您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VSCode加快React開發流程的方法有哪些”,在日常操作中,相信很多人在VSCode加快React開發流程的方法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VSCode加快React開發流程的方法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1. 擴展:自定義要做的突出顯示
這是一個看起來很有價值又好玩的擴展,但隨著時間的推移在嚴肅場合下,它已成為一個很強大的工具。
首先,在某個地方寫下待辦事項是非常重要的:它可以出現在Evernote應用程序、你的作文本、一張撕破的紙上等等。
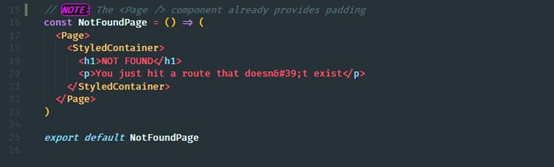
如果你像我一樣使用TODO Highlight,那么你就把to-dos放在你注釋的代碼的正上方。TODOHighlight擴展非常有用,因為在TODO:前面加上一行時,to dos會在屏幕上變成彩色編碼,如下所示:

但是,當你開始創建自定義關鍵字并為它們添加顏色效果時,TODO Highlight的力量開始更加閃耀:

這已經成為一個有價值的特性,因為我能夠快速地重新獲得焦點,并了解每個文件中的內容,無論我返回到哪里。
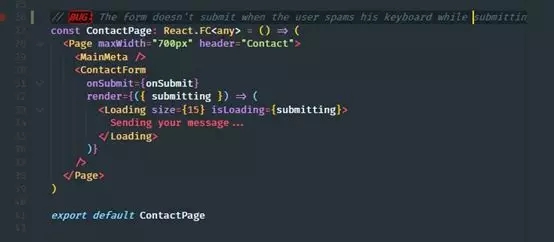
我最喜歡的TODO Highlight關鍵字是BUG:因為它是紅色的。我們通常將紅色與錯誤或危險的東西聯系起來,所以這很容易引起我對代碼關鍵部分的注意:

2. 擴展:ES7 React/Redux/GraphQL/React Native snippets
這對你會很有幫助的。
我個人不再用這個了,因為我用自己的片段。但在過去,它對我的開發工作流程產生了巨大的積極影響。
3. 快捷方式:在項目中查找文件
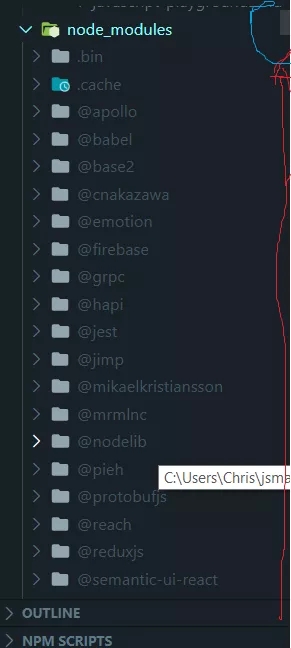
當你在尋找一個特定的文件時,必須一直使用文件資源管理器,這很容易讓人沮喪。當要分析node_modules目錄中的文件時,這將成為一個巨大的問題,因為VSCode會執行以下操作:

紅線表示還有多少內容要滾動,藍色表示滾動條的大小(隨著內容的增多而縮小)。這會影響擴展時的性能。
通過搜索項目名稱,你可以輕松找到并打開位于項目中任何位置的文件,而無需移動鼠標上的一毫米。
只需按Ctrl+T,輸入文件名。完成了。
4. 擴展+包:TypeScript+ESLint
大約四年前,當Promises正式進入ECMAScript 2015規范時,React生態系統蓬勃發展,革命性的技術改變了今天開發Web應用程序的方式。
在這個時候,TypeScript就是其中之一,因為它正在進入React生態系統,并逐漸在社區中被廣泛采用。有充分的理由!
TypeScript是一個非常強大的工具,它允許你在潛在的錯誤發生之前節省大量的時間和精力
除了通常提供的功能外,它還幫助記錄React組件,防止將來出現錯誤,并教會你很多關于JavaScript語言本身的知識,而無需花一分錢在電子書上學習該語言中的怪異內容。
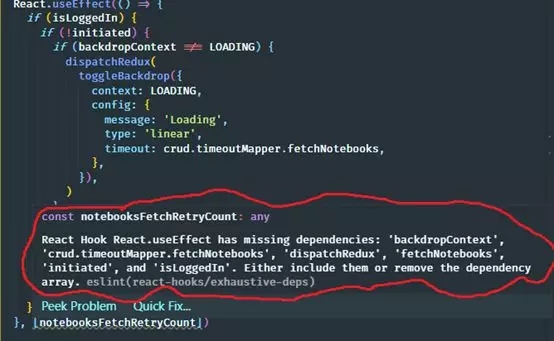
在react項目中采用帶有ESLint的TypeScript將在我們忽視react工作原理的情況下提供幫助:

5. 擴展:Visual Studio市場中任何酷的主題
開發React應用程序和一個酷的VSCode顏色主題是讓我保持娛樂性的關鍵資產,從而產生更好的代碼質量。
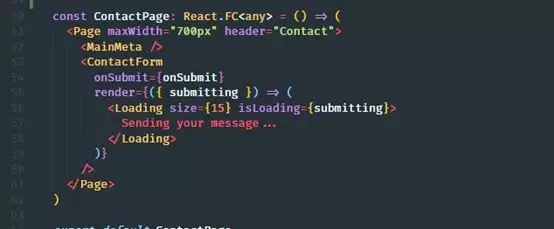
使用喜歡的主題非常重要,因為React組件的顏色代碼有特定的外觀或感覺,這將幫助你更輕松地開發React應用程序,如下所示:
非組件:

組件:

6. 擴展:更漂亮
如果你用的不是更漂亮的,那么請求你放下一切,使用它。
7. 特點:面包屑導航(Breadcrumbs)
天哪,時間過得真快。感覺就像昨天用VScode發布Breadcrumbs一樣。
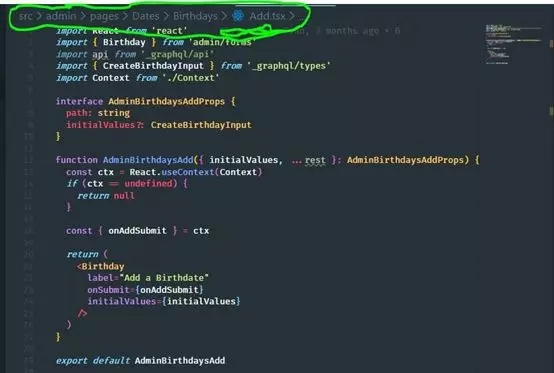
這讓我在開發React時更加輕松,即使是在我最不希望的時候。考慮到React的組件子/父層次結構的性質,在React中開發時(只要根據層次結構構建了目錄結構),這種情況恰好很好,因為它基本上表明組件文件是從父目錄派生的(在大多數情況下,父目錄總是從index.tsx文件導出的默認值):

上面的Breadcrumbs顯示Add是Birthdays的子級,這是管理組件中的一個路由。
默認情況下,Breadcrumbs已啟用。但關鍵是不要想當然地使用Breadcrumbs特性。它會以意想不到的方式悄無聲息地變得有幫助,所以把更多的注意力放在它上面吧。
8. 擴展:用戶代碼段
隨著React的發展,我們見證了許多偉大的事情發生,用戶代碼片段就是其中之一。
這個方便的VSCode擴展允許定義自己的自定義代碼片段,你可以通過按幾個字母在整個項目中重復使用無限次。
我在一個平臺是依靠React建立起來的公司工作,讓我吃驚的是,在用React做開發時有一些人并不知道這一特性。
那它有什么作用呢?
通過此功能,你可以創建任何自定義代碼片段,只需鍵入幾個字母(使用自定義前綴聲明)即可在代碼頂部生成這些代碼片段。
例如,當我們創建一個將使用React.use reducer API的新組件時,可能需要聲明一個初始狀態、一個reducer函數,以及像[state,dispatch]=React.useReducer(reducer,initialState)這樣的東西,至少要使它發生:
const initialState ={ // }function reducer(state = initialState, action) { switch (action.type) { default: return state } }function MyComponent() { const [state, dispatch] =React.useReducer(reducer, initialState) return <div /> }將此內容放入用戶片段中,從而節省寶貴的時間和精力:
{ "my React.useReducer snippet": { "prefix": "rsr", "body": [ "const initialState = {", " //$1", "}", "", "function reducer(state = initialState, action) {", " switch (action.type) {", " default:", " return state", " }", "}", "", "function MyComponent() {", " const [state, dispatch] = React.useReducer(reducer, initialState)", " ", " return <div />", "}" ] } }只要按rsr鍵,這段代碼就會自動生成。
下面是一些我喜歡在整個React項目中使用的常見片段:
快速測試CSS元素,通過給它們臨時邊框來查看它們是否正確:
{ "border test": { "prefix": "b1", "body": "border: 1pxsolid red;" }, "border test2": { "prefix": "b2", "body": "border: 1pxsolid green;" }, "border test3": { "prefix": "b3", "body": "border: 1pxsolid magenta;" }, "border test4": { "prefix": "b4", "body": "border: 1pxsolid blue;" }, "border test5": { "prefix": "b5", "body": "border: 1px solid#fe7200;" } }我通常在每個項目中都有一個帶有通用基本組件的組件文件夾,例如Button:
{ "import Button from'components/Button'": { "prefix": "btt", "body": "import Buttonfrom 'components/Button'" } }在每次測試前設置/清理一些東西:
{ "beforeEach(() => {})": { "prefix": "bfe", "body":["beforeEach(() => {", " $1", "})"] } }一些快速線路禁用:
{ "// @ts-ignore": { "prefix": "tsg", "body": "//@ts-ignore" }, "eslint disable line": { "prefix": "eds", "body": "//eslint-disable-line" } }導入React:
{ "import react": { "prefix": "reaa", "body": "import Reactfrom 'react'" } }這并不是我使用的代碼片段的完整列表,但希望它能幫助你了解利用用戶代碼片段可以節省多少時間和精力。
額外的好處:使用ProjectSnippets將其提升到一個級別,這是一個VSCode擴展,除了在工作區級別提供相同的功能。
9. 快捷方式:查找當前文件中的所有匹配項
在文件中突出顯示選擇的關鍵字并按Ctrl+Shift+L將選擇該關鍵字的所有出現位置。
當要重命名組件時,這很有用,因為顯然,當組件具有子級時,我們至少會出現三次:
import React from'react'function App() { return <h3>Usefulcontent</h3> }function Root() { return ( <App> <p>Will I even berendered?</p> </App> ) }如果要將app重命名為其他名稱,必須選擇組件聲明以及根呈現塊中的兩個引用。
10. 快捷方式:向上/向下復制行
Ctrl+D可以節省很多時間。
到此,關于“VSCode加快React開發流程的方法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。