您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何理解Django4.1_template中的變量和過濾器,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一.簡述
在現在的web實際開發中,為了更加規范的編碼及方便后期的項目規劃,我們要求前后端分離,前端更進一步要求布局(HTML)、樣式(CSS)、行為(JS)分離。在django中,我們把template分離出來作為一個獨立的模塊來處理HTML。本章節主要講解django中的template模塊的使用。
二.模板語法
模板組成:HTML+邏輯代碼
三.模板之邏輯代碼
1.模板渲染的原理
兩個概念:
template:模板
context:上下文
渲染原理(過程):
A.Django先通過Template生成一個實例化template對象;
B.Diango再通過Context生成一個實例化context對象;
C.Djangi通過template實例調用渲染方法(例如:render())來渲染生成結果;
如圖:
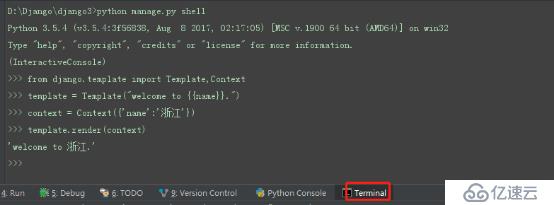
代碼塊如下:
from django.template import Template,Context
template = Template("welcome to {{name}}.")
context = Context({'name':'浙江'})
template.render(context)
'welcome to 浙江.'
注:以上的過程是在django內部實現的,比較復雜,所以我們直接使用django封裝好的方法實現該效果即可,即render(request,’template對象文件’,data)或render(request,’template對象文件’,local())
同一個模板對象可以重復使用。
2.模板之變量
2.1格式:{{varname}}
在HTML中使用雙引號包裹變量名,再通過view中將變量對應的值傳過來(傳值有兩種方式:1.{key:value};2.locals())。
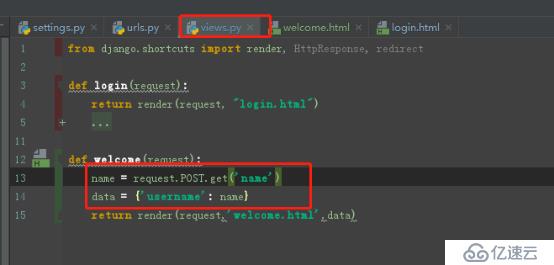
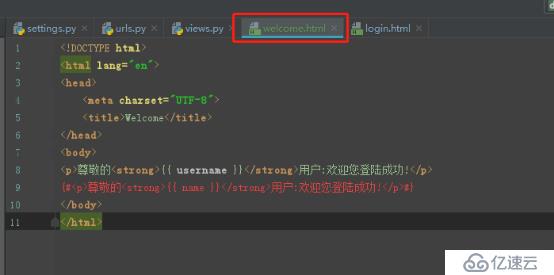
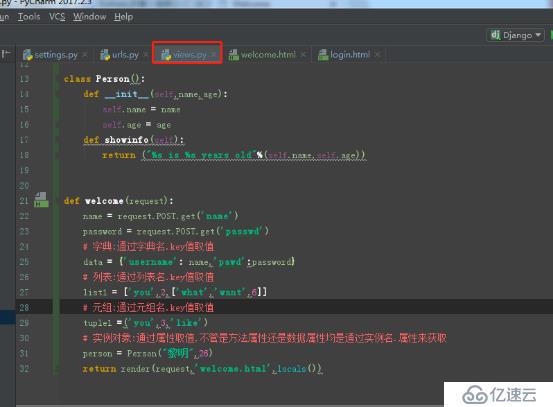
實例代碼如下:


2.2變量的類型及變量深度查詢
變量可以是字符串、字典、列表、元組、對象等等。
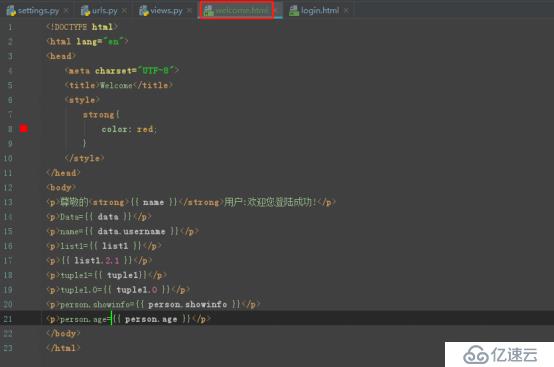
如圖:

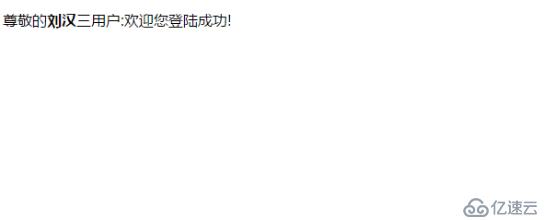
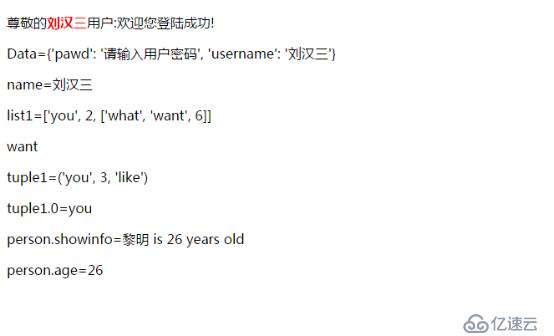
頁面效果圖:
注:在template中使用的均是深度查詢,即只能通過符號.(點)進行下一級查詢且所有的序列數據類型均能使用索引正常查詢但不能使用方括號的格式,只能使用var.index的格式,不能使用var[index]或dic[key]的格式。
2.3
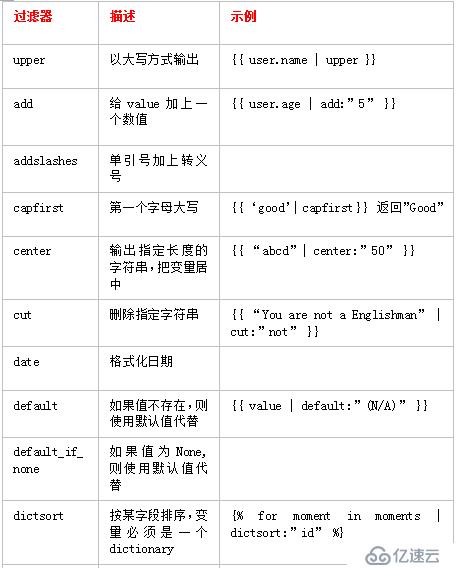
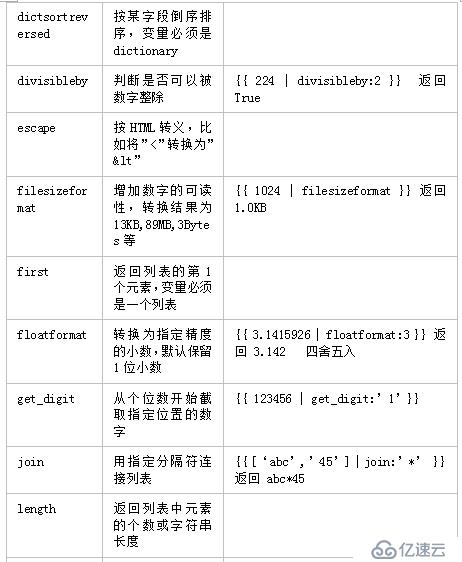
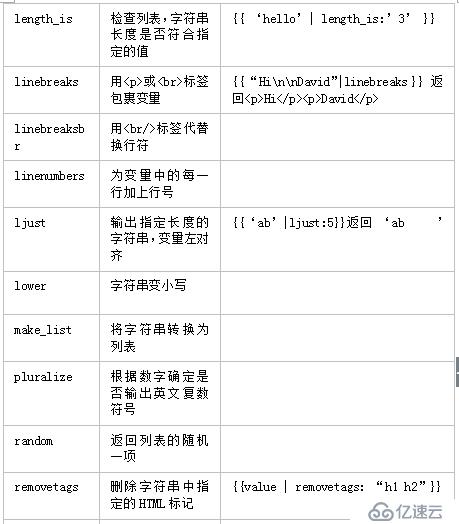
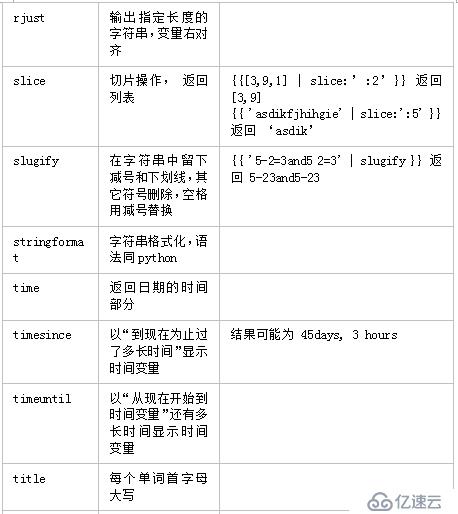
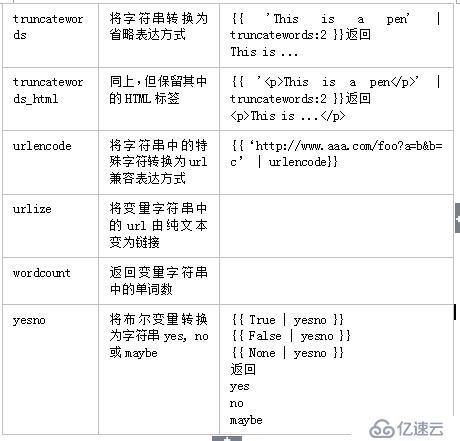
3.模板之過濾器
注:該部分圖片來自網絡(如有侵權,聯系刪除)




4.重點:自定義過濾器filter
上面給去了一些常用的過濾器,也是django給我們提供好的方法,但是如果需要某些特定功能的函數呢?而django只是提供了公用的方法,此時我們可以使用django的filter的自定義方法。
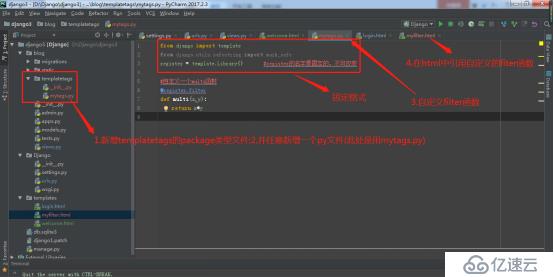
1.首先需要使用的app中創建templatetags模塊(必須要有且為Package文件類型)
2.在templatetags模塊中新建任意.py文件,如:mytags.py
3.在py文件中自定義相應的filter函數代碼,如下所示:
from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改變 #自定義一個multi函數 @register.filter def multi(x,y): #自定義過濾器函數 return x*y #自定義一個multi函數 @register.simple_tag def tag_multi(x,y,z): #自定義標簽函數 return x*y*z
4.在要使用自定義的filter函數的HTML文件中導入之前創建的mytags.py文件,即:{% load mytags %}
{% load mytags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myfilter</title>
</head>
<body>
<p>{{ person.name }}的年齡為:{{ person.age}}</p>
<p>{{ person.name }}的年齡*10為:{{ person.age|multi:10 }}</p>
</body>
</html>5.在該HTML文件中使用自定義filter函數,如下:
{% load mytags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myfilter</title>
</head>
<body>
<p>{{ person.name }}的年齡為:{{ person.age}}</p>
<p>{{ person.name }}的年齡*10為:{{ person.age|multi:10 }}</p> {# 使用自定義的filter函數 #}
</body>
</html>6.注意:a要在setting中的INSTALLED_APPS配置當前的app,如下圖,不然django會無法找到自定義的mytags.py文件。b.新建mytags.py文件后重啟該項目;c.filter函數只能接收2個參數(大括號|前面一個為此處的第一個參數)。
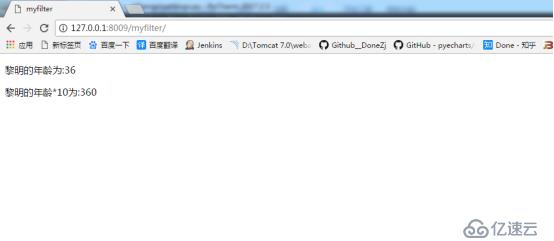
7.最終在瀏覽器上顯示效果如圖所示:
8.總結圖:
上述內容就是如何理解Django4.1_template中的變量和過濾器,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。