您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“分享6個web前端挑戰性代碼”,在日常操作中,相信很多人在分享6個web前端挑戰性代碼問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”分享6個web前端挑戰性代碼”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
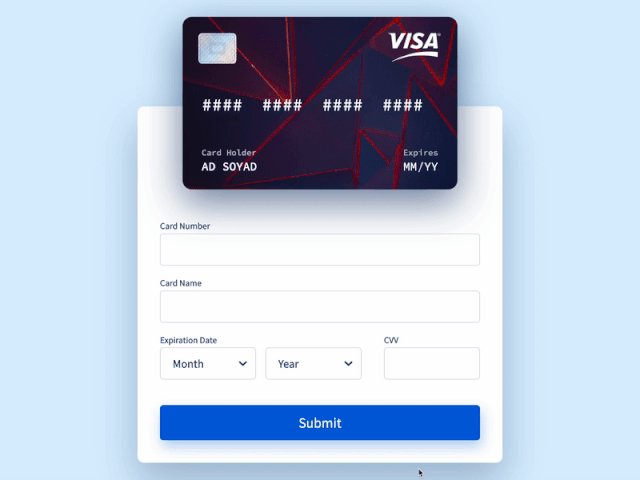
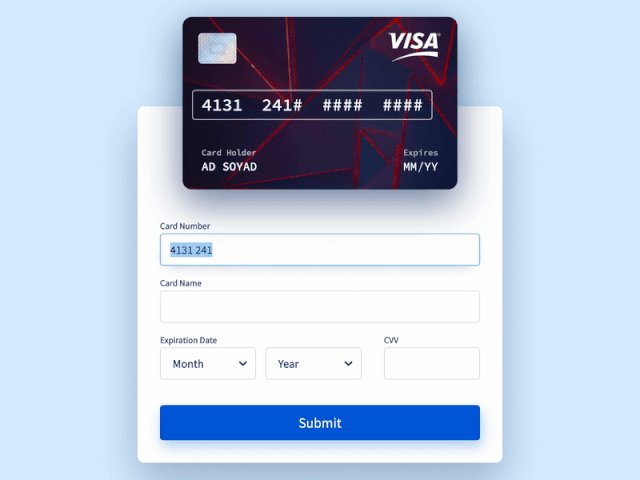
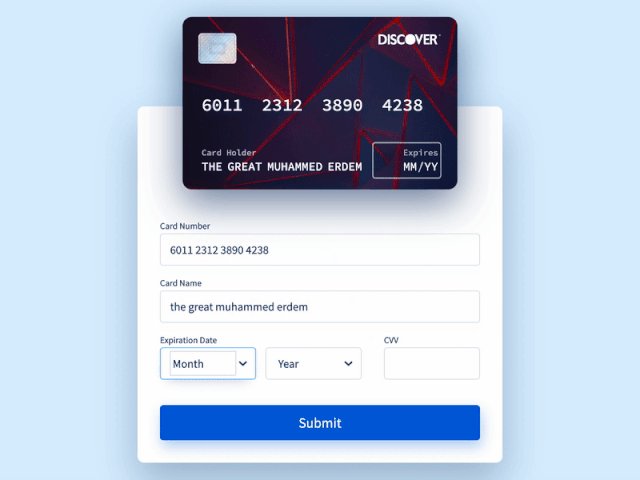
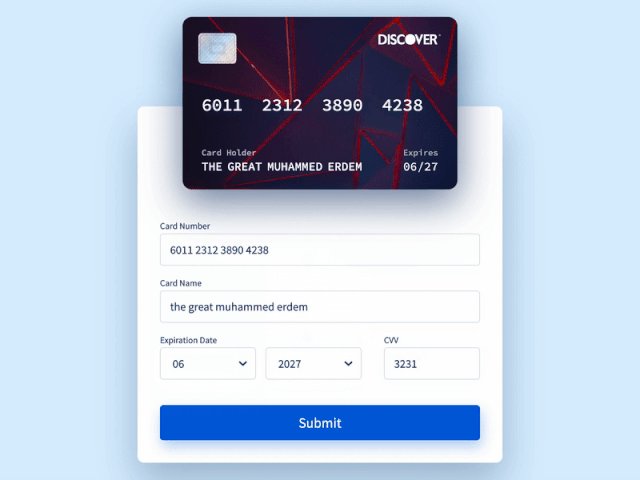
1. 信用卡表格(CreditCard Form)
一張美觀的信用卡表格具有流暢的微交互作用。包括數字格式化、驗證和卡類的自動檢測。它由Vue.js構建,并且響應速度很快。

信用卡表格-https://github.com/muhamm
解決這些挑戰將有如下收獲
表格處理和表格驗證
學會掌控事件監聽器(例如,當字段更改時,就會在信用卡上打印值)
了解如何在頁面上顯示和定位元素,尤其是與表格重疊的信用卡
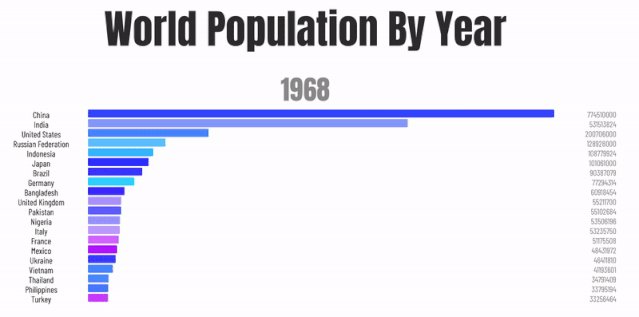
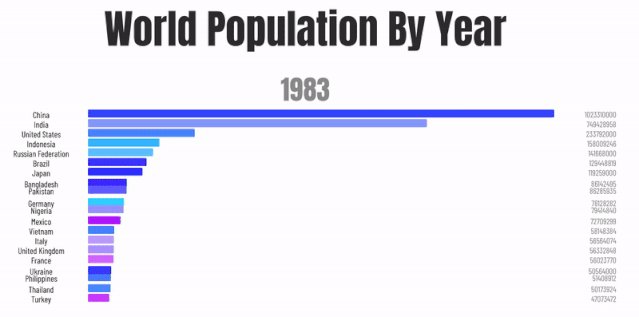
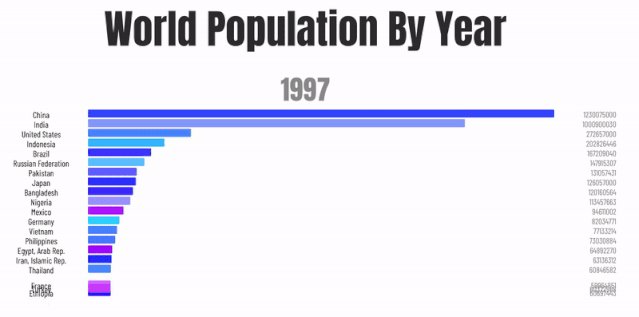
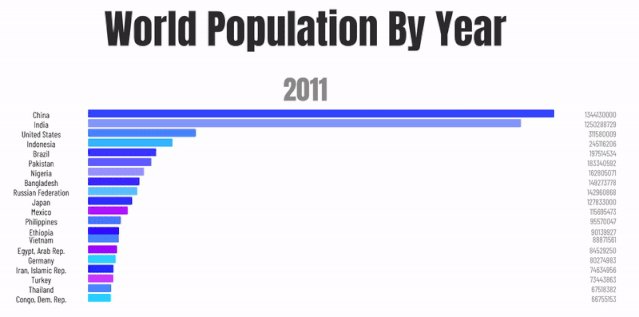
2. 從零開始形成條形圖
條形圖或條形表是用高度或長度與其所代表的值來顯示分類數據的圖表。
條形圖可以垂直繪制或水平繪制。垂直條形圖有時稱為折線圖。

解決這些挑戰將有如下收獲
以結構化且易于理解的方式顯示數據
可選:學會如何使用
3. Twitte愛心點贊動畫
早在2016年,Twitter就針對推文點贊推出了很棒的動畫。直到2019年,它看起來仍然很不錯,那么為什么不試試自己創建一個呢?

Twitter點贊動畫
解決這一挑戰將有如下收獲
keyframes CSS屬性如何工作
如何操作和制作HTML動畫元素
如何結合JavaScript、HTML和CSS
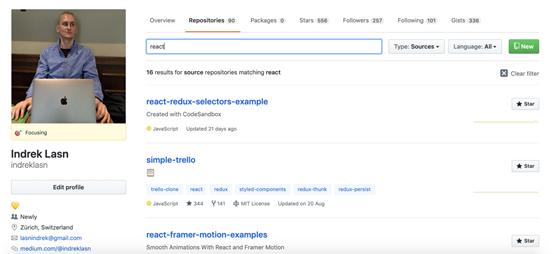
4. 具有搜索功能的GitHub存儲庫
在這沒有什么特別的——GitHub存儲庫其實就是個美化過的列表。
此任務是顯示存儲庫,并允許用戶通過存儲庫。每個用戶都可以使用官方GitHubAPI提取存儲庫。

GitHub個人資料頁面-https://github.co
解決這一挑戰將有如下收獲
如何從API獲取數據
如何顯示API中的數據
如何過濾和顯示每次搜索的相關數據
可選:如果準備好迎接挑戰,請使用GraphQL構建的v4 API。
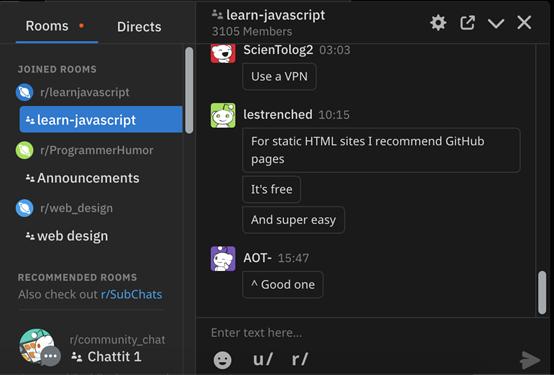
5. Reddit風格聊天室
聊天室易于使用且十分有趣,是一種流行的交流方式。但是,是什么技術支持了現代聊天室?WebSockets!

解決這一挑戰將有如下收獲
如何使用WebSockets、實時通訊以及數據更新
用戶權限級別的工作方式(例如,聊天室的所有者為管理者角色 (admin),而其他人則是使用者角色(user))
表格驗證和表格處理-請記住,用于發送消息的聊天框是輸入 (input)元素
如何創建和加入不同的聊天室
私聊消息及其工作方式。用戶可以私下與其他用戶通信。本質上,將在兩個用戶之間建立WebSocket連接。
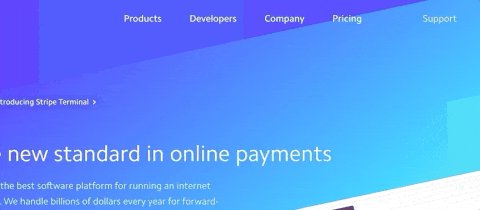
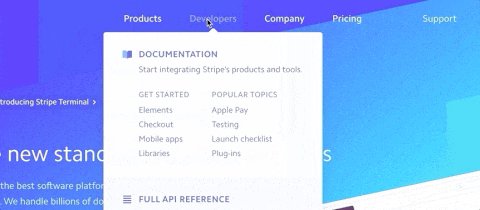
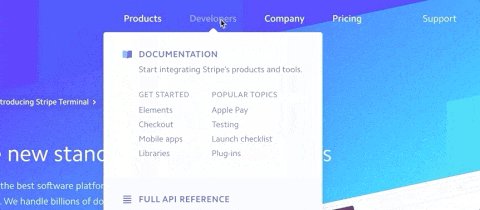
6. 條紋式(Stripe-Style)導航
此導航的獨特之處在于:彈出框通過變形,可與內容相適應。與完全打開和關閉新彈出框的傳統方式相比,這種過渡具有一定優雅之處。

條紋式導航
解決這一挑戰將有如下收獲
如何結合CSS動畫和過渡效果
淡入淡出內容,以及為懸停的元素應用``活動'' (active)類
到此,關于“分享6個web前端挑戰性代碼”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。