您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
https://blog.51cto.com/13969817
當我們使用CSS元素時,幾乎每個瀏覽器都內置了開發工具,非常方便,開發工具將允許你定位頁面上的對象并查看他們的屬性,好處是開發工具不僅可以在每個瀏覽器中使用,而且可以以相同的方式打開它們,我們繼續以網站的主頁、使用IE瀏覽器打開為例,按F12鍵就可以了,如果你使用的是聯想筆記本,那么需要Fn+F12鍵一起使用。
你將在資源管理器窗格中看到,HTML有很多元素,Microsoft一次調用很多元素,而SharePoint則從大量的樣式表中工作,元素嵌套在嵌套的元素中等等,所以,如果你不是一個專業的網站開發人員,在你試驗你的網站風格時,會有一些嘗試和錯誤,但不會破壞任何Object的風險,你在這個頁面上做的任何動作都是臨時的,你可以通過簡單地刷新瀏覽器頁面將一切設置置回默認值。
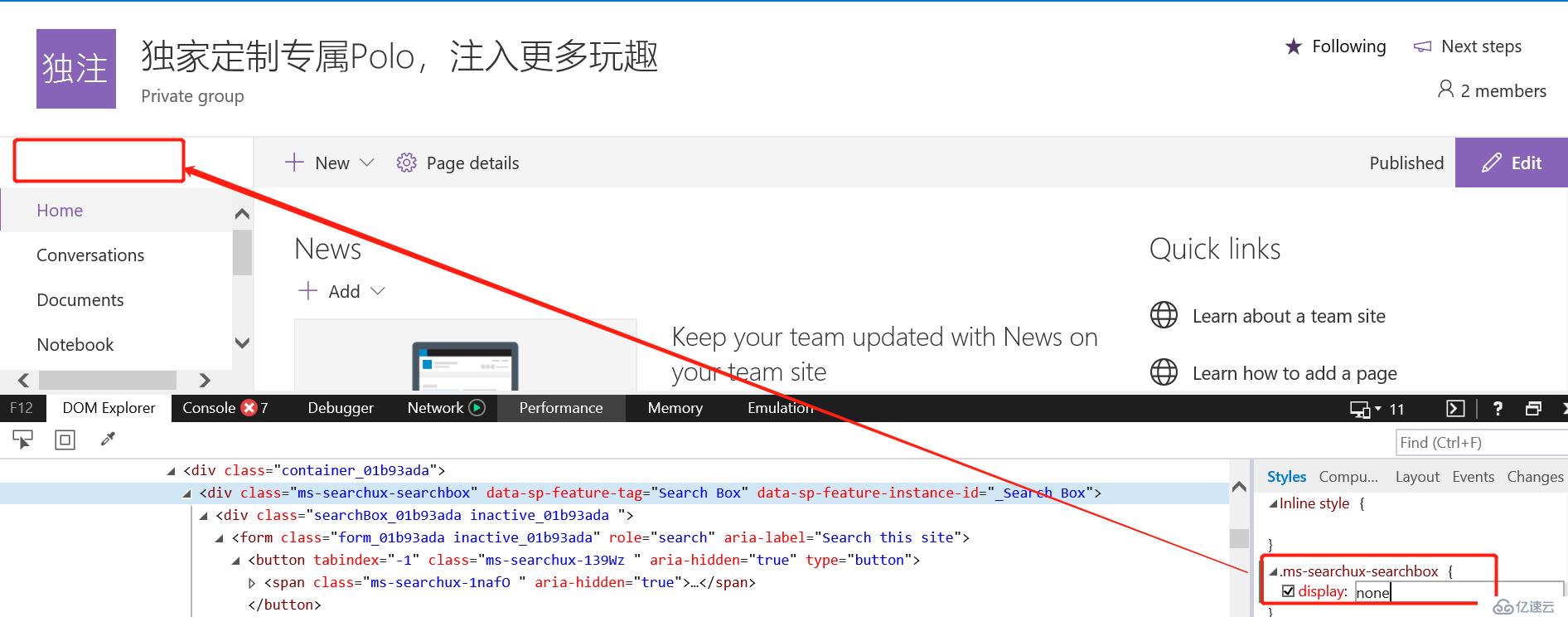
我們先從比較明顯的Object開始,比如移除搜索欄,我們使用選擇頁面元素指針點擊搜索區域,在資源管理器面板中,你將看到跳轉到相關頁面代碼中,我們想查找:searchux-searchbox,雙擊并復制它,然后在右側style標簽下添加一條rule, 你將發現左側的搜索框消失了。
ms-searchux-searchbox {
Display: none
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。