您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在JavaScript 中14個拷貝數組的技巧分別是怎樣的,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
數組拷貝經常被誤解,但這并不是因為拷貝過程本身,而是因為缺乏對 JS 如何處理數組及其元素的理解。JS 中的數組是可變的,這說明在創建數組之后還可以修改數組的內容。
這意味著要拷貝一個數組,咱們不能簡單地將舊數組分配給一個新變量,它也是一個數組。如果這樣做,它們將共享相同的引用,并且在更改一個變量之后,另一個變量也將受到更改的影響。這就是我們需要克隆這個數組的原因。
接著來看看一些關于拷貝何克隆數組的有趣方法和技巧。
技巧 1 - 使用Array.slice方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新項以證明不會修改原始數組 console.log(copy) console.log(numbers) // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 2 - 使用Array.map方法
const numbers = [1, 2, 3, 4, 5] const copy = numbers.map( num => num ) copy.push(6) // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 3 - 使用Array.from 方法
const numbers = [1, 2, 3, 4, 5]; const copy = Array.from(new Set(numbers)); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 4 - 使用展開操作符
const numbers = [1, 2, 3, 4, 5]; const copy = [...numbers]; copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 5 - 使用 Array.of 方法和展開操作符
const numbers = [1, 2, 3, 4, 5]; const copy = Array.of(...numbers); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
Array.of() 方法創建一個具有可變數量參數的新數組實例,而不考慮參數的數量或類型。Array.of() 和 Array 構造函數之間的區別在于處理整數參數:Array.of(7) 創建一個具有單個元素 7 的數組,而 Array(7) 創建一個長度為7的空數組(注意:這是指一個有7個空位(empty)的數組,而不是由7個undefined組成的數組)。
Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3] Array(7); // [ , , , , , , ] Array(1, 2, 3); // [1, 2, 3]
技巧 6 - 使用 Array 構造函數和展開操作符
const numbers = [1, 2, 3, 4, 5]; const copy = new Array(...numbers); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 7 - 使用解構
const numbers = [1, 2, 3, 4, 5]; const [...copy] = numbers; copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 8 - 使用 Array.concat 方法
const numbers = [1, 2, 3, 4, 5]; const copy = numbers.concat(); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 9 - 使用 Array.push 方法和展開操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.push(...numbers); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 10 - 使用 Array.unshift 方法和展開操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.unshift(...numbers); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 11 - 使用 Array.forEach 方法和展開操作符
const numbers = [1, 2, 3, 4, 5]; let copy = []; numbers.forEach((value) => copy.push(value)); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
技巧 12 - 使用 for 循環
const numbers = [1, 2, 3, 4, 5]; let copy = []; for (let i = 0; i < numbers.length; i++) { copy.push(numbers[i]); } copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]技巧 13 - 使用 Array.reduce 方法
這個做法是可行,但比較多余,少用
const numbers = [1, 2, 3, 4, 5]; const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]技巧 14 - 使用古老的 apply 方法
let copy = []; Array.prototype.push.apply(copy, numbers); copy.push(6); // 添加新項以證明不會修改原始數組 console.log(copy); console.log(numbers); // 輸出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
代碼部署后可能存在的BUG沒法實時知道,事后為了解決這些BUG,花了大量的時間進行log 調試,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
原文:https://twitter.com/protic_milos
總結
請注意,上面這些方法執行的是淺拷貝,就是數組是元素是對象的時候,咱們更改對象的值,另一個也會跟著變,就能技巧4來說,如果咱們的數組元素是對象,如下所示:
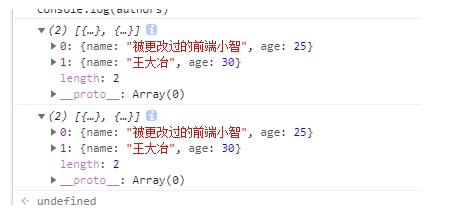
const authors = [ { name: '前端小智', age: 25 }, { name: '王大冶', age: 30 }, ] const copy = [...authors ] copy[0].name = '被更改過的前端小智' console.log(copy) console.log(authors)輸出

上面的技巧適合簡單的數據結構,復雜的結構要使用深拷貝。數組拷貝經常被誤解,但這并不是因為拷貝過程本身,而是因為缺乏對 JS 如何處理數組及其元素的理解。
看完上述內容,你們掌握在JavaScript 中14個拷貝數組的技巧分別是怎樣的的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。