您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用JavaScript創建復制和粘貼按鈕”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用JavaScript創建復制和粘貼按鈕”吧!
我們常常需要在屏幕上復制一些東西,或者稍后搜索,或者只是保存在某個地方,有了這些,我們就可以創建一個快速函數,用 JavaScript 來復制文本
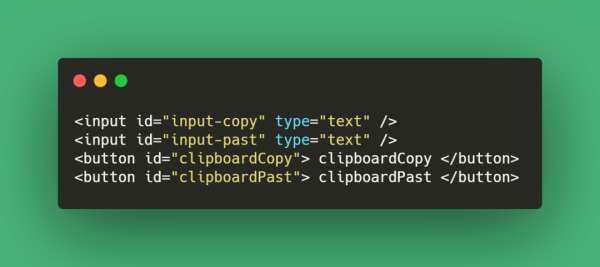
首先,我們將創建界面,我們將做一些簡單的東西,只使用 HTML。

在 HTML 結構中,創建了兩個輸入框,作為要復制和粘貼的文本,我們有兩個按鈕,用來演示用 JavaScript 復制和粘貼文本的方法。

我們用 id =clipboardCopy 向按鈕添加一個調用相同名稱函數的事件,在這個函數中,我們首先檢索輸入值,然后移動到剪貼板函數,這個函數中的一個細節是,為了正確工作,必須使用 async 和 await,或者使用 then (),保證能夠獲取到輸入的值[1]。
通過navigator.clipboard.readText()[2]來訪問系統剪切板,以讀取系統剪切板的內容,待promise的resolve返回值之后賦值于粘貼框中。
就這么簡單。
到此,相信大家對“如何使用JavaScript創建復制和粘貼按鈕”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。