您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用node.js處理前端提交的GET請求”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一、獲取GET請求流程
1、首先和以前一樣,在server.js同目錄下創建一個act文件夾,并在里面創建一個index1.html文件夾。index1.html代碼為:

<body> <a href="index2.html" ></a> <form method="get" action="/get" > <!-- method:提交方式是get,提交地址是/get --> 名字:<input type="text" name="name"/><br /> 年齡:<input type="text" name="age" /><br /> <input type="submit" value="提交"/> </form> </body>
2、先上server.js代碼
var http = require('http');
var path = require('path');
var fs = require('fs');
var url = require('url');
//路由
var routes = {
'/get':function(req,res){
res.setHeader("Content-Type","text/plain; charset=utf-8");
var name = req.query.name;
var age = req.query.age;
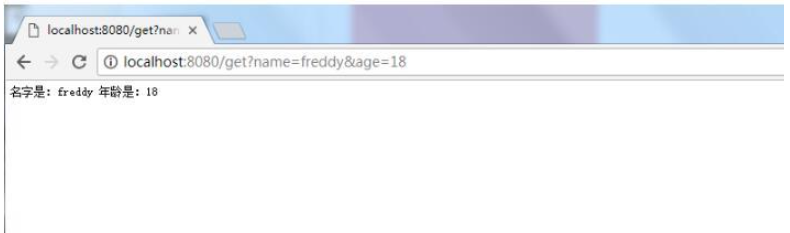
res.end('名字是:'+ name + ' 年齡是:'+age);
//res.end( JSON.stringify(req.query));
}
}
var server = http.createServer(function(req,res){
var pathObj = url.parse(req.url, true);
//新添加的處理路由的代碼
var handleFn = routes[pathObj.pathname];
if(handleFn){
req.query = pathObj.query; //獲取get方式提交的數據
handleFn(req, res);
}else{ //如果找不到字段,就查找靜態文件
var staticPath = path.join(__dirname,'act');
var filePath = path.join(staticPath,pathObj.pathname);
fs.readFile(filePath,'binary',function(err,fileContent){
if(err){
res.writeHead(404,"Not Found");
res.end('<h2>404 Not Found!</h2>')
}else{
res.writeHead(200,'ok');
res.write(fileContent,'binary');
res.end();
}
});
}
});
server.listen(8080);
console.log('服務器已打開, 可以運行 http://localhost:8080');解析代碼 : 如果看過我前面寫的"搭建靜態服務器"的朋友應該就知道了,新增的代碼就這幾行。這樣就簡單了。
①、首先是創建個routes對象。然后在routes里面創建一個字段名為‘/get'的方法,用于稍后處理GET提交方式提交過來的數據。后續的操作也是在這里,例如:傳數據給其他靜態頁面,或把數據存儲到數據庫,等等。
var routes = {
'/get':function(req,res){
res.setHeader("Content-Type","text/plain; charset=utf-8");
var name = req.query.name;
var age = req.query.age;
res.end('名字是:'+ name + ' 年齡是:'+age);
//res.end( JSON.stringify(req.query));
}
}②、首先通過pathObj.patnname獲取到請求鏈接的url。然后在routes找是否存在這個“字段”,如果有,該字段的方法就賦值了給handleFn。最后通過pathObj.query獲取到從get方式提交過來的數據,并執行該方法。
//新添加的處理路由的代碼
var handleFn = routes[pathObj.pathname];
if(handleFn){
req.query = pathObj.query; //獲取get方式提交的數據
handleFn(req, res);
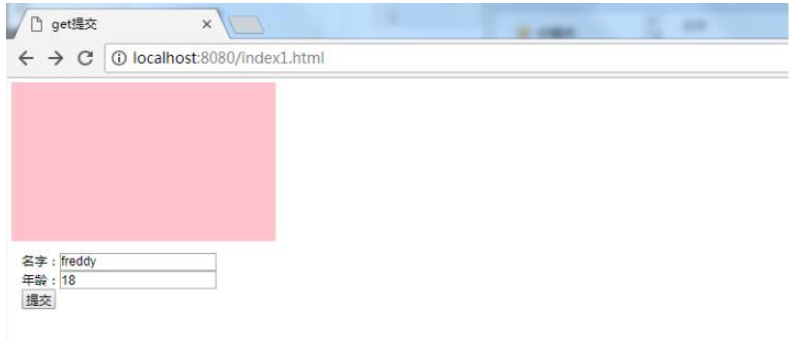
}3、運行服務器,并在瀏覽器中打開 http://localhost:8080/index1.html

點擊提交就會跳轉到/get頁面中了。

“怎么使用node.js處理前端提交的GET請求”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。