您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何給Visual Studio 2010增加背景圖片的擴展,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前些日子心血來潮去Visual Studio擴展庫上淘了一圈,發現了這樣一個擴展:http://visualstudiogallery.msdn.microsoft.com/zh-cn/0e6f9037-b753-469e-86d4-bfba78c74cf6
但是這個擴展用起來還有一些不方便的地方,例如會鎖定背景圖片文件、縮放編輯器的時候背景圖片會因為滾動條的定位而飄到上方、透明度和背景圖像的位置不能改變等等。
而這個擴展***一次更新是5月5日,到現在已經過了五個月了。所以我決定仿照它的原理自己寫一個。
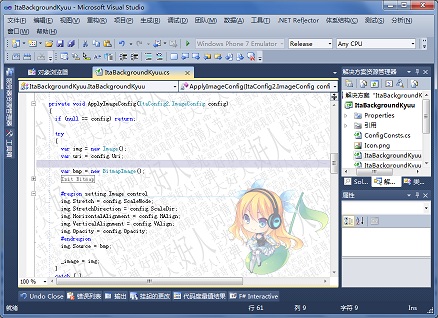
使用起來效果大概是這樣:

其實這個東西也是比較容易做的,只要安裝了Visual Studio 2010 SDK就可以創建Editor Viewport Adornment項目,在新建的項目的基礎上很容易搭建出像這樣的擴展。
這個擴展要通過一個XML文件來進行設置,這個XML文件會在安裝擴展以后***次啟動Visual Studio 2010的時候自動建立在“我的文檔”中,文件名為“ItaBackgroundKyuu.config”。
其中使用的參數都是WPF和BCL中的常見數據類型:
public AlignmentX AlignXpublic AlignmentY AlignYpublic Stretch StretchModepublic TileMode TileMode public StretchDirection ScaleDir;public Stretch ScaleMode;public HorizontalAlignment HAlign;public VerticalAlignment VAlign;
在我的機器上(也就是上面的效果圖的來源)是這樣設置的:
<?xml version="1.0" encoding="utf-8"?> <ItaBackgroundConfig2 LayerOpacity="0.5"> <BackgroundBrush Opacity="0.5"> <Uri>D:\Files\Yuki\Pictures\haoren65.png</Uri> <AlignX>Center</AlignX> <AlignY>Center</AlignY> <StretchMode>Fill</StretchMode> <TileMode>Tile</TileMode> </BackgroundBrush> <BackgroundImage Opacity="1"> <Uri>D:\Files\Yuki\Documents\aizawa-hikaru.png</Uri> <ScaleDir>Both</ScaleDir> <ScaleMode>Uniform</ScaleMode> <HAlign>Right</HAlign> <VAlign>Bottom</VAlign> </BackgroundImage> <OverrideSettings> <EditorBackgroundBrush> </EditorBackgroundBrush> </OverrideSettings> </ItaBackgroundConfig2>
在我的實現中使用了兩種方式來繪制背景:一種為了兼容之前日本人寫的ItaBackgroundImage而使用Image控件;另一種則使用了ImageBrush,可以選擇使用圖素(Tile)與否。
這里需要說明一下,由于我對圖片的單位換算還不熟,所以如果在啟用了圖素模式的條件下選用了和屏幕的DPI不同的圖片(例如我用的haoren65.png——這是我幾年前為某個娛樂用途制作的背景圖像),就有可能會出現圖像被縮小或拉伸之類的現象。
由于我也是剛開始接觸Visual Studio 2010擴展開發,所以對于對話框之類的東西暫時也是沒辦法。配置文件也是使用的XML序列化而非正統的ConfigurationSection+ConfigurationManager模式(在下一個版本中我會把它改好的——如果還有下一個版本的話)。
這里提一下:
var xs = new XmlSerializer(typeof(ItaConfig2), new XmlRootAttribute("ItaBackgroundConfig2")); // 這里使用XmlRootAttribute可以改變序列化時根節點的名稱var voidNamespaceMapping = new XmlSerializerNamespaces();voidNamespaceMapping.Add("", "");xs.Serialize(sw, config, voidNamespaceMapping); //在這里使用一個“幾乎”為空的XmlSerializerNamespaces可以清除掉序列化時產生的不必要的namespace。以上是“如何給Visual Studio 2010增加背景圖片的擴展”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。