您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中事件模型指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
事件
用戶與網頁交互是通過事件實現的,事件剛開始是作為分擔服務器負載的一個手段,起初沒有統一的規范,直到 DOM2 級,網景和 IE 才開始有各自的 API 規范。
對于事件的觸發機制,兩個公司都認為頁面的觸發機制并不只是點擊了某個元素,就只觸發當前目標元素的事件。
比方說:頁面有多個同心圓,當點擊最里面的圓時,你其實也點擊了包含這個圓外面的那些圓。 兩個公司對這點的認同是一致的,但是事件流的傳播順序上采用了不同的兩種方案來實現,即事件冒泡和事件捕獲。
IE 瀏覽器從老版本開始就一直支持事件冒泡機制,所謂事件冒泡,指事件流開始是從較為具體的元素接收,一直傳播上不具體的元素上。
就是從目標元素傳播到父級元素。
<body>
<div id="parent">
<div id="child"></div>
</div>
<script>
function childEventHandler(event) {
console.log(this);
console.log("child 被點擊了");
}
function parentEventHandler(event) {
console.log(this);
console.log("parent 被點擊了");
}
function bodyEventHandler(event) {
console.log(this);
console.log("body 被點擊了");
}
function htmlEventHandler(event) {
console.log(this);
console.log("html 被點擊了");
}
function documentEventHandler(event) {
console.log(this);
console.log("document 被點擊了");
}
function windowEventHandler(event) {
console.log(this);
console.log("window 被點擊了");
}
var bodyEl = document.getElementsByTagName("body")[0];
var htmlEl = document.getElementsByTagName("html")[0];
var win = window;
var parentEl = document.getElementById("parent");
var childEl = document.getElementById("child");
childEl.onclick = childEventHandler;
parentEl.onclick = parentEventHandler;
bodyEl.onclick = bodyEventHandler;
htmlEl.onclick = htmlEventHandler;
document.onclick = documentEventHandler;
win.onclick = windowEventHandler;
</script>
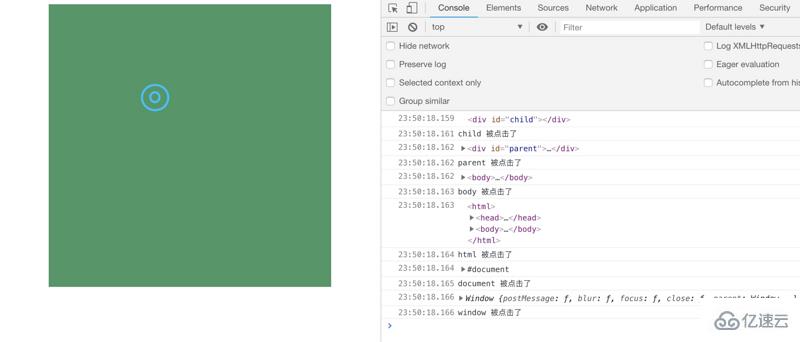
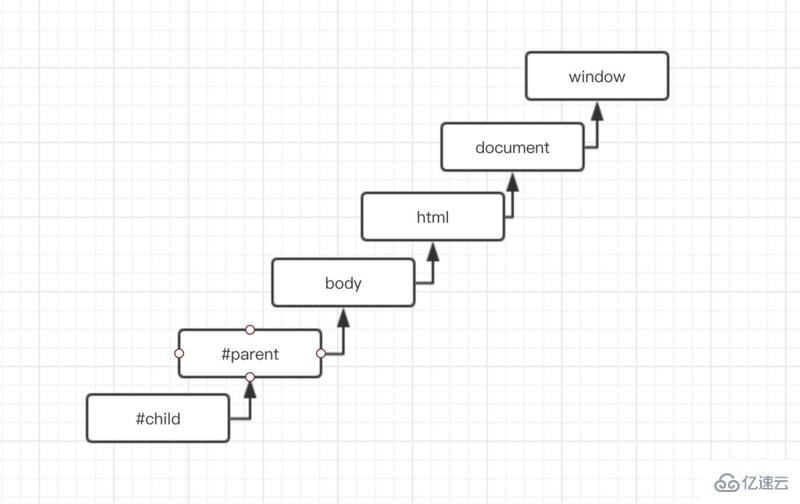
</body>如下圖所示,如果點擊了 id 為 child 的元素后,事件流會從 child 一直傳播到 window 對象。


所有現代瀏覽器都支持事件冒泡。
由網景公司主導的事件捕獲則剛好和事件冒泡相反,事件流開始從不具體的元素觸發,然后傳播到具體的元素上。簡而言之就是從父級元素傳播到目標元素。

由于事件捕獲是從 IE 9開始支持,不兼容老版本瀏覽器,所以使用的人比較少。
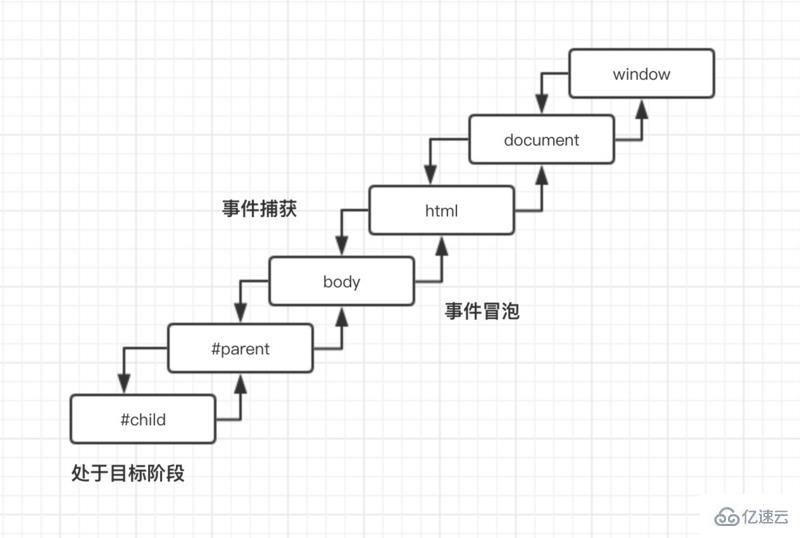
DOM 規定事件包括三個階段,事件捕獲,處于目標階段、事件冒泡。
從 IE 9 開始的瀏覽器規定,事件流的順序先是事件捕獲,會截獲到事件,然后是處于目標階段,實際的目標接收到事件,最后是事件冒泡,可以在這個階段對事件進行響應。
以之前的 child 元素為例,直到 child 元素接收到事件前(從 window 到 parent),都是事件捕獲階段。到了 child 元素,此時對事件進行處理,隨后冒泡到 window 對象上,冒泡階段也是可以對事件進行處理的。 基于事件冒泡能對事件進行處理的特點,隨后將講到與其有關的事件委托機制。

HTML 與 事件的綁定有三種形式:
1.
<div id="child" onclick="console.log('hello');"></div>
2.
var childEl = document.getElementById("child");
childEl.onclick = function() {
console.log('hello');
}
3.
var childEl = document.getElementById("child");
childEl.addEventListener('click', function() {
console.log('hello');
}, false);JavaScript 是單線程的語言,在遇到元素有事件觸發時,會在事件隊列中尋找有沒有與這個事件綁定的函數,如果沒有則什么都不做,如果有,則將該函數放到事件隊列的前面,等待主線程事件執行完畢后執行。
上述代碼第一種綁定,將事件寫在 html 中,表現和行為沒有解耦,是不建議這樣寫代碼的。
第二種綁定,將事件綁定在元素對象上,這種寫法主要是容易發生事件的覆蓋。
第三種綁定,首先,第三個參數為布爾值,默認為 false, 表示在事件冒泡階段調用事件處理程序,如果為 true, 則表示在事件捕獲階段調用事件處理函數。
當我們想處理完一次事件后,將不想在處理該元素的事件綁定時,應該將元素的事件綁定置為空,如果容易發生內存泄漏。
第一種寫法:
childEl.onclick = null;
第三種寫法:
function eventHandler() {
console.log('hello');
}
childEl.addEventListener('click', eventHandler, false);
childEl.removeEventListener('click', eventHandler, false);事件委托是利用事件冒泡的性質,事件流開始是從較為具體的元素接收,一直傳播上不具體的元素上。
首先,假如有一個列表 ul,每個列表元素 li 點擊會觸發事件處理程序,顯然,如果一個一個地給元素綁定事件, 效率肯定不好。
與此同時,當新增一個元素時,事件不見得會綁定成功。一起來看:
<ul id="menu">
<li class="menu-item">menu-1</li>
<li class="menu-item">menu-2</li>
<li class="menu-item">menu-3</li>
<li class="menu-item">menu-4</li>
</ul>
<input type="button" name="" id="addBtn" value="添加" />
<script>
window.onload = function() {
var menu = document.getElementById("menu");
var item = menu.getElementsByClassName('menu-item');
for (var i = 0; i < item.length; i++) {
item[i].onclick = (function(i) {
return function() {
console.log(i);
}
}(i))
}
var addBtnEl = document.getElementById("addBtn");
addBtnEl.onclick = function() {
var newEl = document.createElement('li');
newEl.innerHTML = "menu-new"
menu.appendChild(newEl);
}
}
</script>新增加的 menu-new,點擊發現沒有反應,說明事件沒有綁定進去,但是我們也并不想,每增加一個新元素,就為這個新元素綁定事件,重復低效率的工作應當避免去做。
我們通過事件委托的思路來想,事件流的傳播,目標元素本身依然會有事件,但同時,冒泡出去后,更高層次的 dom 也能處理事件程序。那么,我們只需要給高層次節點綁定事件,通過判斷具體是觸發的哪個子節點,再做相應的事件處理。
<ul id="menu">
<li class="menu-item">menu-1</li>
<li class="menu-item">menu-2</li>
<li class="menu-item">menu-3</li>
<li class="menu-item">menu-4</li>
</ul>
<input type="button" name="" id="addBtn" value="添加" />
<script>
window.onload = function() {
var menu = document.getElementById("menu");
menu.onclick = function(event) {
var e = event || window.event;
var target = e.target || e.srcElement;
console.log(e);
switch (target.textContent) {
case "menu-1":
console.log("menu-1 被點擊了");
break;
case "menu-2":
console.log("menu-2 被點擊了");
break;
case "menu-3":
console.log("menu-3 被點擊了");
break;
case "menu-4":
console.log("menu-4 被點擊了");
break;
case "menu-new":
console.log("menu-new 被點擊了");
break;
}
}
var addBtnEl = document.getElementById("addBtn");
addBtnEl.onclick = function() {
var newEl = document.createElement('li');
newEl.innerHTML = "menu-new"
menu.appendChild(newEl);
}
}
</script>menu 列表的每個子菜單元素的事件都能正確響應,新增的 menu-new 同樣也能正確響應事件。
事件委托的好處在于,我們不用給每個元素都一一地手動添加綁定事件,避免重復低效的工作。
其次,事件委托更少得獲取 dom, 初始化元素對象和事件函數,能有效減少內存占用。
每當將事件程序指定給元素時,html 代碼和 js 代碼之間就建立了一個連接,這種連接越多,網頁就執行起來越慢,所以事件委托能有效減少連接樹,提高網頁性能。
感謝各位的閱讀!關于JavaScript中事件模型指的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。