您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
php中怎么實現一個驗證碼功能,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
新建一個captcha.php:
php //10>設置session,必須處于腳本最頂部 session_start(); $image = imagecreatetruecolor(100, 30); //1>設置驗證碼圖片大小的函數 //5>設置驗證碼顏色 imagecolorallocate(int im, int red, int green, int blue); $bgcolor = imagecolorallocate($image,255,255,255); //#ffffff //6>區域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的區域著色,col 表示欲涂上的顏色 imagefill($image, 0, 0, $bgcolor); //10>設置變量 $captcha_code = ""; //7>生成隨機數字 for($i=0;$i<4;$i++){ //設置字體大小 $fontsize = 6; //設置字體顏色,隨機顏色 $fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深顏色 //設置數字 $fontcontent = rand(0,9); //10>.=連續定義變量 $captcha_code .= $fontcontent; //設置坐標 $x = ($i*100/4)+rand(5,10); $y = rand(5,10); imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor); } //10>存到session $_SESSION['authcode'] = $captcha_code; //8>增加干擾元素,設置雪花點 for($i=0;$i<200;$i++){ //設置點的顏色,50-200顏色比數字淺,不干擾閱讀 $pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200)); //imagesetpixel — 畫一個單一像素 imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor); } //9>增加干擾元素,設置橫線 for($i=0;$i<4;$i++){ //設置線的顏色 $linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220)); //設置線,兩點一線 imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor); } //2>設置頭部,image/png header('Content-Type: image/png'); //3>imagepng() 建立png圖形函數 imagepng($image); //4>imagedestroy() 結束圖形函數 銷毀$image imagedestroy($image);接著就是靜態頁的代碼了:index.html
doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>確認驗證碼title>
head>
<body>
<form method="post" action="./form.php">
<p>驗證碼: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">換一個?a>
p>
<P>請輸入驗證碼:<input type="text" name='authcode' value=''/>p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/>p>
body>
html>
從index.html可以看到,提交的表單是到form.php的,所以還要有一個判斷的form.php代碼:
php
header("Content-Type:text/html;charset=utf-8"); //設置頭部信息
//isset()檢測變量是否設置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小寫函數
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳轉頁面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳轉頁面
echo "<script language=\"javascript\">";
echo "alert('輸入錯誤!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
}
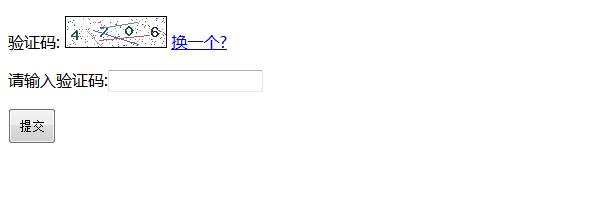
顯示頁面如下:

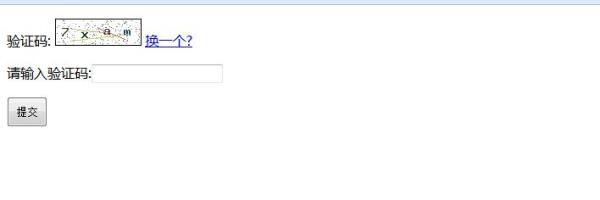
那么,純數字的實現了,數字加英文的也應該不難了。要修改的代碼 只是在 captcha.php 將 //7>生成隨機數字 修改成 //7>生成隨機的字母和數字,如果你真的很可愛的就修改這幾個字就認為可以實現的話,那么祝賀你,你永遠保持快樂。腦殘兒童歡樂多。
廢話不多說了,拉代碼吧。
php //10>設置session,必須處于腳本最頂部 session_start(); $image = imagecreatetruecolor(100, 30); //1>設置驗證碼圖片大小的函數 //5>設置驗證碼顏色 imagecolorallocate(int im, int red, int green, int blue); $bgcolor = imagecolorallocate($image,255,255,255); //#ffffff //6>區域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的區域著色,col 表示欲涂上的顏色 imagefill($image, 0, 0, $bgcolor); //10>設置變量 $captcha_code = ""; //7>生成隨機的字母和數字 for($i=0;$i<4;$i++){ //設置字體大小 $fontsize = 8; //設置字體顏色,隨機顏色 $fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深顏色 //設置需要隨機取的值,去掉容易出錯的值如0和o $data ='abcdefghigkmnpqrstuvwxy3456789'; //取出值,字符串截取方法 strlen獲取字符串長度 $fontcontent = substr($data, rand(0,strlen($data)),1); //10>.=連續定義變量 $captcha_code .= $fontcontent; //設置坐標 $x = ($i*100/4)+rand(5,10); $y = rand(5,10); imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor); } //10>存到session $_SESSION['authcode'] = $captcha_code; //8>增加干擾元素,設置雪花點 for($i=0;$i<200;$i++){ //設置點的顏色,50-200顏色比數字淺,不干擾閱讀 $pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200)); //imagesetpixel — 畫一個單一像素 imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor); } //9>增加干擾元素,設置橫線 for($i=0;$i<4;$i++){ //設置線的顏色 $linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220)); //設置線,兩點一線 imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor); } //2>設置頭部,image/png header('Content-Type: image/png'); //3>imagepng() 建立png圖形函數 imagepng($image); //4>imagedestroy() 結束圖形函數 銷毀$image imagedestroy($image);其他的兩個頁面,不許要修改。

一般而言,現在就已經夠用了。但是就像動漫一樣,總會有番外。
那么,我們來個漢字的番外吧。其實我也準備將漢字的驗證碼放到我的畢業設計里面,雖然現在很流行滑動驗證碼,但是本人畢竟不是專門學習js的。
而且,還可以和答辯的老師說,我們驗證碼不需要素材,連圖片也是生成的,用自己的知識裝13,也沒有設么的。
php //11>設置session,必須處于腳本最頂部 session_start(); //1>設置驗證碼圖片大小的函數 $image = imagecreatetruecolor(200, 60); //5>設置驗證碼顏色 imagecolorallocate(int im, int red, int green, int blue); $bgcolor = imagecolorallocate($image,255,255,255); //#ffffff //6>區域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的區域著色,col 表示欲涂上的顏色 imagefill($image, 0, 0, $bgcolor); //7>設置ttf字體 $fontface = 'FZYTK.TTF'; //7>設置字庫,實現簡單的數字儲備 $str='天地不仁以萬物為芻狗圣人不仁以百姓為芻狗這句經常出現在控訴暴君暴政上地殘暴不仁把萬物都當成低賤的豬狗來看待而那些高高在上的所謂圣人們也沒兩樣還不是把我們老百姓也當成豬狗不如的東西但實在正取的解讀是地不情感用事對萬物一視同仁圣人不情感用事對百姓一視同仁執子之手與子偕老當男女主人公含情脈脈看著對方說了句執子之手與子偕老女方淚眼朦朧含羞地回一句討厭啦這樣的情節我們是不是見過很多但是我們來看看這句的原句死生契闊與子成說執子之手與子偕老于嗟闊兮不我活兮于嗟洵兮不我信兮意思是說戰士之間的約定說要一起死現在和我約定的人都走了我怎么活啊赤裸裸的兄弟江湖戰友友誼啊形容好基友的基情比男女之間的愛情要合適很多吧'; //str_split()切割字符串為一個數組,一個中文在utf_8為3個字符 $strdb = str_split($str,3); //>11 $captcha_code = ''; //8>生成隨機的漢子 for($i=0;$i<4;$i++){ //設置字體顏色,隨機顏色 $fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深顏色 //隨機選取中文 $in = rand(0,count($strdb)); $cn = $strdb[$in]; //將中文記錄到將保存到session的字符串中 $captcha_code .= $cn; /*imagettftext (resource $image ,float $size ,float $angle ,int $x ,int $y,int $color, string $fontfile ,string $text ) 幕布 ,尺寸,角度,坐標,顏色,字體路徑,文本字符串 mt_rand()生成更好的隨機數,比rand()快四倍*/ imagettftext($image, mt_rand(20,24),mt_rand(-60,60),(40*$i+20),mt_rand(30,35),$fontcolor,$fontface,$cn); } //11>存到session $_SESSION['authcode'] = $captcha_code; //9>增加干擾元素,設置點 for($i=0;$i<200;$i++){ //設置點的顏色,50-200顏色比數字淺,不干擾閱讀 $pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200)); //imagesetpixel — 畫一個單一像素 imagesetpixel($image, rand(1,199), rand(1,59), $pointcolor); } //10>增加干擾元素,設置線 for($i=0;$i<4;$i++){ //設置線的顏色 $linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220)); //設置線,兩點一線 imageline($image,rand(1,199), rand(1,59),rand(1,199), rand(1,59),$linecolor); } //2>設置頭部,image/png header('Content-Type: image/png'); //3>imagepng() 建立png圖形函數 imagepng($image); //4>imagedestroy() 結束圖形函數 銷毀$image imagedestroy($image);其他的頁面也是不需要修改的。
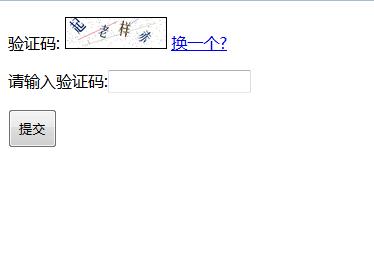
效果圖如下:

看完上述內容,你們掌握php中怎么實現一個驗證碼功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。