您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么保持Node.js的速度”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么保持Node.js的速度”吧!
引子
如果你已經使用Node.js足夠長的時間,那么毫無疑問你會碰到比較痛苦的速度問題。JavaScript是一種事件驅動的、異步的語言。這很明顯使得對性能的推理變得棘手。Node.js的迅速普及使得我們必須尋找適合這種server-side javacscript的工具、技術。
當我們碰到性能問題,在瀏覽器端的經驗將無法適用于服務器端。所以我們如何確保一個Node.js代碼是快速的且能達到我們的要求呢?讓我們來動手看一些實例
工具
我們需要一個工具來壓測我們的server從而測量性能。比如,我們使用 autocannon
npm install -g autocannon // 或使用淘寶源cnpm, 騰訊源tnpm
其他的Http benchmarking tools 包括 Apache Bench(ab) 和 wrk2, 但AutoCannon是用Node寫的,對前端來說會更加方便并易于安裝,它可以非常方便的安裝在 Windows、Linux 和Mac OS X.
當我們安裝了基準性能測試工具,我們需要用一些方法去診斷我們的程序。一個很不錯的診斷性能問題的工具便是 Node Clinic 。它也可以用npm安裝:
npm install -g clinic
這實際上會安裝一系列套件,我們將使用 Clinic Doctor
和 Clinic Flame (一個 ox 的封裝)
譯者注: ox是一個自動剖析cpu并生成node進程火焰圖的工具; 而clinic Flame就是基于ox的封裝。
另一方面, clinic工具本身其實是一系列套件的組合,它不同的子命令分別會調用到不同的子模塊,例如:
醫生診斷功能。The doctor functionality is provided by Clinic.js Doctor.
氣泡診斷功能。The bubbleprof functionality is provided by Clinic.js Bubbleprof.
火焰圖功能。 The flame functionality is provided by Clinic.js Flame.)
tips: 對于本文實例,需要 Node 8.11.2 或更高版本
代碼示例
我們的例子是一個只有一個資源的簡單的 REST server:暴露一個 GET 訪問的路由 /seed/v1 ,返回一個大 JSON 載荷。 server端的代碼就是一個app目錄,里面包括一個 packkage.json (依賴 restify 7.1.0)、一個 index.js 和 一個 util.js (譯者注: 放一些工具函數)
// index.js const restify = require('restify') const server = restify.createServer() const { etagger, timestamp, fetchContent } from './util' server.use(etagger.bind(server)) // 綁定etagger中間件,可以給資源請求加上etag響應頭 server.get('/seed/v1', function () { fetchContent(req.url, (err, content) => { if (err) { return next(err) } res.send({data: content, ts: timestamp(), url: req.url}) next() }) }) server.listen(8080, function () { cosnole.log(' %s listening at %s', server.name, server.url) })// util.js const restify = require('restify') const crypto = require('crypto') module.exports = function () { const content = crypto.rng('5000').toString('hex') // 普通有規則的隨機 const fetchContent = function (url, cb) { setImmediate(function () { if (url !== '/seed/v1') return restify.errors.NotFoundError('no api!') cb(content) }) } let last = Date.now() const TIME_ONE_MINUTE = 60000 const timestamp = function () { const now = Date.now() if (now - last >= TIME_ONE_MINITE) { last = now } return last } const etagger = function () { const cache = {} let afterEventAttached = false function attachAfterEvent(server) { if (attachAfterEvent ) return afterEventAttached = true server.on('after', function (req, res) { if (res.statusCode == 200 && res._body != null) { const urlKey = crpto.createHash('sha512') .update(req.url) .digets() .toString('hex') const contentHash = crypto.createHash('sha512') .update(JSON.stringify(res._body)) .digest() .toString('hex') if (cache[urlKey] != contentHash) cache[urlKey] = contentHash } }) } return function(req, res, next) { // 譯者注: 這里attachEvent的位置好像不太優雅,我換另一種方式改了下這里。可以參考: https://github.com/cuiyongjian/study-restify/tree/master/app attachAfterEvent(this) // 給server注冊一個after鉤子,每次即將響應數據時去計算body的etag值 const urlKey = crypto.createHash('sha512') .update(req.url) .digest() .toString('hex') // 譯者注: 這里etag的返回邏輯應該有點小問題,每次請求都是返回的上次寫入cache的etag if (urlKey in cache) res.set('Etag', cache[urlKey]) res.set('Cache-Control', 'public; max-age=120') } } return { fetchContent, timestamp, etagger } }務必不要用這段代碼作為***實踐,因為這里面有很多代碼的壞味道,但是我們接下來將測量并找出這些問題。
要獲得這個例子的源碼可以去這里
Profiling 剖析
為了剖析我們的代碼,我們需要兩個終端窗口。一個用來啟動app,另外一個用來壓測他。
***個terminal,我們執行:
node ./index.js
另外一個terminal,我們這樣剖析他(譯者注: 實際是在壓測):
autocannon -c100 localhost:3000/seed/v1
這將打開100個并發請求轟炸服務,持續10秒。
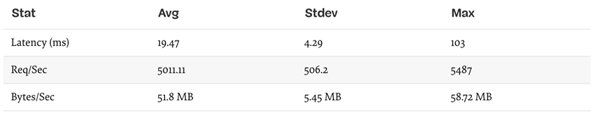
結果大概是下面這個樣子:
| stat | avg | stdev | Max |
|---|---|---|---|
| 耗時(毫秒) | 3086.81 | 1725.2 | 5554 |
| 吞吐量(請求/秒) | 23.1 | 19.18 | 65 |
| 每秒傳輸量(字節/秒) | 237.98 kB | 197.7 kB | 688.13 kB |
231 requests in 10s, 2.4 MB read
結果會根據你機器情況變化。然而我們知道: 一般的“Hello World”Node.js服務器很容易在同樣的機器上每秒完成三萬個請求,現在這段代碼只能承受每秒23個請求且平均延遲超過3秒,這是令人沮喪的。
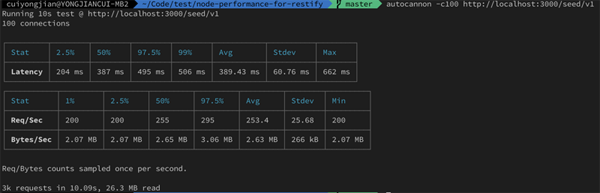
譯者注: 我用公司macpro18款 15寸 16G 256G,測試結果如下:

診斷
定位問題
我們可以通過一句命令來診斷應用,感謝 clinic doctor 的 -on-port 命令。在app目錄下,我們執行:
clinic doctor --on-port='autocannon -c100 localhost:3000/seed/v1' -- node index.js
譯者注:
現在autocannon的話可以使用新的subarg形式的命令語法:
clinic doctor --autocannon [ /seed/v1 -c 100 ] -- node index.js
clinic doctor會在剖析完畢后,創建html文件并自動打開瀏覽器。
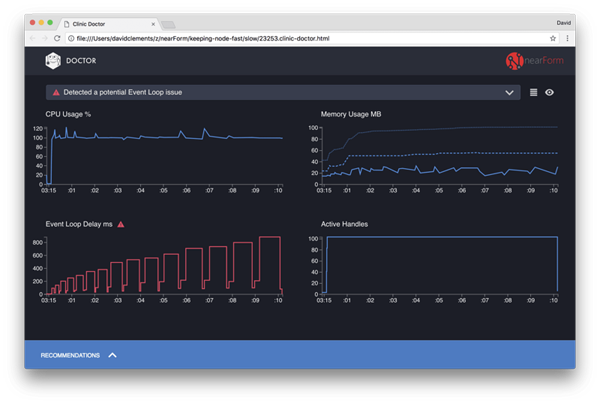
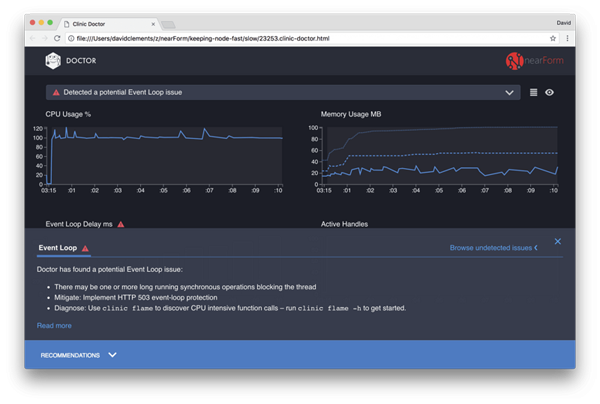
結果長這個樣子:

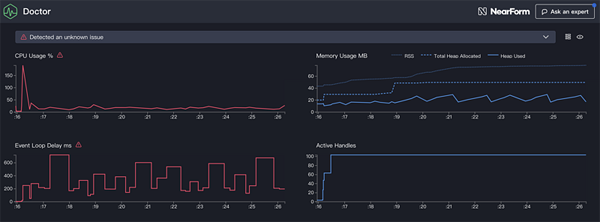
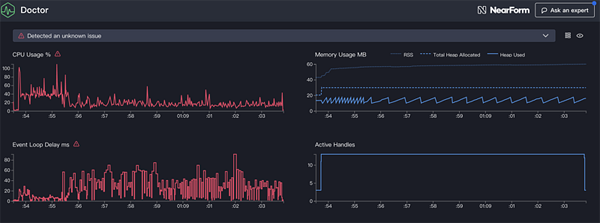
譯者的測試長這樣子:-


譯者注:橫坐標其實是你系統時間,冒號后面的表示當前的系統時間的 - 秒數。
備注:接下來的文章內容分析,我們還是以原文的統計結果圖片為依據。
跟隨UI頂部的消息,我們看到 EventLoop 圖表,它的確是紅色的,并且這個EventLoop延遲在持續增長。在我們深入研究他意味著什么之前,我們先了解下其他指標下的診斷。
我們可以看到CPU一直在100%或超過100%這里徘徊,因為進程正在努力處理排隊的請求。Node的 JavaScript 引擎(也就是V8) 著這里實際上用 2 個 CPU核心在工作,因為機器是多核的 而V8會用2個線程。 一個線程用來執行 EventLoop,另外一個線程用來垃圾收集。 當CPU高達120%的時候就是進程在回收處理完的請求的遺留對象了(譯者注: 操作系統的進程CPU使用率的確經常會超過100%,這是因為進程內用了多線程,OS把工作分配到了多個核心,因此統計cpu占用時間時會超過100%)
我們看與之相關的內存圖表。實線表示內存的堆內存占用(譯者注:RSS表示node進程實際占用的內存,heapUsage堆內存占用就是指的堆區域占用了多少,THA就表示總共申請到了多少堆內存。一般看heapUsage就好,因為他表示了node代碼中大多數JavaScript對象所占用的內存)。我們看到,只要CPU圖表上升一下則堆內存占用就下降一些,這表示內存正在被回收。
activeHandler跟EventLoop的延遲沒有什么相關性。一個active hanlder 就是一個表達 I/O的對象(比如socket或文件句柄) 或者一個timer (比如setInterval)。我們用autocannon創建了100連接的請求(-c100), activehandlers 保持在103. 額外的3個handler其實是 STDOUT,STDERROR 以及 server 對象自身(譯者: server自身也是個socket監聽句柄)。
如果我們點擊一下UI界面上底部的建議pannel面板,我們會看到:

短期緩解
深入分析性能問題需要花費大量的時間。在一個現網項目中,可以給服務器或服務添加過載保護。過載保護的思路就是檢測 EventLoop 延遲(以及其他指標),然后在超過閾值時響應一個 "503 Service Unavailable"。這就可以讓 負載均衡器轉向其他server實例,或者實在不行就讓用戶過一會重試。overload-protection-module 這個過載保護模塊能直接低成本地接入到 Express、Koa 和 Restify使用。Hapi 框架也有一個配置項提供同樣的過載保護。(譯者注:實際上看overload-protection模塊的底層就是通過loopbench 實現的EventLoop延遲采樣,而loopbench就是從Hapi框架里抽離出來的一個模塊;至于內存占用,則是overload-protection內部自己實現的采樣,畢竟直接用memoryUsage的api就好了)
理解問題所在
就像 Clinic Doctor 說的,如果 EventLoop 延遲到我們觀察的這個樣子,很可能有一個或多個函數阻塞了事件循環。認識到Node.js的這個主要特性非常重要:在當前的同步代碼執行完成之前,異步事件是無法被執行的。這就是為什么下面 setTimeout 不能按照預料的時間觸發的原因。
舉例,在瀏覽器開發者工具或Node.js的REPL里面執行:
console.time('timeout') setTimeout(console.timeEnd, 100, 'timeout') let n = 1e7 while (n--) Math.random()這個打印出的時間永遠不會是100ms。它將是150ms到250ms之間的一個數字。setTimeoiut 調度了一個異步操作(console.timeEnd),但是當前執行的代碼沒有完成;下面有額外兩行代碼來做了一個循環。當前所執行的代碼通常被叫做“Tick”。要完成這個 Tick,Math.random 需要被調用 1000 萬次。如果這會花銷 100ms,那么timeout觸發時的總時間就是 200ms (再加上setTimeout函數實際推入隊列時的延時,約幾毫秒)
譯者注: 實際上這里作者的解釋有點小問題。首先這個例子假如按他所說循環會耗費100毫秒,那么setTimeout觸發時也是100ms而已,不會是兩個時間相加。因為100毫秒的循環結束,setTimeout也要被觸發了。
另外:你實際電腦測試時,很可能像我一樣得到的結果是 100ms多一點,而不是作者的150-250之間。作者之所以得到 150ms,是因為它使用的電腦性能原因使得 while(n--) 這個循環所花費的時間是 150ms到250ms。而一旦性能好一點的電腦計算1e7次循環只需幾十毫秒,完全不會阻塞100毫秒之后的setTimeout,這時得到的結果往往是103ms左右,其中的3ms是底層函數入隊和調用花掉的時間(跟這里所說的問題無關)。因此,你自己在測試時可以把1e7改成1e8試試。總之讓他的執行時間超過100毫秒。
在服務器端上下文如果一個操作在當前 Tick 中執行時間很長,那么就會導致請求無法被處理,并且數據也無法獲取(譯者注:比如處理新的網絡請求或處理讀取文件的IO事件),因為異步代碼在當前 Tick 完成之前無法執行。這意味著計算昂貴的代碼將會讓server所有交互都變得緩慢。所以建議你拆分資源敏感的任務到單獨的進程里去,然后從main主server中去調用它,這能避免那些很少使用但資源敏感(譯者注: 這里特指CPU敏感)的路由拖慢了那些經常訪問但資源不敏感的路由的性能(譯者注:就是不要讓某個cpu密集的路徑拖慢整個node應用)。
本文的例子server中有很多代碼阻塞了事件循環,所以下一步我們來定位這個代碼的具體位置所在。
分析
定位性能問題的代碼的一個方法就是創建和分析“火焰圖”。一個火焰圖將函數表達為彼此疊加的塊---不是隨著時間的推移而是聚合。之所以叫火焰圖是因為它用橘黃到紅色的色階來表示,越紅的塊則表示是個“熱點”函數,意味著很可能會阻塞事件循環。獲取火焰圖的數據需要通過對CPU進行采樣---即node中當前執行的函數及其堆棧的快照。而熱量(heat)是由一個函數在分析期間處于棧頂執行所占用的時間百分比決定的。如果它不是當前棧中***被調用的那個函數,那么他就很可能會阻塞事件循環。
讓我們用 clinic flame 來生成示例代碼的火焰圖:
clinic flame --on-port=’autocannon -c100 localhost:$PORT/seed/v1’ -- node index.js
譯者注: 也可以使用新版命令風格:
clinic flame --autocannon [ /seed/v1 -c200 -d 10 ] -- node index.js
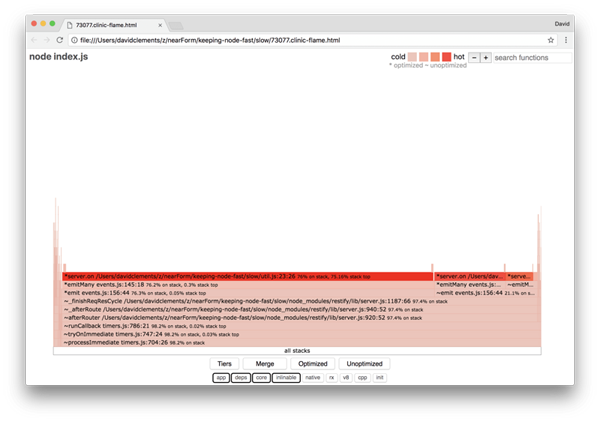
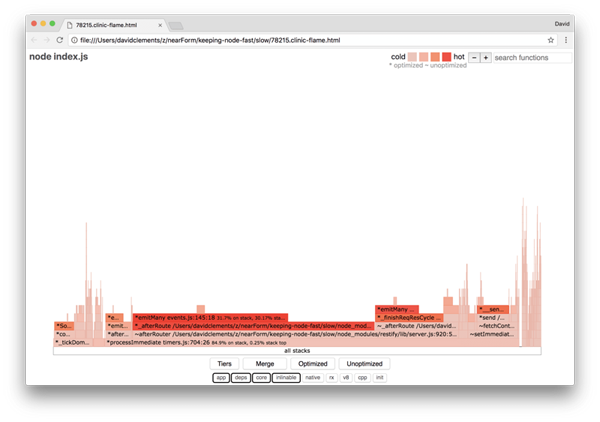
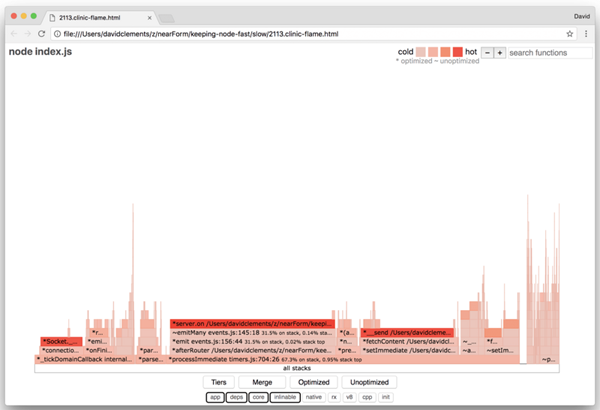
結果會自動展示在你的瀏覽器中:

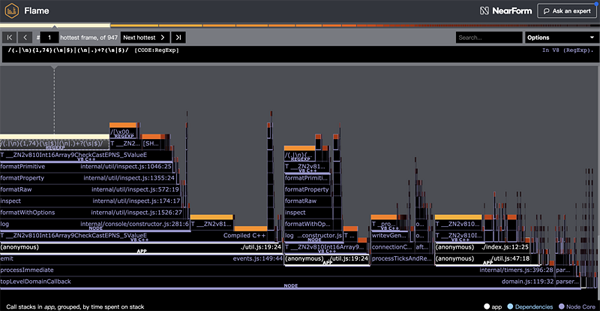
譯者注: 新版變成下面這副樣子了,功能更強大,但可能得學習下怎么看。。

(譯者注:下面分析時還是看原文的圖)
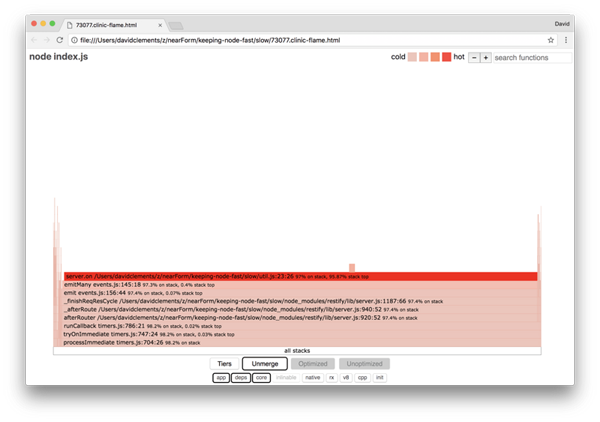
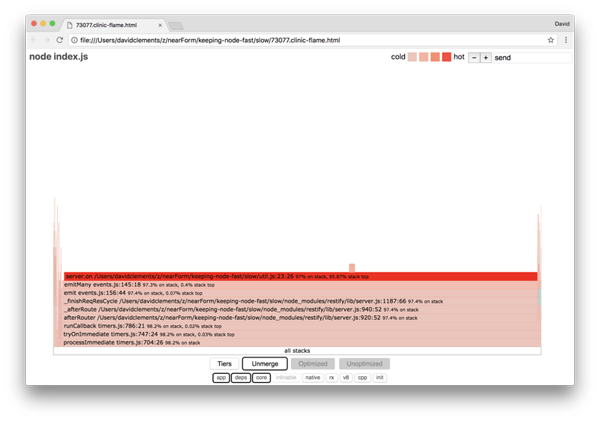
塊的寬度表示它花費了多少CPU時間。可以看到3個主要堆棧花費了大部分的時間,而其中 server.on 這個是最紅的。 實際上,這3個堆棧是相同的。他們之所以分開是因為在分析期間優化過的和未優化的函數會被視為不同的調用幀。帶有 * 前綴的是被JavaScript引擎優化過的函數,而帶有 ~ 前綴的是未優化的。如果是否優化對我們的分析不重要,我們可以點擊 Merge 按鈕把它們合并。這時圖像會變成這樣:

從開始看,我們可以發現出問題的代碼在 util.js 里。這個過慢的函數也是一個 event handler:觸發這個函數的來源是Node核心里的 events 模塊,而 server.on 是event handler匿名函數的一個后備名稱。我們可以看到這個代碼跟實際處理本次request請求的代碼并不在同一個 Tick 當中(譯者注: 如果在同一個Tick就會用一個堆棧圖豎向堆疊起來)。如果跟request處理在同一個 Tick中,那堆棧中應該是Node的 http 模塊、net和stream模塊
如果你展開其他的更小的塊你會看到這些Http的Node核心函數。比如嘗試下右上角的search,搜索關鍵詞 send(restify和http內部方法都有send方法)。然后你可以發現他們在火焰圖的右邊(函數按字母排序)(譯者注:右側藍色高亮的區域)

可以看到實際的 HTTP 處理塊占用時間相對較少。
我們可以點擊一個高亮的青色塊來展開,看到里面 http_outgoing.js 文件的 writeHead、write函數(Node核心http庫中的一部分)

我們可以點擊 all stack 返回到主要視圖。
這里的關鍵點是,盡管 server.on 函數跟實際 request處理代碼不在一個 Tick中,它依然能通過延遲其他正在執行的代碼來影響了server的性能。
Debuging 調試
我們現在從火焰圖知道了問題函數在 util.js 的 server.on 這個eventHandler里。我們來瞅一眼:
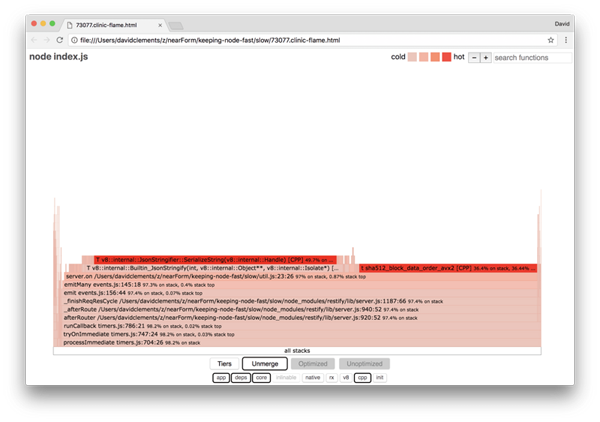
server.on('after', (req, res) => { if (res.statusCode !== 200) return if (!res._body) return const key = crypto.createHash('sha512') .update(req.url) .digest() .toString('hex') const etag = crypto.createHash('sha512') .update(JSON.stringify(res._body)) .digest() .toString('hex') if (cache[key] !== etag) cache[key] = etag })眾所周知,加密過程都是很昂貴的cpu密集任務,還有序列化(JSON.stringify),但是為什么火焰圖中看不到呢?實際上在采樣過程中都已經被記錄了,只是他們隱藏在 cpp過濾器 內 (譯者注:cpp就是c++類型的代碼)。我們點擊 cpp 按鈕就能看到如下的樣子:

與序列化和加密相關的內部V8指令被展示為最熱的區域堆棧,并且花費了最多的時間。 JSON.stringify 方法直接調用了 C++代碼,這就是為什么我們看不到JavaScript 函數。在加密這里, createHash 和 update 這樣的函數都在數據中,而他們要么內聯(合并并消失在merge視圖)要么占用時間太小無法展示。
一旦我們開始推理etagger函數中的代碼,很快就會發現它的設計很糟糕。為什么我們要從函數上下文中獲取服務器實例?所有這些hash計算都是必要的嗎?在實際場景中也沒有If-None-Match頭支持,如果用if-none-match這將減輕某些真實場景中的一些負載,因為客戶端會發出頭請求來確定資源的新鮮度。
讓我們先忽略所有這些問題,先驗證一下 server.on 中的代碼是否是導致問題的原因。我們可以把 server.on 里面的代碼做成空函數然后生成一個新的火焰圖。
現在 etagger 函數變成這樣:
function etagger () { var cache = {} var afterEventAttached = false function attachAfterEvent (server) { if (attachAfterEvent === true) return afterEventAttached = true server.on('after', (req, res) => {}) } return function (req, res, next) { attachAfterEvent(this) const key = crypto.createHash('sha512') .update(req.url) .digest() .toString('hex') if (key in cache) res.set('Etag', cache[key]) res.set('Cache-Control', 'public, max-age=120') next() } }現在 server.on 的事件監聽函數是個以空函數 no-op. 讓我們再次執行 clinic flame:
clinic flame --on-port='autocannon -c100 localhost:$PORT/seed/v1' -- node index.js Copy
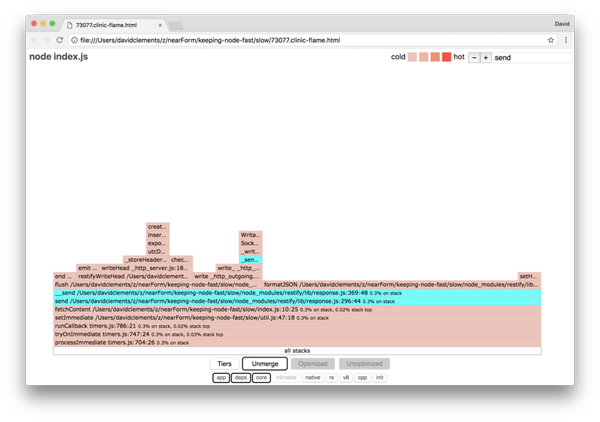
會生成如下的火焰圖:

這看起來好一些,我們會看到每秒吞吐量有所增長。但是為什么 event emit 的代碼這么紅? 我們期望的是此時 HTTP 處理要占用最多的CPU時間,畢竟 server.on 里面已經什么都沒做了。
這種類型的瓶頸通常因為一個函數調用超出了一定期望的程度。
util.js 頂部的這一句可疑的代碼可能是一個線索:
require('events').defaultMaxListeners = Infinity讓我們移除掉這句代碼,然后啟動我們的應用,帶上 --trace-warnings flag標記。
node --trace-warnings index.js
如果我們在下一個teminal中執行壓測:
autocannon -c100 localhost:3000/seed/v1
會看到我們的進程輸出一些:
(node:96371) MaxListenersExceededWarning: Possible EventEmitter memory leak detected. 11 after listeners added. Use emitter.setMaxListeners() to increase limit at _addListener (events.js:280:19) at Server.addListener (events.js:297:10) at attachAfterEvent (/Users/davidclements/z/nearForm/keeping-node-fast/slow/util.js:22:14) at Server. (/Users/davidclements/z/nearForm/keeping-node-fast/slow/util.js:25:7) at call (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/chain.js:164:9) at next (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/chain.js:120:9) at Chain.run (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/chain.js:123:5) at Server._runUse (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/server.js:976:19) at Server._runRoute (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/server.js:918:10) at Server._afterPre (/Users/davidclements/z/nearForm/keeping-node-fast/slow/node_modules/restify/lib/server.js:888:10)
Node 告訴我們有太多的事件添加到了 server 對象上。這很奇怪,因為我們有一句判斷,如果 after 事件已經綁定到了 server,則直接return。所以***綁定之后,只有一個 no-op 函數綁到了 server上。
讓我們看下 attachAfterEvent 函數:
var afterEventAttached = false function attachAfterEvent (server) { if (attachAfterEvent === true) return afterEventAttached = true server.on('after', (req, res) => {}) }我們發現條件檢查語句寫錯了! 不應該是 attachAfterEvent ,而是 afterEventAttached. 這意味著每個請求都會往 server 對象上添加一個事件監聽,然后每個請求的***所有的之前綁定上的事件都要觸發。唉呀媽呀!
優化
既然知道了問題所在,讓我們看看如何讓我們的server更快
低端優化 (容易摘到的果子)
讓我們還原 server.on 的代碼(不讓他是空函數了)然后條件語句中改成正確的 boolean 判斷。現在我們的 etagger 函數這樣:
function etagger () { var cache = {} var afterEventAttached = false function attachAfterEvent (server) { if (afterEventAttached === true) return afterEventAttached = true server.on('after', (req, res) => { if (res.statusCode !== 200) return if (!res._body) return const key = crypto.createHash('sha512') .update(req.url) .digest() .toString('hex') const etag = crypto.createHash('sha512') .update(JSON.stringify(res._body)) .digest() .toString('hex') if (cache[key] !== etag) cache[key] = etag }) } return function (req, res, next) { attachAfterEvent(this) const key = crypto.createHash('sha512') .update(req.url) .digest() .toString('hex') if (key in cache) res.set('Etag', cache[key]) res.set('Cache-Control', 'public, max-age=120') next() } }現在,我們再來執行一次 Profile(進程剖析,進程描述)。
node index.js
然后用 autocanno 來profile 它:
autocannon -c100 localhost:3000/seed/v1
我們看到結果顯示有200倍的提升(持續10秒 100個并發)

平衡開發成本和潛在的服務器成本也非常重要。我們需要定義我們在優化時要走多遠。否則我們很容易將80%的時間投入到20%的性能提高上。項目是否能承受?
在一些場景下,用 低端優化 來花費一天提高200倍速度才被認為是合理的。而在某些情況下,我們可能希望不惜一切讓我們的項目盡*********可能的快。這種抉擇要取決于項目優先級。
控制資源支出的一種方法是設定目標。例如,提高10倍,或達到每秒4000次請求。基于業務需求的這一種方式最有意義。例如,如果服務器成本超出預算100%,我們可以設定2倍改進的目標
更進一步
如果我們再做一張火焰圖,我們會看到:

事件監聽器依然是一個瓶頸,它依然占用了 1/3 的CPU時間 (它的寬度大約是整行的三分之一)
(譯者注: 在做優化之前可能每次都要做這樣的思考:) 通過優化我們能獲得哪些額外收益,以及這些改變(包括相關聯的代碼重構)是否值得?
==============
我們看最終***優化(譯者注:***優化指的是作者在后文提到的另外一些方法)后能達到的性能特征(持續執行十秒 http://localhost:3000/seed/v1 --- 100個并發連接)
92k requests in 11s, 937.22 MB read[15]
盡管***優化后 1.6倍 的性能提高已經很顯著了,但與之付出的努力、改變、代碼重構 是否有必要也是值得商榷的。尤其是與之前簡單修復一個bug就能提升200倍的性能相比。
為了實現深度改進,需要使用同樣的技術如:profile分析、生成火焰圖、分析、debug、優化。***完成優化后的服務器代碼,可以在這里查看。
***提高到 800/s 的吞吐量,使用了如下方法:
不要先創建對象然后再序列化,不如創建時就直接創建為字符串。
用一些其他的唯一的東西來標識etag,而不是創建hash。
不要對url進行hash,直接用url當key。
這些更改稍微復雜一些,對代碼庫的破壞性稍大一些,并使etagger中間件的靈活性稍微降低,因為它會給路由帶來負擔以提供Etag值。但它在執行Profile的機器上每秒可多增加3000個請求。
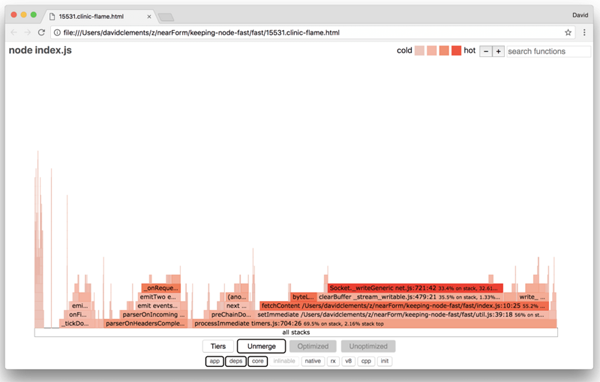
讓我們看看最終優化后的火焰圖:

圖中最熱點的地方是 Node core(node核心)的 net 模塊。這是最期望的情況。
防止性能問題
***一點,這里提供一些在部署之前防止性能問題的建議。
在開發期間使用性能工具作為非正式檢查點可以避免把性能問題帶入生產環境。建議將AutoCannon和Clinic(或其他類似的工具)作為日常開發工具的一部分。
購買或使用一個框架時,看看他的性能政策是什么。如果框架沒有指出性能相關的,那么就看看他是否與你的基礎架構和業務目標一致。例如,Restify已明確(自版本7發布以來)將致力于提升性。但是,如果低成本和高速度是你絕對優先考慮的問題,請考慮使用Fastify,Restify貢獻者測得的速度提高17%。
在選擇一些廣泛流行的類庫時要多加留意---尤其是留意日志。 在開發者修復issue的時候,他們可能會在代碼中添加一些日志輸出來幫助他們在未來debug問題。如果她用了一個性能差勁的 logger 組件,這可能會像 溫水煮青蛙 一樣隨著時間的推移扼殺性能。pino 日志組件是一個 Node.js 中可以用的速度最快的JSON換行日志組件。
***,始終記住Event Loop是一個共享資源。 Node.js服務器的性能會受到最熱路徑中最慢的那個邏輯的約束。
感謝各位的閱讀,以上就是“怎么保持Node.js的速度”的內容了,經過本文的學習后,相信大家對怎么保持Node.js的速度這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。