您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關從Vue源碼中學到的5個JavaScript技巧分別是哪些,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
從他人的成果中汲取營養是進步的法則之一,閱讀知名框架的源代碼可以有效地提高編程水平。最近,筆者開始了一場vue2.x的閱讀之旅,從中學到了很多與JS相關的技巧。
1.確定任何對象的特定類型
JavaScript中有六種基本數據類型——布爾、數字、字符串、空值、未定義、符號,以及對象數據類型。但是,你知道對象數據類型可以被細分為許多種子類型嗎?對象可以是數組、函數、映射等。如果我們想獲取特定類型的對象,應該怎么做?
在深入之前,先看看另一個問題:
Object.prototype.toString.call(arg) 和 String(arg)的區別是什么?
兩個表達式都試圖將參數轉換為字符串,但其中存在差異:
String(arg)會嘗試調用arg.toString()或arg.valueOf(),所以如果arg或arg prototype重寫這兩個函數,
Object.prototype.toString.call(arg)和 String(arg)將會得出不同的結果。
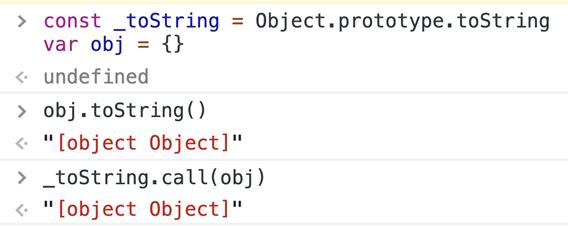
const _toString =Object.prototype.toString var obj = {}obj.toString() // [objectObject] _toString.call(obj) // [object Object]
在這種情況下,String(arg)就和Object.prototype.toString.call(arg)有同樣的效果。
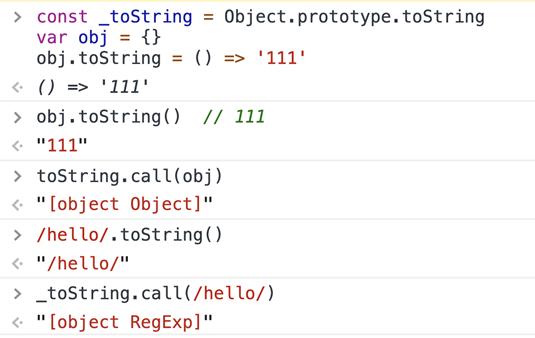
const _toString =Object.prototype.toString var obj = {}obj.toString = () => '111'obj.toString() // 111 _toString.call(obj) // [object Object]/hello/.toString() // /hello/ _toString.call(/hello/) // [object RegExp]
而在這種情況下,String(arg)和Object.prototype.toString.call(arg)得出的結果不同。
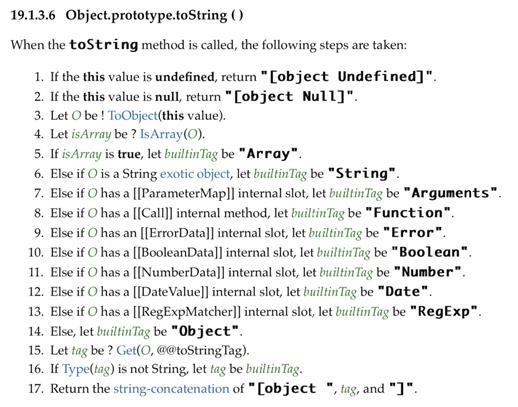
ECMAScript有著如下規則:

圖源:EcmaScript
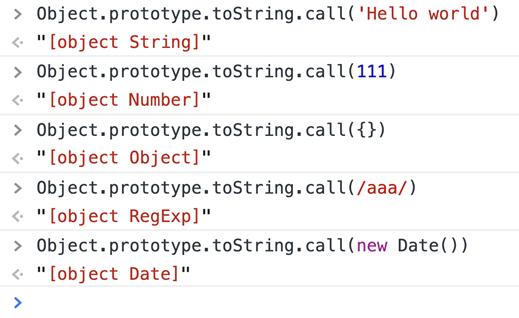
對不同的對象調用Object.prototype.toString(),會返回不同結果。

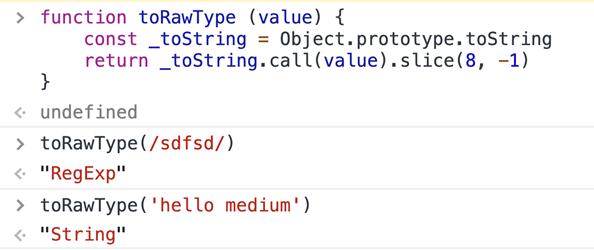
此外,Object.prototype.toString() 的返回值的格式總是‘[object ’ + ‘tag’ +‘] ’。如果只想要中間的tag,就可以通過正則表達式或String.prototype.slice()刪除兩邊的字符。
function toRawType (value) { const _toString =Object.prototype.toString return _toString.call(value).slice(8,-1) }toRawType(null) // "Null" toRawType(/sdfsd/) //"RegExp"
利用如上函數,就可以得到JavaScript變量的類型。
Vue源代碼:
https://github.com/vuejs/vue/blob/6fe07ebf5ab3fea1860c59fe7cdd2ec1b760f9b0/src/shared/util.js(第62行)
2.確定函數是原生的還是自定義的
JavaScript中有兩種類型的函數,一種由服務器環境提供,另一種由用戶自定義。兩種函數在轉換為字符串時有不同的結果。
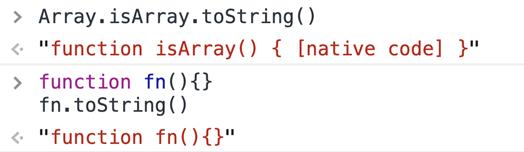
Array.isArray.toString() //"function isArray() { [native code] }"function fn(){} fn.toString() // "function fn(){}"
原生函數toString總是以function fnName() { [native code] }的格式呈現結果。可以此進行區分。
Vue源代碼:
https://github.com/vuejs/vue/blob/6fe07ebf5ab3fea1860c59fe7cdd2ec1b760f9b0/src/shared/util.js(第58行)
3.緩存函數計算結果
如果有這樣一個函數:
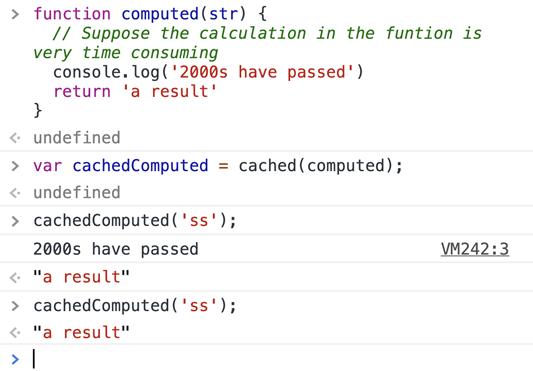
function computed(str) { // Suppose the calculation in thefuntion is very time consuming console.log('2000s have passed') return 'a result' }其目標是緩存函數操作的結果。當函數在之后被調用,如果參數相同,則不再執行該函數,而是直接返回緩存中的結果。我們該如何操作?
編寫一個cached函數來包裝目標函數。此緩存函數將目標函數作為一個參數,并返回一個新的包裝函數。在cached函數中,可以使用Object或Map來緩存上一個函數調用的結果。
示例如下:

Vue源代碼:
https://github.com/vuejs/vue/blob/6fe07ebf5ab3fea1860c59fe7cdd2ec1b760f9b0/src/shared/util.js(第153行)
4.將hello-world樣式轉換為helloWorld樣式
當需要在大型項目上進行協作時,我們必須使用通用的代碼樣式。有些人可能習慣于helloWorld,有人則習慣于hello-world。為解決該問題,可以編寫一個函數,將hello-world統一轉換為helloWorld。
const camelizeRE = /-(\w)/gconstcamelize = cached((str) => { return str.replace(camelizeRE, (_, c)=> c ? c.toUpperCase() : '') })camelize('hello-world') // "helloWorld"Vue源代碼:
https://github.com/vuejs/vue/blob/6fe07ebf5ab3fea1860c59fe7cdd2ec1b760f9b0/src/shared/util.js(第164行)
5.確定JS運行環境
隨著前端的快速發展,JavaScript代碼可能會在不同的運行環境中運行。為更好地適應各種運行環境,需要確定當前代碼在哪個運行環境中執行。來一起看看Vue如何確定運行環境的吧。
Vue源代碼:
https://github.com/vuejs/vue/blob/6fe07ebf5ab3fea1860c59fe7cdd2ec1b760f9b0/src/shared/util.js(第6行)
上述就是小編為大家分享的從Vue源碼中學到的5個JavaScript技巧分別是哪些了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。