframeRef=document.getElementById("myFrame"); frameRef.style.left=x; frameRef.style.top=y; frameRef.width=w; frameRef.height=h; } functionloadIFrame(url){ top.frames["myFrame"].location.href=url; } </script>Flex中的導入Iframe頁面和移動Iframe的代碼如下:
importflash.external.ExternalInterface; importflash.geom.Point; importflash.net.navigateToURL; privatevar__source:String; privatefunctionmoveIFrame():void{ varlocalPt:Point=newPoint(0,0); varglobalPt:Point=this.localToGlobal(localPt); ExternalInterface.call("moveIFrame",globalPt.x,globalPt.y,this.width,this. height); } publicfunctionsetsource(source:String):void{ if(source){ if(!ExternalInterface.available) { //TODO:determineifthisErrorisactuallyneeded.Thedebugger //buildgivestheerrorbelow.Assumingthatthiserrorwillnotshow //upinthereleasebuildbuthaven’tchecked. thrownewError("TheExternalInterfaceisnotavailableinthiscontainer. InternetExplorerActiveX, Firefox,Mozilla1.7.5andgreater,orotherbrowsersthatsupportNPRuntimearerequired."); } __source=source; ExternalInterface.call("loadIFrame",source); } }兩個方法分別直接調用使用ExternalInterface.call調用前面我們提到的HTML頁面上的兩個Javascript方法。另外一個要注意的是<Canvas/>
繼承自flash.display.DisplayObject類的localToGlobal方法的使用,該方法將基于Flash場景的坐標轉換為基于全局本地坐標,也就是瀏覽器頁面坐標:
//Flash場景0,0坐標varlocalPt:Point=newPoint(0,0);//轉換為瀏覽器頁面坐標varglobalPt:Point=this.localToGlobal(localPt);
這樣就可以在Flex頁面中嵌入任意的HTML頁面了,為了方便,Brian寫了個嵌入HTML頁面的代理IFrame組件,該組件封裝了所有需要的Flex端代碼:
<?xmlversionxmlversion="1.0"encoding="utf-8"?> <mx:Canvasxmlns:mxmx:Canvasxmlns:mx="http://www.macromedia.com/2005/mxml" resize="callLater(moveIFrame)" move="callLater(moveIFrame)"> <mx:Script> <![CDATA[ importflash.external.ExternalInterface; importflash.geom.Point; importflash.net.navigateToURL; privatevar__source:String; privatefunctionmoveIFrame():void{ varlocalPt:Point=newPoint(0,0); varglobalPt:Point=this.localToGlobal(localPt); ExternalInterface.call("moveIFrame",globalPt.x,globalPt.y,this.width,this.height); } publicfunctionsetsource(source:String):void{ if(source){ if(!ExternalInterface.available) { //TODO:determineifthisErrorisactuallyneeded.Thedebugger //buildgivestheerrorbelow.Assumingthatthiserrorwillnotshow //upinthereleasebuildbuthaven’tchecked. thrownewError("TheExternalInterfaceisnotavailableinthiscontainer.InternetExplorerActiveX,Firefox, Mozilla1.7.5andgreater,orotherbrowsersthatsupportNPRuntimearerequired."); } __source=source; ExternalInterface.call("loadIFrame",source); } } publicfunctiongetsource():String{ return__source; } overridepublicfunctionsetvisible(visible:Boolean):void{ super.visible=visible; if(visible) { ExternalInterface.call("showIFrame"); } else { ExternalInterface.call("hideIFrame"); } } ]]> </mx:Script> </mx:Canvas>該IFrame組件有個source屬性用來記錄需要載入的嵌入HTML頁面的地址,每次source屬性更新時,調用ExternalInterface.call("loadIFrame",source)
調用javascript方法loadIFrame方法在HTML頁面中的IFrame中載入要嵌入的HTML頁面。
另外,重載了Canvas的visible屬性,以便在Canvas隱藏HTML頁面中的IFrame。
如下使用該組件在Flex應用中嵌入HTML頁面方法:
<IFrameidIFrameid="iFrame"source="http://blog.eshangrao.com"width="300"height="400"/>
看完上述內容,你們掌握Flex中怎么嵌入完整HTML頁面的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。