您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何理解JavaScript原型鏈和instanceof運算符的曖昧關系,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
時間回到兩個月前,簡單地理了理原型鏈、prototype以及__proto__之間的亂七八糟的關系,同時也簡單了解了下typeof和instanceof兩個運算符,但是,anyway,試試以下兩題:
console.log(Function instanceof Function);
console.log(String instanceof String);
如果無法得出準確答案,跟著樓主一起溫故而知新吧。
溫故
我們經常用typeof運算符來判斷一個變量的類型,也確實挺好用,能判斷出number、boolean、string,但是對于 object的判斷能力一般,比如Array和null的判斷結果都是object,而且對于new的一些對象,比如new String(),new Number()等的結果都是object,這樣下來就有個問題,無法更細致地判斷對象實例,這時就需要instanceof出馬了。顧名思 義,instanceof是判斷一個對象是否為某一構造函數實例的運算符,這樣下來,對于new出來的變量,到底是number、string還是別的什 么玩意,就有了進一步的判斷認識了。看起來很簡單,其實不然,上面的兩題就是小試牛刀了,先放著,再來回顧下原型鏈。
JavaScript中一切皆為對象,所有對象都有個__proto__屬性值(即原型),可能某些坑爹瀏覽器下不支持,暫且不管,某對象的該 屬性的取值是該對象的構造函數的prototype值,作用就是對于某一個類型的對象,不用重復定義某種方法,譬如說對于對象[1,2,3],顯然這是個 數組對象,它具有pop、push等方法,但是并不是說它本身就具有這些方法,而是它的構造函數Array函數所具有,而該對象的__proto__取值 就是Array函數的prototype值,so如果本身并不具有pop方法,就會從它的__proto__中尋找,即所謂的原型鏈;而該條鏈的末端就是 Object,因為一切對象都是由Object構造而成,而Object.prototype.__proto__規定指向null。
文字的描述永遠是蒼白無力的,舉個簡單的例子:
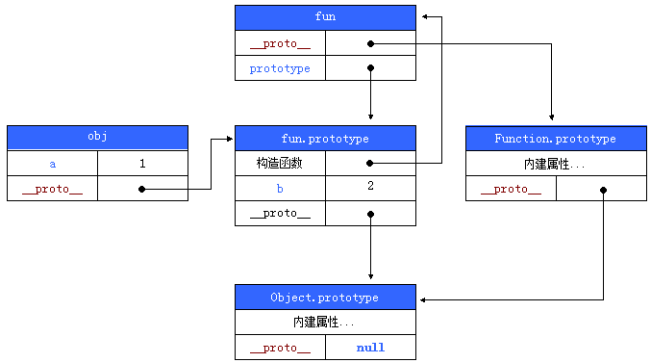
var fun = function(){
this.a = 1;
};
fun.prototype.b = 2;
var obj = new fun();
obj.a; //1
obj.b; //2

網上盜的例子和圖,仔細看就會發現說的很清楚。
知新
接下來看看instanceof運算符。
instanceof的常規用法是判斷a是否是b類型:
console.log(true instanceof Boolean); // false console.log(new Number(1) instanceof Number); // true
instanceof還能判斷父類型:
function Father() {} function Child() {} Child.prototype = new Father(); var a = new Child(); console.log(a instanceof Child); // true console.log(a instanceof Father); // trueChild構造函數繼承自Father,實例a是Child構造的無疑,但是為何也是Father的實例呢?其實instanceof運算符的內核可以簡單地用以下代碼描述:
function check(a, b) { while(a.__proto__) { if(a.__proto__ === b.prototype) return true; a = a.__proto__; } return false; } function Foo() {} console.log(Object instanceof Object === check(Object, Object)); // true console.log(Function instanceof Function === check(Function, Function)); // true console.log(Number instanceof Number === check(Number, Number)); // true console.log(String instanceof String === check(String, String)); // true console.log(Function instanceof Object === check(Function, Object)); // true console.log(Foo instanceof Function === check(Foo, Function)); // true console.log(Foo instanceof Foo === check(Foo, Foo)); // true簡單地說,a如果是b的實例,那么a肯定能使用b的prototype中定義的方法和屬性,那么用代碼表示就是a的原型鏈中有b.prototype取值相同的對象,于是順著a的原型鏈一層層找就行了。
另外值得注意的是,String Number Boolean 以及Function等都是函數,而函數則是統一由Function構造而來的,so它們和任何單純的函數一樣,能用Function上的原型屬性:
Function.prototype.a = 10; console.log(String.a); // 10
***來簡單講講最開始的兩道題吧。
// 為了方便表述,首先區分左側表達式和右側表達式 FunctionL = Function, FunctionR = Function; // 下面根據規范逐步推演 O = FunctionR.prototype = Function.prototype L = FunctionL.__proto__ = Function.prototype // ***次判斷 O == L // 返回 true
// 為了方便表述,首先區分左側表達式和右側表達式 StringL = String, StringR = String; // 下面根據規范逐步推演 O = StringR.prototype = String.prototype L = StringL.__proto__ = Function.prototype // ***次判斷 O != L // 循環再次查找 L 是否還有 __proto__ L = String.prototype.__proto__ = Object.prototype // 第二次判斷 O != L // 再次循環查找 L 是否還有 __proto__ L = String.prototype.__proto__ = null // 第三次判斷 L == null // 返回 false
看完上述內容,你們掌握如何理解JavaScript原型鏈和instanceof運算符的曖昧關系的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。