您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS數組實用技巧分享”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. 刪除數組的重復項

2. 替換數組中的特定值
有時在創建代碼時需要替換數組中的特定值,有一種很好的簡短方法可以做到這一點,咱們可以使用.splice(start、value to remove、valueToAdd),這些參數指定咱們希望從哪里開始修改、修改多少個值和替換新值。

3. Array.from 達到 .map 的效果
咱們都知道 .map() 方法,.from() 方法也可以用來獲得類似的效果且代碼也很簡潔。

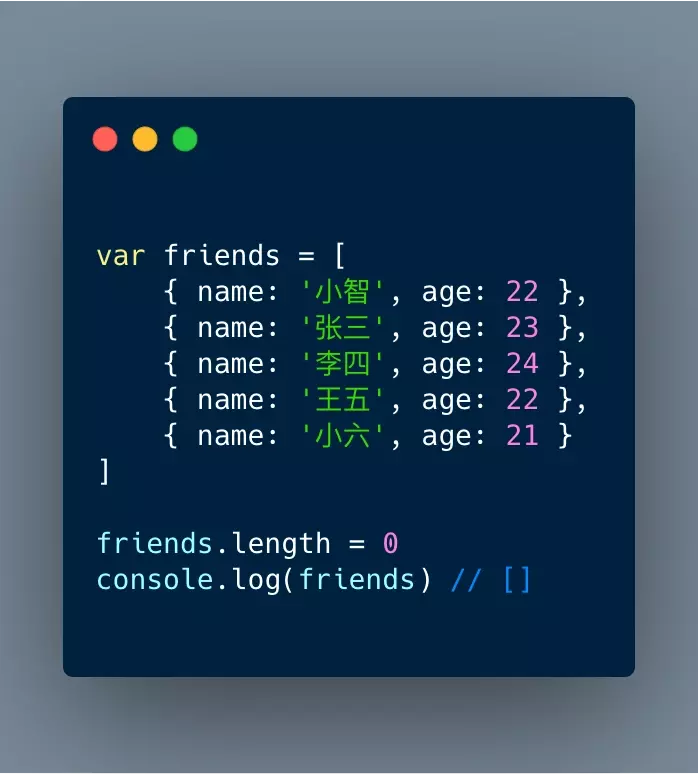
4.置空數組
有時候我們需要清空數組,一個快捷的方法就是直接讓數組的 length 屬性為 0,就可以清空數組了。

5. 將數組轉換為對象
有時候,出于某種目的,需要將數組轉化成對象,一個簡單快速的方法是就使用展開運算符號(...):

6. 用數據填充數組
在某些情況下,當咱們創建一個數組并希望用一些數據來填充它,這時 .fill()方法可以幫助咱們。

7. 數組合并
使用展開操作符,也可以將多個數組合并起來。

8.求兩個數組的交集
求兩個數組的交集在面試中也是有一定難度的正點,為了找到兩個數組的交集,首先使用上面的方法確保所檢查數組中的值不重復,接著使用.filter 方法和.includes方法。如下所示:

9.從數組中刪除虛值
在 JS 中,虛值有 false, 0,'', null, NaN, undefined。咱們可以 .filter() 方法來過濾這些虛值。

10. 從數組中獲取隨機值
有時我們需要從數組中隨機選擇一個值。一種方便的方法是可以根據數組長度獲得一個隨機索引,如下所示:

11.反轉數組
現在,咱們需要反轉數組時,沒有必要通過復雜的循環和函數來創建它,數組的 reverse 方法就可以做了:

12 lastIndexOf() 方法

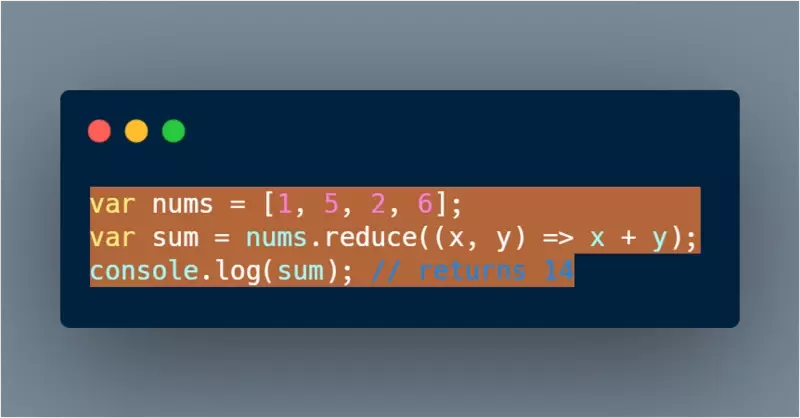
13.對數組中的所有值求和
JS 面試中也經常用 reduce 方法來巧妙的解決問題

“JS數組實用技巧分享”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。