您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“瀏覽器運行環境是怎樣的”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“瀏覽器運行環境是怎樣的”吧!
國際五大瀏覽器品牌:按照全球使用率降序排列
Google Chrome:Windows、MacOS、Linux、Android、iOS
Apple Safari:MacOS、iOS
Mozilla Firefox:Windows、MacOS、Linux、Android、iOS
ASA Opera:Windows、MacOS、Linux、Android、iOS
Microsoft Internet Explorer或Microsoft Edge:Windows
國產常用瀏覽器品牌:按照國內使用率降序排列,普遍基于開源項目Chromium進行開發
微信瀏覽器
QQ瀏覽器
UC瀏覽器
2345瀏覽器
搜狗瀏覽器
獵豹瀏覽器
遨游瀏覽器
百度瀏覽器:百度在2019年04月30日宣布停止服務
其他瀏覽器:很多很多,數不清,我就不列出來了
順便吐槽一下這個不要臉的紅芯瀏覽器,明明就是基于Chromium進行二次開發再套多一層外殼,還非得說自己開發的瀏覽器是世界第五大瀏覽器,偷吃不抹嘴,還是被眼尖的網友發現了。詳情請戳one、two、three。。。。
使用場景
判斷用戶瀏覽器是桌面端還是移動端,顯示對應的主題樣式
判斷用戶瀏覽器是Android端還是iOS端,跳轉到對應的App下載鏈接
判斷用戶瀏覽器是微信端還是H5端,調用微信分享或當前瀏覽器分享
獲取用戶瀏覽器的內核和載體,用于統計用戶設備平臺分布區間
獲取用戶瀏覽器的載體版本,用于提示更新信息
其實還有很多使用場景,就不一一舉例了
原理
針對處理一個這樣的使用場景,其實有一個比較專業的名字,叫做瀏覽器指紋。我們上面談到的需求也只是瀏覽器指紋方案里面的一小部分,而我們需要使用到的瀏覽器指紋就是UserAgent。
這個UserAgent是何方神圣呢,中文翻譯過來就是用戶代理。引用百度的定義,就是一個特殊字符串頭,使得服務器能夠識別客戶使用的操作系統及版本、CPU類型、瀏覽器載體及版本、瀏覽器渲染引擎、瀏覽器語言、瀏覽器插件等。而這些信息也足夠我們去判斷瀏覽器運行環境了。
準備
目前網上很多解決方法都只是針對系統是否是桌面端還是移動端,Android端還是iOS端,部分瀏覽器載體的判斷和獲取等等,沒有一個比較完美或者終極的解決方案。
因此我用了很多測試平臺整理出一個比較全面的解決方案。這個方案包含瀏覽器系統及版本、瀏覽器平臺、瀏覽器內核及版本、瀏覽器載體及版本、瀏覽器外殼及版本。
而此方案也是基于navigator.userAgent獲取相關瀏覽器信息(如下),再通過系統、平臺、內核、載體、外殼的特有字段進行歸類統一,整理出一個完整的瀏覽器運行環境。
const ua = navigator.userAgent.toLowerCase(); // 輸出 "Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1"
瀏覽器信息:權重按照以下降序排列
瀏覽器系統:所運行的操作系統,包含Windows、MacOS、Linux、Android、iOS
瀏覽器平臺:所運行的設備平臺,包含Desktop桌面端、Mobile移動端
瀏覽器內核:瀏覽器渲染引擎,包含Webkit、Gecko、Presto、Trident
瀏覽器載體:五大瀏覽器品牌,包含Chrome、Safari、Firefox、Opera、Iexplore/Edge
瀏覽器外殼:基于五大瀏覽器品牌的內核進行開發,再套一層自研技術的外殼,如國內眾多瀏覽器品牌
獲取UserAgent是否包含字段:判斷是否包含系統、平臺、內核、載體、外殼的特有字段
const testUa = regexp => regexp.test(ua);
獲取UserAgent對應字段的版本
const testVs = regexp => (ua.match(regexp) + "").replace(/[^0-9|_.]/ig, "").replace(/_/ig, ".");
方案
上述準備工作完成后,我們就按照權重(<font color="#f66">系統 + 系統版本 > 平臺 > 內核 + 載體 + 內核版本 + 載體版本 > 外殼 + 外殼版本</font>)根據系統、平臺、內核、載體、外殼的特有字段來歸類統一瀏覽器運行環境。
系統+系統版本
// 系統 let system = "unknown"; if (testUa(/windows|win32|win64|wow32|wow64/ig)) { system = "windows"; // window系統 } else if (testUa(/macintosh|macintel/ig)) { system = "macos"; // macos系統 } else if (testUa(/x11/ig)) { system = "linux"; // linux系統 } else if (testUa(/android|adr/ig)) { system = "android"; // android系統 } else if (testUa(/ios|iphone|ipad|ipod|iwatch/ig)) { system = "ios"; // ios系統 } // 系統版本 let systemVs = "unknown"; if (system === "windows") { if (testUa(/windows nt 5.0|windows 2000/ig)) { systemVs = "2000"; } else if (testUa(/windows nt 5.1|windows xp/ig)) { systemVs = "xp"; } else if (testUa(/windows nt 5.2|windows 2003/ig)) { systemVs = "2003"; } else if (testUa(/windows nt 6.0|windows vista/ig)) { systemVs = "vista"; } else if (testUa(/windows nt 6.1|windows 7/ig)) { systemVs = "7"; } else if (testUa(/windows nt 6.2|windows 8/ig)) { systemVs = "8"; } else if (testUa(/windows nt 6.3|windows 8.1/ig)) { systemVs = "8.1"; } else if (testUa(/windows nt 10.0|windows 10/ig)) { systemVs = "10"; } } else if (system === "macos") { systemVs = testVs(/os x [\d._]+/ig); } else if (system === "android") { systemVs = testVs(/android [\d._]+/ig); } else if (system === "ios") { systemVs = testVs(/os [\d._]+/ig); }平臺
let platform = "unknow"; if (system === "windows" || system === "macos" || system === "linux") { platform = "desktop"; // 桌面端 } else if (system === "android" || system === "ios" || testUa(/mobile/ig)) { platform = "mobile"; // 移動端 }內核+載體
let engine = "unknow"; let supporter = "unknow"; if (testUa(/applewebkit/ig) && testUa(/safari/ig)) { engine = "webkit"; // webkit內核 if (testUa(/edge/ig)) { supporter = "edge"; // edge瀏覽器 } else if (testUa(/opr/ig)) { supporter = "opera"; // opera瀏覽器 } else if (testUa(/chrome/ig)) { supporter = "chrome"; // chrome瀏覽器 } else { supporter = "safari"; // safari瀏覽器 } } else if (testUa(/gecko/ig) && testUa(/firefox/ig)) { engine = "gecko"; // gecko內核 supporter = "firefox"; // firefox瀏覽器 } else if (testUa(/presto/ig)) { engine = "presto"; // presto內核 supporter = "opera"; // opera瀏覽器 } else if (testUa(/trident|compatible|msie/ig)) { engine = "trident"; // trident內核 supporter = "iexplore"; // iexplore瀏覽器 }內核版本+載體版本
// 內核版本 let engineVs = "unknow"; if (engine === "webkit") { engineVs = testVs(/applewebkit\/[\d.]+/ig); } else if (engine === "gecko") { engineVs = testVs(/gecko\/[\d.]+/ig); } else if (engine === "presto") { engineVs = testVs(/presto\/[\d.]+/ig); } else if (engine === "trident") { engineVs = testVs(/trident\/[\d.]+/ig); } // 載體版本 let supporterVs = "unknow"; if (supporter === "chrome") { supporterVs = testVs(/chrome\/[\d.]+/ig); } else if (supporter === "safari") { supporterVs = testVs(/version\/[\d.]+/ig); } else if (supporter === "firefox") { supporterVs = testVs(/firefox\/[\d.]+/ig); } else if (supporter === "opera") { supporterVs = testVs(/opr\/[\d.]+/ig); } else if (supporter === "iexplore") { supporterVs = testVs(/(msie [\d.]+)|(rv:[\d.]+)/ig); } else if (supporter === "edge") { supporterVs = testVs(/edge\/[\d.]+/ig); }外殼+外殼版本
let shell = "none"; let shellVs = "unknow"; if (testUa(/micromessenger/ig)) { shell = "wechat"; // 微信瀏覽器 shellVs = testVs(/micromessenger\/[\d.]+/ig); } else if (testUa(/qqbrowser/ig)) { shell = "qq"; // QQ瀏覽器 shellVs = testVs(/qqbrowser\/[\d.]+/ig); } else if (testUa(/ubrowser/ig)) { shell = "uc"; // UC瀏覽器 shellVs = testVs(/ubrowser\/[\d.]+/ig); } else if (testUa(/2345explorer/ig)) { shell = "2345"; // 2345瀏覽器 shellVs = testVs(/2345explorer\/[\d.]+/ig); } else if (testUa(/metasr/ig)) { shell = "sougou"; // 搜狗瀏覽器 } else if (testUa(/lbbrowser/ig)) { shell = "liebao"; // 獵豹瀏覽器 } else if (testUa(/maxthon/ig)) { shell = "maxthon"; // 遨游瀏覽器 shellVs = testVs(/maxthon\/[\d.]+/ig); } else if (testUa(/bidubrowser/ig)) { shell = "baidu"; // 百度瀏覽器 shellVs = testVs(/bidubrowser [\d.]+/ig); }終極合體
根據以上的條件判斷獲得的變量如下,我們可以把它們合并成一個對象輸出。這樣就可以輸出一個清晰的瀏覽器運行環境,后面想干嘛就干嘛了,多方便。
本文重點探究方案的可行性,沒有過多考慮到代碼的優化,所以條件判斷使用得有些多,如果有什么方法能優化下代碼,減少條件判斷,可以在下方評論提個建議喲。
system:系統
systemVs:系統版本
platform:平臺
engine:內核
engineVs:內核版本
supporter:載體
supporterVs:載體版本
shell:外殼
shellVs:外殼版本
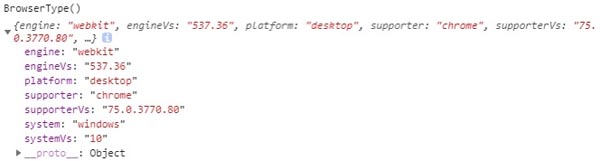
function BrowserType() { const ua = navigator.userAgent.toLowerCase(); const testUa = regexp => regexp.test(ua); const testVs = regexp => (ua.match(regexp) + "").replace(/[^0-9|_.]/ig, "").replace(/_/ig, "."); // 接上以上if...else條件判斷 // ...... // 獲取到system、systemVs、platform、engine、engineVs、supporter、supporterVs、shell、shellVs return Object.assign({ engine, // webkit gecko presto trident engineVs, platform, // desktop mobile supporter, // chrome safari firefox opera iexplore edge supporterVs, system, // windows macos linux android ios systemVs }, shell === "none" ? {} : { shell, // wechat qq uc 2345 sougou liebao maxthon baidu shellVs }); }在控制臺執行BrowserType(),該有的都出來了,哈哈!

感謝各位的閱讀,以上就是“瀏覽器運行環境是怎樣的”的內容了,經過本文的學習后,相信大家對瀏覽器運行環境是怎樣的這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。