您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“javascript怎么嵌入html中”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“javascript怎么嵌入html中”文章吧。
javascript可以嵌入html中,嵌入方法:1、將js代碼直接寫在script標簽對里,語法“<script>js代碼</script>”;2、將js代碼寫在“.js”文件中,利用script標簽的src屬性引入html中。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript代碼與HTML+CSS一起實現動態網頁的效果,那如何將JavaScript代碼嵌入到HTML代碼中呢,下面我們講解3種引入方式。
JavaScript嵌入HTML中的3種方式
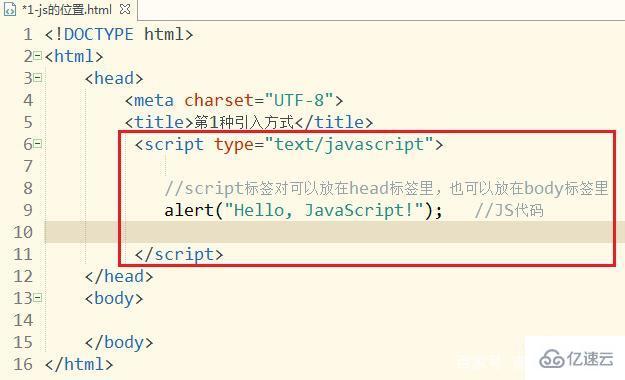
1.使用<script>.…</script>標簽對
將js代碼直接寫在script標簽對里。script標簽既可以寫在head標簽里面也可以寫在body標簽里面。注意:
如果JavaScript代碼放置于<head>標簽中:主要用于完成所需的后臺任務
如果JavaScript代碼置于<body>標簽中:用于顯示內容。

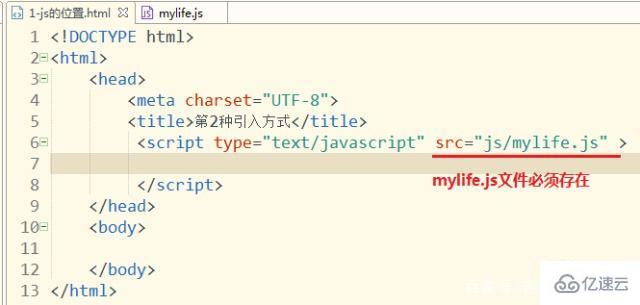
2. 引入外部的JavaScript文件
這種方式一般在企業工作中會用的多,因為保證了js代碼和html代碼分別獨立,相互干擾性小(低耦合)。

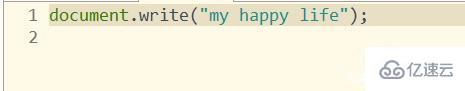
mylife.js文件如下:直接寫入js代碼,js文件中一定不能再出現<script>.…</script>b標簽對!

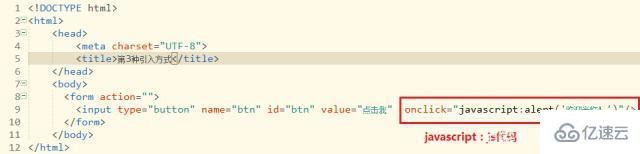
3. 偽URL引入
這種方式一般以“JavaScript: XXXXX”的格式出現,后面直接跟js代碼。

以上就是關于“javascript怎么嵌入html中”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。