您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“分析web前端的網絡請求方式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一、前端進行網絡請求的關注點
大多數情況下,在前端發起一個網絡請求我們只需關注下面幾點:
傳入基本參數(url,請求方式)
請求參數、請求參數類型
設置請求頭
獲取響應的方式
獲取響應頭、響應狀態、響應結果
異常處理
攜帶cookie設置
跨域請求
二、前端進行網絡請求的方式
form表單、ifream、刷新頁面
Ajax - 異步網絡請求的開山鼻祖
jQuery - 一個時代
fetch - Ajax的替代者
axios、request等眾多開源庫
三、關于網絡請求的疑問
Ajax的出現解決了什么問題
原生Ajax如何使用
jQuery的網絡請求方式
fetch的用法以及坑點
如何正確的使用fetch
如何選擇合適的跨域方式
帶著以上這些問題、關注點我們對幾種網絡請求進行一次全面的分析。
四、Ajax的出現解決了什么問題
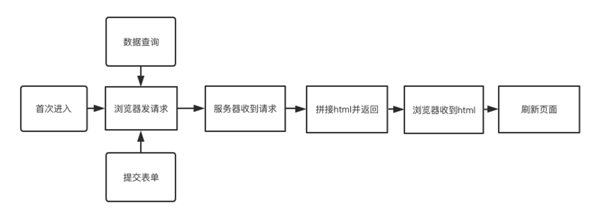
在Ajax出現之前,web程序是這樣工作的:

這種交互的的缺陷是顯而易見的,任何和服務器的交互都需要刷新頁面,用戶體驗非常差,Ajax的出現解決了這個問題。Ajax全稱Asynchronous JavaScript + XML(異步JavaScript和XML)
使用Ajax,網頁應用能夠快速地將增量更新呈現在用戶界面上,而不需要重載(刷新)整個頁面。
Ajax本身不是一種新技術,而是用來描述一種使用現有技術集合實現的一個技術方案,瀏覽器的XMLHttpRequest是實現Ajax最重要的對象(IE6以下使用ActiveXObject)。
盡管X在Ajax中代表XML, 但由于JSON的許多優勢,比如更加輕量以及作為Javascript的一部分,目前JSON的使用比XML更加普遍。
五、原生Ajax的用法
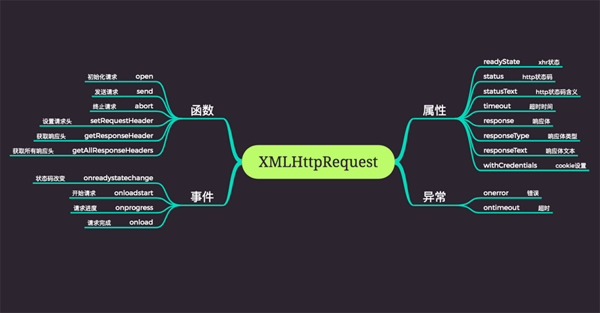
這里主要分析XMLHttpRequest對象,下面是它的一段基礎使用:
var xhr = new XMLHttpRequest(); xhr.open('post','www.xxx.com',true) // 接收返回值 xhr.onreadystatechange = function(){ if(xhr.readyState === 4 ){ if(xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){ console.log(xhr.responseText); } } } // 處理請求參數 postData = {"name1":"value1","name2":"value2"}; postData = (function(value){ var dataString = ""; for(var key in value){ dataString += key+"="+value[key]+"&"; }; return dataString; }(postData)); // 設置請求頭 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 異常處理 xhr.onerror = function() { console.log('Network request failed') } // 跨域攜帶cookie xhr.withCredentials = true; // 發出請求 xhr.send(postData);下面分別對XMLHttpRequest對象常用的的函數、屬性、事件進行分析。

函數
open
用于初始化一個請求,用法:
xhr.open(method, url, async);
method:請求方式,如get、post
url:請求的url
async:是否為異步請求
send
用于發送 HTTP 請求,即調用該方法后HTTP請求才會被真正發出,用法:
xhr.send(param)
param:http請求的參數,可以為string、Blob等類型。
abort
用于終止一個ajax請求,調用此方法后readyState將被設置為0,用法:
xhr.abort()
setRequestHeader
用于設置HTTP請求頭,此方法必須在 open() 方法和 send() 之間調用,用法:
xhr.setRequestHeader(header, value);
getResponseHeader
用于獲取http返回頭,如果在返回頭中有多個一樣的名稱,那么返回的值就會是用逗號和空格將值分隔的字符串,用法:
var header = xhr.getResponseHeader(name);
屬性
readyState
用來標識當前XMLHttpRequest對象所處的狀態,XMLHttpRequest對象總是位于下列狀態中的一個:
| 值 | 狀態 | 描述 |
|---|---|---|
| 0 | UNSENT | 代理被創建,但尚未調用 open() 方法。 |
| 1 | OPENED | open() 方法已經被調用。 |
| 2 | HEADERS_RECEIVED | send() 方法已經被調用,并且頭部和狀態已經可獲得。 |
| 3 | LOADING | 下載中; responseText 屬性已經包含部分數據。 |
| 4 | DONE | 下載操作已完成。 |
status
表示http請求的狀態, 初始值為0。如果服務器沒有顯式地指定狀態碼, 那么status將被設置為默認值, 即200。
responseType
表示響應的數據類型,并允許我們手動設置,如果為空,默認為text類型,可以有下面的取值:
| 值 | 描述 |
|---|---|
"" | 將 responseType 設為空字符串與設置為"text"相同, 是默認類型 (實際上是 DOMString)。 |
"arraybuffer" | response 是一個包含二進制數據的 JavaScript ArrayBuffer 。 |
"blob" | response 是一個包含二進制數據的 Blob 對象 。 |
"document" | response 是一個 HTML Document 或 XML XMLDocument ,這取決于接收到的數據的 MIME 類型。 |
"json" | response 是一個 JavaScript 對象。這個對象是通過將接收到的數據類型視為 JSON 解析得到的。 |
"text" | response 是包含在 DOMString 對象中的文本。 |
response
返回響應的正文,返回的類型由上面的responseType決定。
withCredentials
ajax請求默認會攜帶同源請求的cookie,而跨域請求則不會攜帶cookie,設置xhr的withCredentials的屬性為true將允許攜帶跨域cookie。
事件回調
onreadystatechange
xhr.onreadystatechange = callback;
當readyState 屬性發生變化時,callback會被觸發。
onloadstart
xhr.onloadstart = callback;
在ajax請求發送之前(readyState==1后, readyState==2前),callback會被觸發。
onprogress
xhr.onprogress = function(event){ console.log(event.loaded / event.total); }回調函數可以獲取資源總大小total,已經加載的資源大小loaded,用這兩個值可以計算加載進度。
onload
xhr.onload = callback;
當一個資源及其依賴資源已完成加載時,將觸發callback,通常我們會在onload事件中處理返回值。
異常處理
onerror
xhr.onerror = callback;
當ajax資源加載失敗時會觸發callback。
ontimeout
xhr.ontimeout = callback;
當進度由于預定時間到期而終止時,會觸發callback,超時時間可使用timeout屬性進行設置。
六、jQuery對Ajax的封裝
在很長一段時間里,人們使用jQuery提供的ajax封裝進行網絡請求,包括$.ajax、$.get、$.post等,這幾個方法放到現在,我依然覺得很實用。
$.ajax({ dataType: 'json', // 設置返回值類型 contentType: 'application/json', // 設置參數類型 headers: {'Content-Type','application/json'},// 設置請求頭 xhrFields: { withCredentials: true }, // 跨域攜帶cookie data: JSON.stringify({a: [{b:1, a:1}]}), // 傳遞參數 error:function(xhr,status){ // 錯誤處理 console.log(xhr,status); }, success: function (data,status) { // 獲取結果 console.log(data,status); } })$.ajax只接收一個參數,這個參數接收一系列配置,其自己封裝了一個jqXHR對象,有興趣可以閱讀一下jQuary-ajax 源碼

常用配置:
url
當前頁地址。發送請求的地址。
type
類型:String 請求方式 ("POST" 或 "GET"), 默認為 "GET"。注意:其它 HTTP 請求方法,如 PUT 和 DELETE 也可以使用,但僅部分瀏覽器支持。
timeout
類型:Number 設置請求超時時間(毫秒)。此設置將覆蓋全局設置。
success
類型:Function 請求成功后的回調函數。
jsonp
在一個jsonp請求中重寫回調函數的名字。這個值用來替代在"callback=?"這種GET或POST請求中URL參數里的"callback"部分。
error 類型:Function 。請求失敗時調用此函數。
注意:源碼里對錯誤的判定:
isSuccess = status >= 200 && status < 300 || status === 304;
返回值除了這幾個狀態碼都會進error回調。
dataType
"xml": 返回 XML 文檔,可用 jQuery 處理。 "html": 返回純文本 HTML 信息;包含的 script 標簽會在插入 dom 時執行。 "script": 返回純文本 JavaScript 代碼。不會自動緩存結果。除非設置了 "cache" 參數。注意:在遠程請求時(不在同一個域下),所有 POST 請求都將轉為 GET 請求。(因為將使用 DOM 的 script標簽來加載) "json": 返回 JSON 數據 。 "jsonp": JSONP 格式。使用 JSONP 形式調用函數時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。 "text": 返回純文本字符串
data
類型:String 使用JSON.stringify轉碼
complete
類型:Function 請求完成后回調函數 (請求成功或失敗之后均調用)。
async
類型:Boolean 默認值: true。默認設置下,所有請求均為異步請求。如果需要發送同步請求,請將此選項設置為 false。
contentType
類型:String 默認值: "application/x-www-form-urlencoded"。發送信息至服務器時內容編碼類型。
鍵值對這樣組織在一般的情況下是沒有什么問題的,這里說的一般是,不帶嵌套類型JSON,也就是 簡單的JSON,形如這樣:
{ a: 1, b: 2, c: 3 }但是在一些復雜的情況下就有問題了。 例如在 Ajax 中你要傳一個復雜的 json 對像,也就說是對象嵌數組,數組中包括對象,你這樣傳: application/x-www-form-urlencoded 這種形式是沒有辦法將復雜的 JSON 組織成鍵值對形式。
{ data: { a: [{ x: 2 }] } }可以用如下方式傳遞復雜的json對象
$.ajax({ dataType: 'json', contentType: 'application/json', data: JSON.stringify({a: [{b:1, a:1}]}) })七、jQuery的替代者
近年來前端MV*的發展壯大,人們越來越少的使用jQuery,我們不可能單獨為了使用jQuery的Ajax api來單獨引入他,無可避免的,我們需要尋找新的技術方案。
尤雨溪在他的文檔中推薦大家用axios進行網絡請求。axios基于Promise對原生的XHR進行了非常全面的封裝,使用方式也非常的優雅。另外,axios同樣提供了在node環境下的支持,可謂是網絡請求的重要方案。
未來必定還會出現更優秀的封裝,他們有非常周全的考慮以及詳細的文檔,這里我們不多做考究,我們把關注的重點放在更底層的APIfetch。
Fetch API 是一個用用于訪問和操縱HTTP管道的強大的原生 API。
這種功能以前是使用 XMLHttpRequest實現的。Fetch提供了一個更好的替代方法,可以很容易地被其他技術使用,例如 Service Workers。Fetch還提供了單個邏輯位置來定義其他HTTP相關概念,例如CORS和HTTP的擴展。
可見fetch是作為XMLHttpRequest的替代品出現的。
使用fetch,你不需要再額外加載一個外部資源。但它還沒有被瀏覽器完全支持,所以你仍然需要一個 polyfill。
八、fetch的使用
一個基本的 fetch請求:
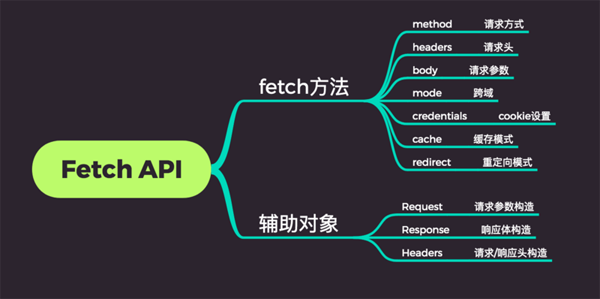
const options = { method: "POST", // 請求參數 headers: { "Content-Type": "application/json"}, // 設置請求頭 body: JSON.stringify({name:'123'}), // 請求參數 credentials: "same-origin", // cookie設置 mode: "cors", // 跨域 } fetch('http://www.xxx.com',options) .then(function(response) { return response.json(); }) .then(function(myJson) { console.log(myJson); // 響應數據 }) .catch(function(err){ console.log(err); // 異常處理 })Fetch API提供了一個全局的fetch()方法,以及幾個輔助對象來發起一個網絡請求。

fetch()
fetch()方法用于發起獲取資源的請求。它返回一個 promise,這個 promise 會在請求響應后被 resolve,并傳回 Response 對象。
Headers
可以通過 Headers() 構造函數來創建一個你自己的 headers 對象,相當于 response/request 的頭信息,可以使你查詢到這些頭信息,或者針對不同的結果做不同的操作。
var myHeaders = new Headers(); myHeaders.append("Content-Type", "text/plain");Request
通過 Request() 構造函數可以創建一個Request 對象,這個對象可以作為fetch函數的第二個參數。
Response
在fetch()處理完promises之后返回一個Response 實例,也可以手動創建一個Response實例。
九、fetch polyfill源碼分析
由于fetch是一個非常底層的API,所以我們無法進一步的探究它的底層,但是我們可以借助它的polyfill探究它的基本原理,并找出其中的坑點。
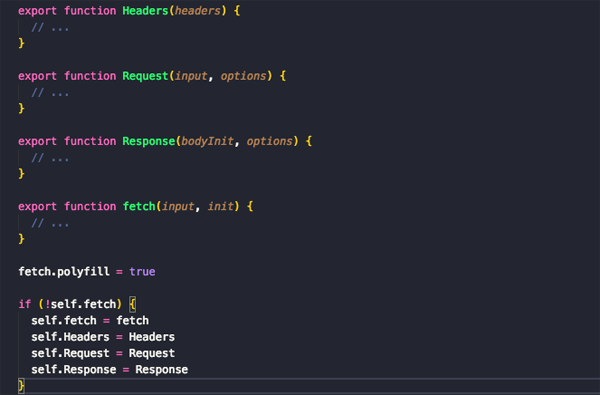
代碼結構

由代碼可見,polyfill主要對Fetch API提供的四大對象進行了封裝:
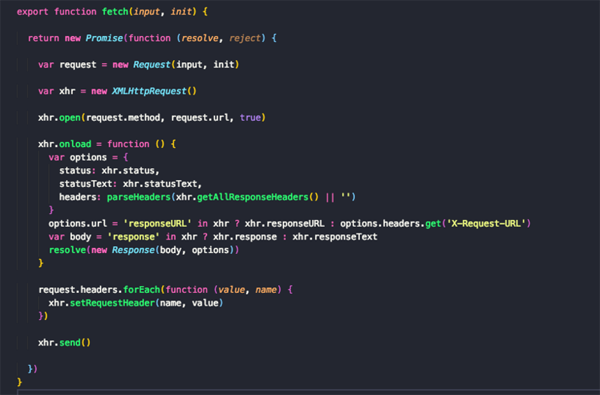
fetch 封裝

代碼非常清晰:
構造一個Promise對象并返回
創建一個Request對象
創建一個XMLHttpRequest對象
取出Request對象中的請求url,請求方發,open一個xhr請求,并將Request對象中存儲的headers取出賦給xhr
xhr onload后取出response的status、headers、body封裝Response對象,調用resolve。
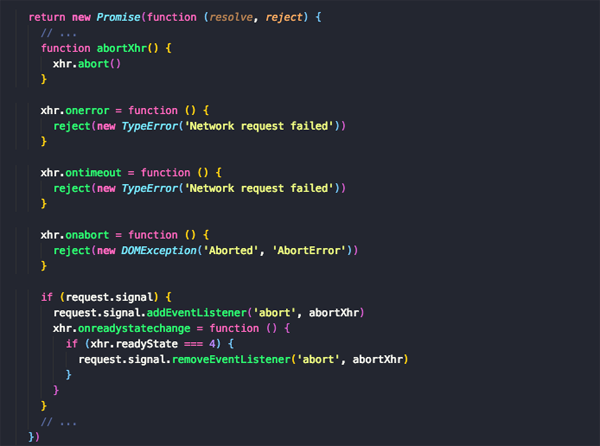
異常處理

可以發現,調用reject有三種可能:
1.請求超時
2.請求失敗
注意:當和服務器建立簡介,并收到服務器的異常狀態碼如404、500等并不能觸發onerror。當網絡故障時或請求被阻止時,才會標記為 reject,如跨域、url不存在,網絡異常等會觸發onerror。
所以使用fetch當接收到異常狀態碼都是會進入then而不是catch。這些錯誤請求往往要手動處理。
3.手動終止
可以在request參數中傳入signal對象,并對signal對象添加abort事件監聽,當xhr.readyState變為4(響應內容解析完成)后將signal對象的abort事件監聽移除掉。
這表示,在一個fetch請求結束之前可以調用signal.abort將其終止。在瀏覽器中可以使用AbortController()構造函數創建一個控制器,然后使用AbortController.signal屬性
這是一個實驗中的功能,此功能某些瀏覽器尚在開發中
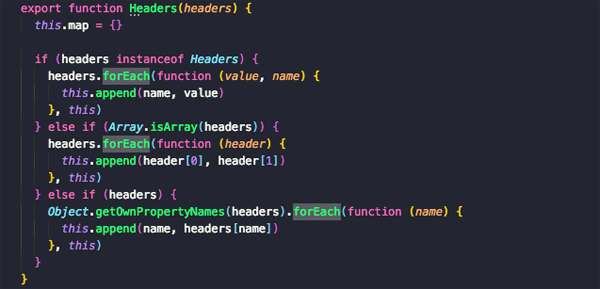
Headers封裝

在header對象中維護了一個map對象,構造函數中可以傳入Header對象、數組、普通對象類型的header,并將所有的值維護到map中。
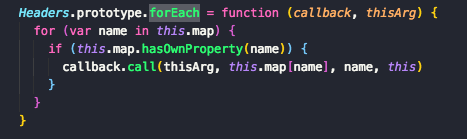
之前在fetch函數中看到調用了header的forEach方法,下面是它的實現:

可見header的遍歷即其內部map的遍歷。
另外Header還提供了append、delete、get、set等方法,都是對其內部的map對象進行操作。
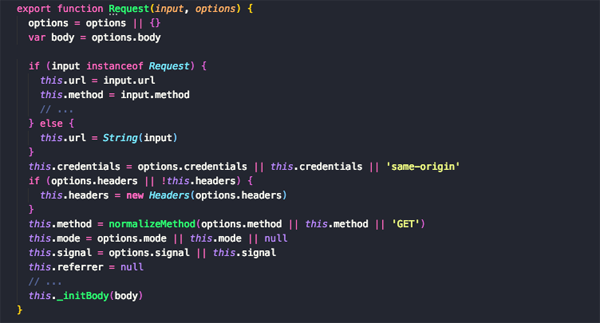
Request對象

Request對象接收的兩個參數即fetch函數接收的兩個參數,一個參數可以直接傳遞url,也可以傳遞一個構造好的request對象;另一個參數即控制不同配置的option對象。
可以傳入credentials、headers、method、mode、signal、referrer等屬性。
這里注意:
傳入的headers被當作Headers構造函數的參數來構造header對象。
cookie處理
fetch函數中還有如下的代碼:
if (request.credentials === 'include') { xhr.withCredentials = true } else if (request.credentials === 'omit') { xhr.withCredentials = false }默認的credentials類型為same-origin,即可攜帶同源請求的coodkie。
然后我發現這里polyfill的實現和MDN-使用Fetch以及很多資料是不一致的:
mdn: 默認情況下,fetch 不會從服務端發送或接收任何 cookies
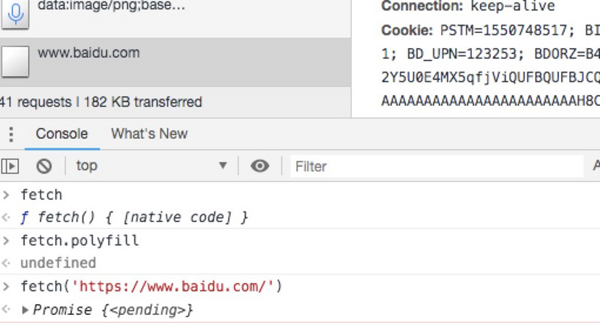
于是我分別實驗了下使用polyfill和使用原生fetch攜帶cookie的情況,發現在不設置credentials的情況下居然都是默認攜帶同源cookie的,這和文檔的說明說不一致的,查閱了許多資料后都是說fetch默認不會攜帶cookie,下面是使用原生fetch在瀏覽器進行請求的情況:

然后我發現在MDN-Fetch-Request已經指出新版瀏覽器credentials默認值已更改為same-origin,舊版依然是omit。
確實MDN-使用Fetch這里的文檔更新的有些不及時,誤人子弟了...
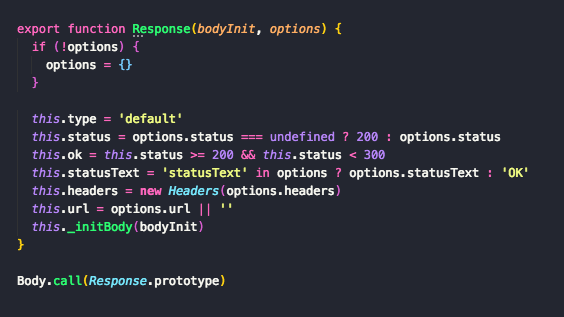
Response對象
Response對象是fetch調用成功后的返回值:
回顧下fetch中對Response`的操作:
xhr.onload = function () { var options = { status: xhr.status, statusText: xhr.statusText, headers: parseHeaders(xhr.getAllResponseHeaders() || '') } options.url = 'responseURL' in xhr ? xhr.responseURL : options.headers.get('X-Request-URL') var body = 'response' in xhr ? xhr.response : xhr.responseText resolve(new Response(body, options)) }Response構造函數:

可見在構造函數中主要對options中的status、statusText、headers、url等分別做了處理并掛載到Response對象上。
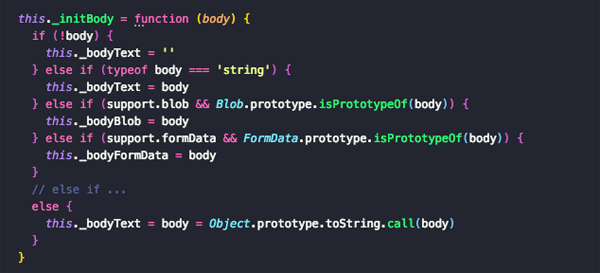
構造函數里面并沒有對responseText的明確處理,交給了_initBody函數處理,而Response并沒有主動聲明_initBody屬性,代碼使用Response調用了Body函數,實際上_initBody函數是通過Body函數掛載到Response身上的,先來看看_initBody函數:

可見,_initBody函數根據xhr.response的類型(Blob、FormData、String...),為不同的參數進行賦值,這些參數在Body方法中得到不同的應用,下面具體看看Body函數還做了哪些其他的操作:

Body函數中還為Response對象掛載了四個函數,text、json、blob、formData,這些函數中的操作就是將_initBody中得到的不同類型的返回值返回。
這也說明了,在fetch執行完畢后,不能直接在response中獲取到返回值而必須調用text()、json()等函數才能獲取到返回值。
這里還有一點需要說明:幾個函數中都有類似下面的邏輯:
var rejected = consumed(this) if (rejected) { return rejected }consumed函數:
function consumed(body) { if (body.bodyUsed) { return Promise.reject(new TypeError('Already read')) } body.bodyUsed = true }每次調用text()、json()等函數后會將bodyUsed變量變為true,用來標識返回值已經讀取過了,下一次再讀取直接拋出TypeError('Already read')。這也遵循了原生fetch的原則:
因為Responses對象被設置為了 stream 的方式,所以它們只能被讀取一次
十、fetch的坑點
VUE的文檔中對fetch有下面的描述:
使用fetch還有很多別的注意事項,這也是為什么大家現階段還是更喜歡 axios 多一些。當然這個事情在未來可能會發生改變。
由于fetch是一個非常底層的API,它并沒有被進行很多封裝,還有許多問題需要處理:
不能直接傳遞JavaScript對象作為參數
需要自己判斷返回值類型,并執行響應獲取返回值的方法
獲取返回值方法只能調用一次,不能多次調用
無法正常的捕獲異常
老版瀏覽器不會默認攜帶cookie
不支持jsonp
十一、對fetch的封裝
請求參數處理
支持傳入不同的參數類型:
function stringify(url, data) { var dataString = url.indexOf('?') == -1 ? '?' : '&'; for (var key in data) { dataString += key + '=' + data[key] + '&'; }; return dataString; } if (request.formData) { requestrequest.body = request.data; } else if (/^get$/i.test(request.method)) { request.url = `${request.url}${stringify(request.url, request.data)}`; } else if (request.form) { request.headers.set('Content-Type', 'application/x-www-form-urlencoded;charset=UTF-8'); request.body = stringify(request.data); } else { request.headers.set('Content-Type', 'application/json;charset=UTF-8'); request.body = JSON.stringify(request.data); }cookie攜帶
fetch在新版瀏覽器已經開始默認攜帶同源cookie,但在老版瀏覽器中不會默認攜帶,我們需要對他進行統一設置:
request.credentials = 'same-origin'; // 同源攜帶 request.credentials = 'include'; // 可跨域攜帶
異常處理
當接收到一個代表錯誤的 HTTP 狀態碼時,從 fetch()返回的 Promise 不會被標記為 reject, 即使該 HTTP 響應的狀態碼是 404 或 500。相反,它會將 Promise 狀態標記為 resolve (但是會將 resolve 的返回值的 ok 屬性設置為 false ),僅當網絡故障時或請求被阻止時,才會標記為 reject。
因此我們要對fetch的異常進行統一處理
.then(response => { if (response.ok) { return Promise.resolve(response); }else{ const error = new Error(`請求失敗! 狀態碼: ${response.status}, 失敗信息: ${response.statusText}`); error.response = response; return Promise.reject(error); } });返回值處理
對不同的返回值類型調用不同的函數接收,這里必須提前判斷好類型,不能多次調用獲取返回值的方法:.
then(response => { let contentType = response.headers.get('content-type'); if (contentType.includes('application/json')) { return response.json(); } else { return response.text(); } });jsonp
fetch本身沒有提供對jsonp的支持,jsonp本身也不屬于一種非常好的解決跨域的方式,推薦使用cors或者nginx解決跨域,具體請看下面的章節。
fetch封裝好了,可以愉快的使用了。
嗯,axios真好用...
十二、跨域總結
談到網絡請求,就不得不提跨域。
瀏覽器的同源策略限制了從同一個源加載的文檔或腳本如何與來自另一個源的資源進行交互。這是一個用于隔離潛在惡意文件的重要安全機制。通常不允許不同源間的讀操作。
跨域條件:協議,域名,端口,有一個不同就算跨域。
下面是解決跨域的幾種方式:
nginx
使用nginx反向代理實現跨域,參考我這篇文章:前端開發者必備的nginx知識
cors
CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求。
服務端設置 Access-Control-Allow-Origin 就可以開啟 CORS。 該屬性表示哪些域名可以訪問資源,如果設置通配符則表示所有網站都可以訪問資源。
app.all('*', function (req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS"); next(); });jsonp
script標簽的src屬性中的鏈接可以訪問跨域的js腳本,利用這個特點,服務端不再返回JSON格式的數據,而是返回一段調用某個函數的js代碼,在src中進行了調用,這樣實現了跨域。
jquery對jsonp的支持:
$.ajax({ type : "get", url : "http://xxxx" dataType: "jsonp", jsonp:"callback", jsonpCallback: "doo", success : function(data) { console.log(data); } });fetch、axios等并沒有直接提供對jsonp的支持,如果需要使用這種方式,我們可以嘗試進行手動封裝:
(function (window,document) { "use strict"; var jsonp = function (url,data,callback) { // 1.將傳入的data數據轉化為url字符串形式 // {id:1,name:'jack'} => id=1&name=jack var dataString = url.indexof('?') == -1? '?': '&'; for(var key in data){ dataString += key + '=' + data[key] + '&'; }; // 2 處理url中的回調函數 // cbFuncName回調函數的名字 :my_json_cb_名字的前綴 + 隨機數(把小數點去掉) var cbFuncName = 'my_json_cb_' + Math.random().toString().replace('.',''); dataString += 'callback=' + cbFuncName; // 3.創建一個script標簽并插入到頁面中 var scriptEle = document.createElement('script'); scriptEle.src = url + dataString; // 4.掛載回調函數 window[cbFuncName] = function (data) { callback(data); // 處理完回調函數的數據之后,刪除jsonp的script標簽 document.body.removeChild(scriptEle); } document.body.appendChild(scriptEle); } window.$jsonpjsonp = jsonp; })(window,document)postMessage跨域
postMessage()方法允許來自不同源的腳本采用異步方式進行有限的通信,可以實現跨文本檔、多窗口、跨域消息傳遞。
//捕獲iframe var domain = 'http://scriptandstyle.com'; var iframe = document.getElementById('myIFrame').contentWindow; //發送消息 setInterval(function(){ var message = 'Hello! The time is: ' + (new Date().getTime()); console.log('blog.local: sending message: ' + message); //send the message and target URI iframe.postMessage(message,domain); },6000);//響應事件 window.addEventListener('message',function(event) { if(event.origin !== 'http://davidwalsh.name') return; console.log('message received: ' + event.data,event); event.source.postMessage('holla back youngin!',event.origin); },false);postMessage跨域適用于以下場景:同瀏覽器多窗口間跨域通信、iframe間跨域通信。
WebSocket
WebSocket 是一種雙向通信協議,在建立連接之后,WebSocket 的 server 與 client 都能主動向對方發送或接收數據而不受同源策略的限制。
function WebSocketTest(){ if ("WebSocket" in window){ alert("您的瀏覽器支持 WebSocket!"); // 打開一個 web socket var ws = new WebSocket("ws://localhost:3000/abcd"); ws.onopen = function(){ // Web Socket 已連接上,使用 send() 方法發送數據 ws.send("發送數據"); alert("數據發送中..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("數據已接收..."); }; ws.onclose = function(){ // 關閉 websocket alert("連接已關閉..."); }; } else{ // 瀏覽器不支持 WebSocket alert("您的瀏覽器不支持 WebSocket!"); } }“分析web前端的網絡請求方式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。