您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Node.js和Vue.js怎么構建一個文件壓縮應用程序,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
設置項目
我們將從構建后端開始,這是我們應用程序的基礎。
在桌面上,為應用程序創建一個文件夾,群毆取名為 compressor,并通過運行 npm init -y設置一個新的Node.js項目。
我們先編寫后端服務,所以在項目中再建立一個 server 目錄。
現在,我們需要為應用程序安裝必要的軟件包:
koa、koa-router:這將有助于設置我們的服務器以及路由
nodemon:當我們對應用程序進行更改時,Nodemon將重新啟動我們的服務器
multer:用于上傳文件的中間件
cors:幫助將headers添加到代理請求中
要安裝所有這些,請在我們創建的 server 目錄中運行以下命令:
npm i --save koa koa-router nodemon multer cors
完成安裝后,在 server 目錄內創建一個 index.js 文件,這是我們將編寫后端代碼的地方。
使用VS Code打開文件夾。在開始之前,我們先創建一個 .gitignore 文件,并向其中添加 node_modules,這將防止將node_modules 文件夾添加到git中。
讓我們繼續來創建一個簡單的Koa.js服務器,然后配置我們的packages:
const express = require('express'); const multer = require('multer'); const zlib = require('zlib'); const cors = require('cors'); const fs = require('fs'); const path = require('path'); const app = express(); app.use(cors()); //multer const storage = multer.memoryStorage(); const upload = multer({ storage: storage, }); app.listen(3000, () => { console.log('App is runnuing on port 3000'); });我們首先要求我們安裝的包,如Express、Multer和Cors。然后,我們創建一個Express的實例,并將其保存在一個變量中。我們使用Express實例來配置我們的 cors 作為中間件。
我們還需要一些Node.js的核心模塊,比如 zlib,我們將使用它來進行實際的壓縮。然后我們使用Express的實例來創建一個服務器,它將監聽 3000 端口。
接下來,我們將創建一個路由,該路由將接收一個文件,然后返回壓縮文件。
Zlib有很多壓縮方法,但是在本文中,我們將使用 gzip 方法。
app.post("/compress", upload.single("file"), async (req, res) => { try { const destination = `compressed/${req.file.originalname}.gz`; let fileBuffer = req.file.buffer; await zlib.gzip(fileBuffer, (err, response) => { if (err) { console.log(err); } fs.writeFile(path.join(__dirname, destination), response, (err, data) => { if (err) { console.log(err); } res.download(path.join(__dirname, destination)); }); }); } catch (err) { console.log(err); res.json(err); }});我們定義 /compress 路由,這是一個 POST 請求,然后在該路由中傳遞Multer中間件。我們的 Multer 中間件將返回文件緩沖區,該文件緩沖區存儲在 fileBuffer 變量中。
為了進行測試,我們創建一個 compressed 目錄,在其中保存壓縮文件。
我們將使用Multer中間件來獲得我們想要壓縮的文件的名稱,以便我們可以將其保存到我們的 compressed 目錄中。
const destination = `compressed/${req.file.originalname}.gz`;我們使用Zlib方法 gzip 來壓縮文件,該方法將 fileBuffer 作為第一個參數,然后將一個回調函數作為第二個參數。回調函數由任何可能的錯誤和壓縮響應組成。
得到Zlib響應后,我們創建一個文件并將響應保存在 compressed 目錄中,該文件將具有 .gz文件擴展名,因為它用于標識Zlib壓縮。
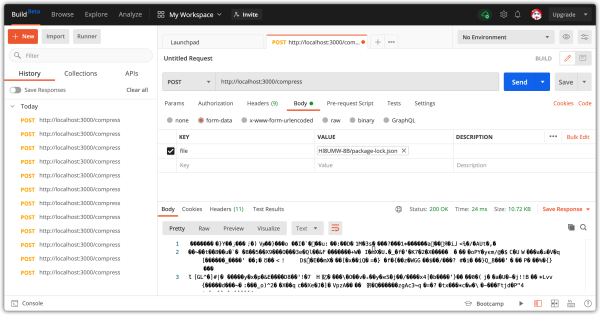
現在,我們可以在開始前端之前在Postman上測試我們的應用程序,我將壓縮 package.lock.json 文件,它的大小是48kb。

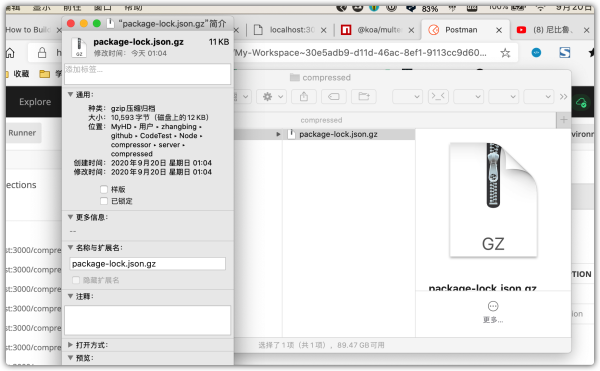
壓縮文件可得到11kb。

現在我們的后端已經準備好,我們可以為應用程序設置用戶界面。
讓我們在 compressor 根目錄內創建一個 client 目錄。在 client 目錄中,創建兩個文件:index.html 和 main.js。
我們將從為應用程序定義用戶界面開始。
我們將搭建一個HTML 5樣板文件,然后在模板頭中添加vuei .js腳本、Bootstrap CSS CDN和Axios腳本。然后,我們將在body標記的末尾添加 main.js 文件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Compressor</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <h2>壓縮</h2> </div> <script src="main.js"></script> </body> </html>
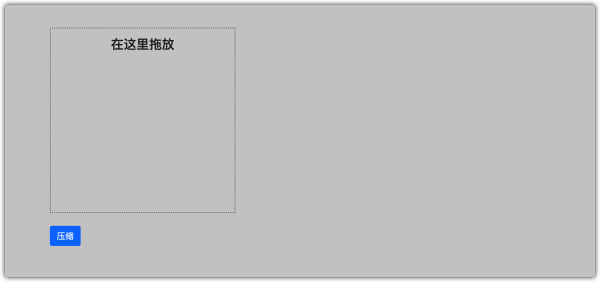
對于此應用程序,用戶將通過拖放添加其文件。讓我們為我們的應用程序定義一個簡單的用戶界面。
修改模板為:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Compressor</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <style> body { background: #ccc !important; } .wrapper { width: 350px; height: 350px; border: 2px dotted gray } .wrapper h5 { text-align: center; font-family: sans-serif; } </style> </head> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="wrapper mt-5 p-3"> <h5>在這里拖放</h5> <ul class="list-group mt-5"> <li class="list-group-item">FileName -> File Size <button class="btn btn-sm btn-danger">X</button></li> </ul> </div> <button class="btn btn-primary my-4"> <span class="spinner-border spinner-border-sm" role="status" v-if="loading" aria-hidden="true"></span> 壓縮 </button> </div> </div> </div> </div> <script src=" main.js"></script> </body>你可以使用任何實時服務器運行你的應用程序,這里我使用 live-server。

拖放功能
我們先在 main.js 文件中定義我們的Vue.js實例。然后,我們將創建一個state來保存我們的文件。
const app = new Vue({ el: '#app', data: { files: [], loading:false }, methods: { addFile(e) { }, removeFile(file) { }, compressFile() { } }})在Vue中實現拖放,我們需要添加一個 @drop 事件來選擇我們的文件,還有一個 v-cloak 屬性,這個屬性用于在應用加載之前隱藏 {{tags}}。
<div class="wrapper mt-5 p-3" v-cloak @drop="addFile" @drop.prevent> <h5>在這里拖放</h5> </div>
@drop 事件監聽 addFile 方法,我們必須定義:
addFile(e) { let files = e.dataTransfer.files; [...files].forEach(file => { this.files.push(file); console.log(this.files) });}使用這種方法,放置在框中的所有文件都將記錄在我們的控制臺上。
但是,我們想在框內顯示文件,因此我們必須將<li>元素修改為:
<li v-for="(file,id) in files" :key="id" class="list-group-item"> {{ file.name }}-{{ file.size }} kb<button class="btn btn-sm btn-danger">X</button> </li>這樣,每當我們將文件放入框中時,都會顯示文件名和大小。
我們可以通過向 X 按鈕添加點擊事件來添加額外的功能,以從框中刪除文件:@click = ‘removeFile(file)’。
然后,我們定義 removeFile 方法:
removeFile(file) { thisthis.files = this.files.filter(f => { return f != file; });},讓我們定義壓縮函數,該函數將壓縮所選文件,這就是Axios的作用所在。我們將向我們在后端定義的 /compress 路由發出請求:
compressFile() { this.loading = true; let formdata = new FormData(); formdata.append('file', this.files[0]) axios.post('http://localhost:3000/compress', formdata, { responseType: 'blob' }).then(response => { let fileURL = window.URL.createObjectURL(new Blob([(response.data)])) let fileLink = document.createElement('a'); fileLink.href = fileURL; fileLink.setAttribute('download', `${this.files[0].name}.gz`); document.body.appendChild(fileLink); fileLink.click(); this.loading = false; }).catch(err => { this.loading = false; console.log(err) })}我們使用 FormData 上傳文件。上載文件后,后端會壓縮文件并將壓縮后的文件返回給我們。
我們使用 URL.createObjectURL 創建一個 DOMstring,其中包含表示給定對象的URL。然后,我們從后端下載給定的數據。
現在,我們需要在compress按鈕中添加一個click事件,以偵聽我們創建的方法:
<button class="btn btn-primary my-4" @click="compressFile"> <span class="spinner-border spinner-border-sm" role="status" v-if="loading" aria-hidden="true"></span> 壓縮 </button>
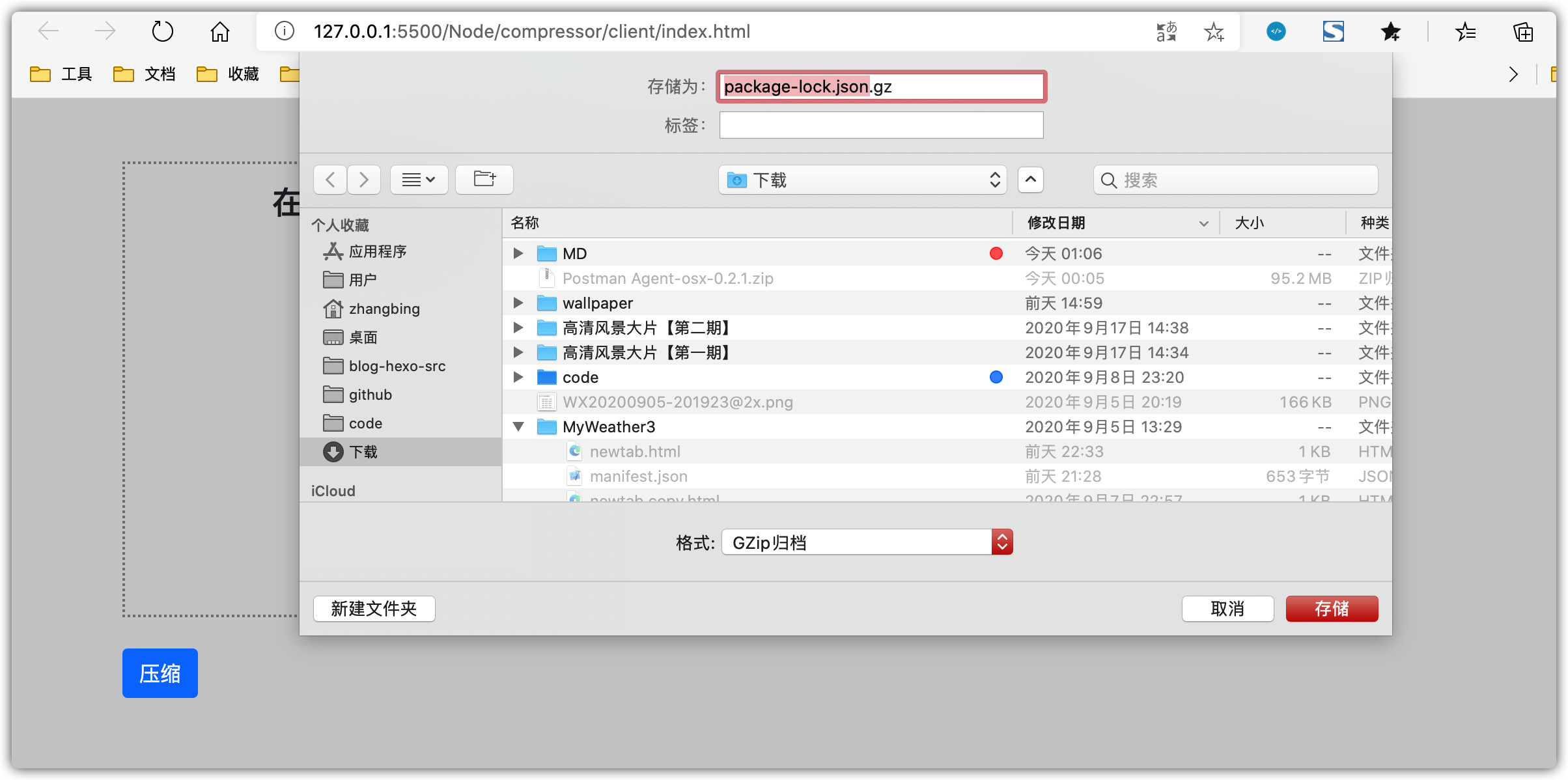
單擊我們的壓縮按鈕將觸發文件下載:

就是這樣!
我們只是建立了一個簡單的壓縮應用程序。最后我們很想添加一個簡單的方法,通過創建一個Vue.js過濾器,將我們的文件大小以千字節為單位進行格式化。
filters: { kb(val) { return Math.floor(val / 1024); }},在模板中使用
{{ file.size | kb }} kb看完上述內容,你們掌握使用Node.js和Vue.js怎么構建一個文件壓縮應用程序的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。