您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Node.js使用示例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
I/O 即 Input/Output,一個系統的輸入和輸出。
阻塞 I/O 和非阻塞 I/O 的區別就在于系統接收輸入再到輸出期間,能不能接收其他輸入。
以點菜吃飯為例子:去飯堂點菜吃飯需要排隊等待,在這個過程中,阿姨每次只能接待一個人,“點菜-阿姨抖勺裝菜-把飯菜給到你”這個過程中阿姨并不能接收其他人的點菜,這個就是阻塞 I/O;而去餐館點菜吃飯,去到餐館就可以跟服務員你要吃番茄炒蛋,服務員記下來之后交給后廚,這時候來了另一桌人就把服務員招呼過去說想吃小龍蝦,也就是說,在把菜給你上上來之前服務員接收了其他人的點菜,那這個就是非阻塞型 I/O。
理解非阻塞 I/O 的要點在于
確定一個進行 Input/Output 的系統。
思考在 I/O 過程中,能不能進行其他 I/O。
那在點菜吃飯這個例子中,一個進行 Input/Output 的系統就是點餐-后廚(阿姨)處理-上菜這樣一個能讓你吃上飯的系統;點餐就是 Input,上菜就是 Output,在這個例子中判斷兩者是非阻塞型還是阻塞型的關鍵就在于在點菜上菜這個過程中能不能接受其它的點菜上菜。就好比你點了個佛跳墻,等上菜可能就要好久了,然后來的人都是點一些簡單的菜品,一分鐘炒一份炒粉的那種,可能就是來來回回幾波人之后都還沒能給你上菜。
而 Node.js 它是用來操縱計算機的,一些如讀取文件之類的操作是非常耗時的,要是不能進行其它的 I/O,那么處理效率就很會很低了,這也是 Node.js 是非阻塞型 I/O 的一個原因。
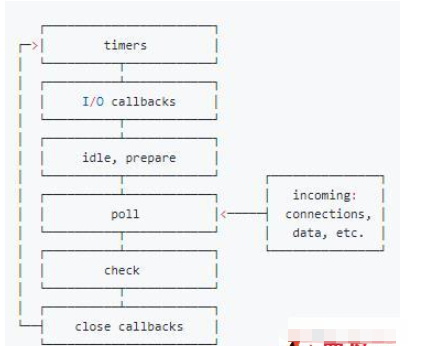
Node.js 啟動的時候會初始化由 libuv 提供的事件循環,每次的事件循環都包含6個階段,這6個階段會在每一次的事件循環當中按照下圖當中的順序反復執行,如下圖:

timers 階段:這個階段執行 timer(setTimeout、setInterval)的回調
I/O callbacks 階段 :處理一些上一輪循環中的少數未執行的 I/O 回調
idle,prepare 階段 :僅 Node 內部使用
poll 階段 :獲取新的 I/O 事件, 適當的條件下 Node 將阻塞在這里
check 階段 :執行 setImmediate() 的回調
close callbacks 階段:執行 socket 的 close 事件回調
每個階段都有一個先入先出的(FIFO)的用于執行回調的隊列,事件循環運行到每個階段,都會從對應的回調隊列中取出回調函數去執行,直到隊列當中的內容耗盡,或者執行的回調數量達到了最大。
然后事件循環就會進入下一個階段,然后又從下一個階段對應的隊列中取出回調函數執行,這樣反復直到事件循環的最后一個階段。而事件循環也會一個一個按照循環執行,直到進程結束。
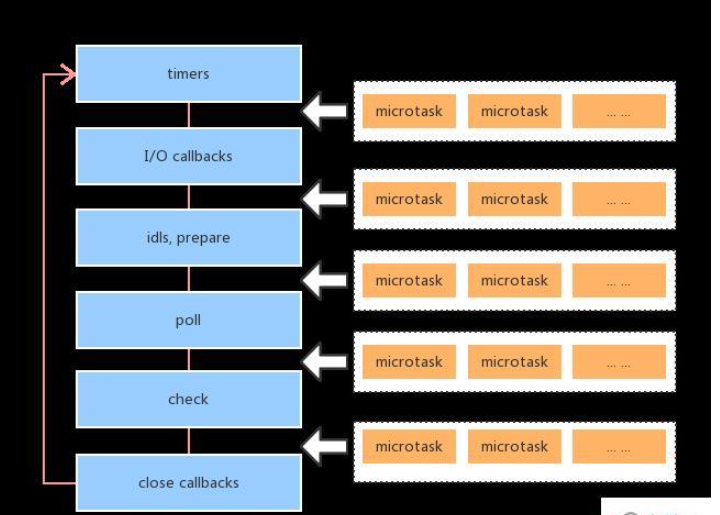
事件循環當中的6個宏隊列和微隊列的關系如下:微隊列(microtask)在事件循環的各個階段之間執行,或者說在事件循環的各個階段對應的宏隊列(macrotask)之間執行。

這里有一個特別容易混淆的版本改變:
如果是 Node10 及其之前版本:宏隊列當中的有幾個宏任務,是要等到宏隊列當中的所有宏任務全部執行完畢才會去執行微隊列當中的微任務
如果是 Node11 及之后版本:一旦執行一個階段里對應宏隊列當中的一個宏任務(setTimeout,setInterval 和 setImmediate 三者其中之一,不包括I/O)就立刻執行微任務隊列,執行完微隊列當中的所有微任務再回到剛才的宏隊列執行下一個宏任務。這就跟瀏覽器端運行一致了。
callback回調函數格式規范
error-first callback
node-style callback
第一個參數是 error,后面的參數才是結果。
// 第一個參數是錯誤捕獲
interview(function (err, res) {
if (err) {
console.log('cry')
return;
}
console.log('smile')
})
function interview(callback) {
setTimeout(() => {
if (Math.random() > 0.2) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}異步流程控制:回調地獄、異步并發等問題
npm:async.js;可以通過 async.js 來控制異步流程
thunk:一種編程方式
Promise可以通過字面意思理解,Promise 是承諾的意思;當前事件循環得不到的結果,但未來的事件循環會給到你結果
它是一個狀態機,狀態一旦確定為 resolved 或 rejected 就不會改變
pending:初始狀態,還沒得到結果的狀態
fulfilled / resolved:成功狀態
rejected:失敗狀態
鏈式調用:.then 和 .catch
resolved 狀態的 Promise 會回調后面的第一個 .then
rejected 狀態的 Promise 會回調后面的第一個 .catch
任何一個 rejected 狀態且后面沒有 .catch 的 Promise,都會造成瀏覽器/ Node 環境的全局錯誤
// promise的狀態轉換以及通過then獲取內容
const promise = new Promise((resolve, reject) => {
setTimeout(function () {
resolve(3);
// reject(new Error(4))
}, 500)
})
promise.then(function (result) {
console.log(result)
}).catch(function (err) {
console.log(err)
})
setTimeout(() => {
console.log(promise)
}, 800)執行 then 和 catch 會返回一個新 Promise,該 Promise 最終狀態根據 then 和 catch 的回調函數的執行結果決定
如果回調函數最終是 throw,該 Promise 是 rejected 狀態
如果回調函數最終是 return,該 Promise 是 resolved 狀態
但如果回調函數最終 return 了一個 Promise ,該 Promise 會和回調函數 return 的 Promise 狀態保持一致
async/awaitasync function 是 Promise 的語法糖封裝
異步編程的終極方案 – 以同步的方式寫異步
await 關鍵字可以“暫停” async function 的執行
await 關鍵字可以以同步的寫法獲取 Promise 的執行結果
try-catch 可以獲取 await 所得到的錯誤
(async function () {
await findJob()
console.log('trip')
})()
async function findJob() {
try {
// 進行三輪面試
await interview(1);
await interview(2);
await interview(3);
console.log('smile')
} catch (e) {
console.log('cry at ' + e.round)
}
}
// 進行第round輪面試
function interview(round) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() < 0.2) {
const error = new Error('failed');
error.round = round;
reject(error);
} else {
resolve('success');
}
}, 500)
})
}這是一個穿越事件循環存在的 function。
“Node.js使用示例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。