您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在很多blog的網站中,如果你注冊之后,登錄進去,都有一個頭像,而且你會發現即使你沒有設置自己的頭像,也會有一個默認的頭像出現。比如51cto blog,如果博主沒有特別設置自己的頭像,那么系統會默認顯示下面的白熊頭像:
如果設置了頭像,那就會顯示博主自定義的那個頭像,像本人的就是自定義設置的,顯示如下:

這個在Flask當中很好實現,用一個default的過濾器就搞定了:
.py代碼如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
在.py代碼中,很簡單,在返回render_template時,加上一個圖片的參數和圖片地址就OK。再來看看HTML中的代碼,
HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
</body>
</html>在HTML中,直接用img標簽,src設置成.py中的變量,然后重點來了,直接用default過濾器+一個管道符號+括號賦值即可,格式如下:
var_name | default("image location")
是不是很簡單?來看看效果,注意:.py代碼中圖片沒有地址,是用的default過濾器中的地址,運行效果如下:
如果加上avatar這個變量參數,也就是說用戶自定義了一個頭像,那么前端頁面要顯示這個自定義頭像的。.py代碼里加上頭像參數:
return render_template('index.html', avatar='https://s5.51cto.com//wyfs02/M00/8E/4F/'
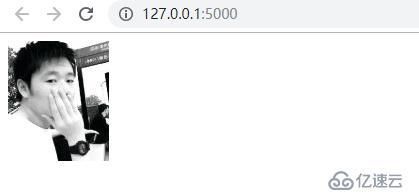
'wKiom1i84UPQpMOWAAAyWIOlDIo072_middle.jpg')實際效果如下:
這是default過濾器,下面我們再來看另外一個length過濾器,那什么時候會用到length過濾器呢?在一些有評論的網站中,每篇文章下面都會有評論數顯示吧?這個時候,就是用length過濾器的最好場景。
假如現在.py中有3條評論,那這個評論應該有誰發表的評論:user,發表了什么樣的評論:content評論內容。
.py代碼如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
comments = [
{
'user': 'uncleben',
'content': '贊一個'
},
{
'user': '張總',
'content': '很好,加油'
},
{
'user': '楊總',
'content': '很好,加油'
},
]
return render_template('index.html',comments = comments, avatar = "https://s5.51cto.com//wyfs02/M00/8E/4F/"
"wKiom1i84UPQpMOWAAAyWIOlDIo072_middle.jpg")
if __name__ == '__main__':
app.run(debug=True)HTML中的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
<hr>
<p>評論數({{ comments|length }})</p>
</body>
</html>所以跟之前的代碼相比,其實就多了一行:<p>評論數({{ comments | length }})</p>
這個length過濾器其實就是對前面變量求長度,comments是一個list。
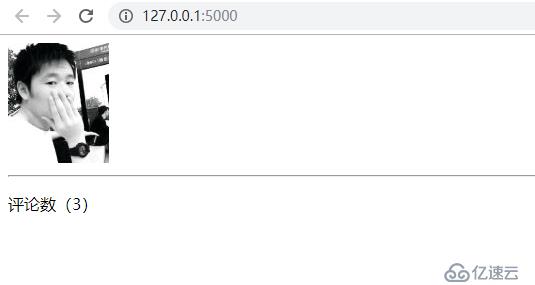
運行效果如下:
有點兒意思了吧!那下一步我們來實現顯示評論者和評論內容,其實也很簡單,用上一節學到的for循環,來遍歷comments這個list,就可以嘍!代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
<hr>
<p>評論數({{ comments|length }})</p>
<ul>
{% for comment in comments %}
<li>
<a href="##">{{ comment.user }}</a>
<p>{{ comment.content }}</p>
</li>
{% endfor %}
</ul>
</body>
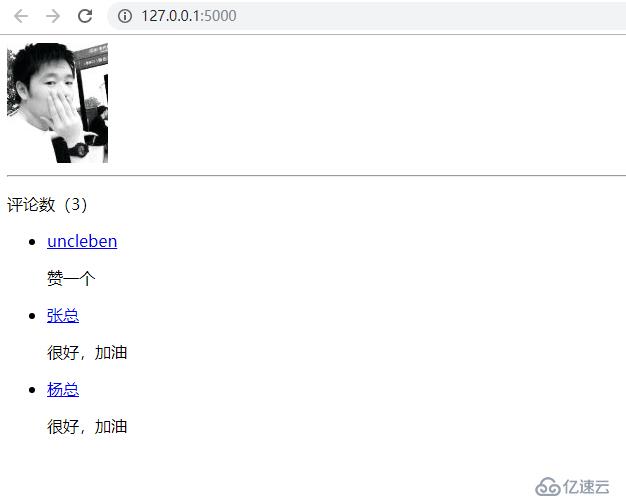
</html>其實就是在原來的基礎上,加了一個<ul> <li> <p>標簽,來格式化顯示評論者,評論內容。實際效果如下:
好了,今天就到這里。今天學習了:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。