您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript json 數組是怎樣的,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
簡單說,所謂對象,就是一種無序的數據集合,由若干個“鍵值對”(key-value)構成。
一、數組作為JSON對象
[ "Ford", "BMW", "Fiat" ]
在JSON中的數組,幾乎和在JavaScript中數組相同。
在JSON中,數組的值必須是字符串,數字、對象、數組、布爾值或空.
JavaScript中,數組的值可以是以上所有,再加上其他任何有效的JavaScript表達式,包括函數、日期、和undefined。
二、JSON對象中的數組
數組可以是對象屬性的值:
{ "name":"John", "age":30, "cars":[ "Ford", "BMW", "Fiat" ] }1. 訪問數組的值
使用索引號訪問數組值:
x = myObj.cars[0];
完整代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <p id="demo"></p> <script> myObj = { "name": "John", "age": 30, "cars": ["Ford", "BMW", "Fiat"] } x = myObj.cars[0]; document.getElementById("demo").innerHTML = x; </script> </body> </html>
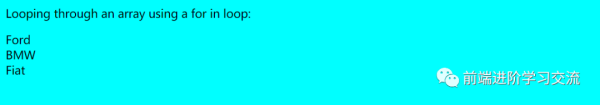
2. 遍歷數組
你可以使用for-in循環遍歷數組:
for (i in myObj.cars) { x += myObj.cars[i]; }或者可以使用for循環:
for (i = 0; i < myObj.cars.length; i++) { x += myObj.cars[i]; }
三、JSON對象中的嵌套數組
數組值也可以是另一個數組,甚至另一個JSON對象:
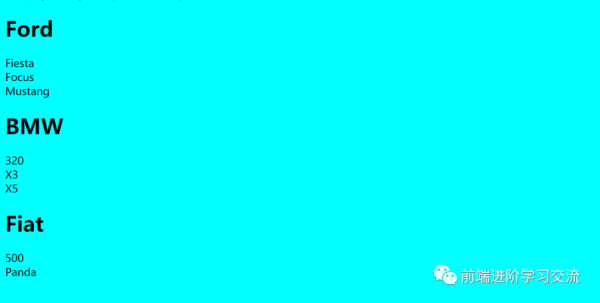
myObj = { "name":"John", "age":30, "cars": [ { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] }, { "name":"BMW", "models":[ "320", "X3", "X5" ] }, { "name":"Fiat", "models":[ "500", "Panda" ] } ] }訪問數組內部的數組, 使用for-in loop循環:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <p>Looping through arrays inside arrays.</p> <p id="demo"></p> <script> var myObj, i, j, x = ""; myObj = { "name":"John", "age":30, "cars": [ { "name":"Ford", "models":[ "Fiesta", "Focus", "Mustang" ] }, { "name":"BMW", "models":[ "320", "X3", "X5" ] }, { "name":"Fiat", "models":[ "500", "Panda" ] } ] } /*訪問數組內部的數組, 使用for-in loop循環*/ for (i in myObj.cars) { x += "<h2>" + myObj.cars[i].name + "</h2>"; for (j in myObj.cars[i].models) { x += myObj.cars[i].models[j] + "<br>"; } } document.getElementById("demo").innerHTML = x; </script> </body> </html>
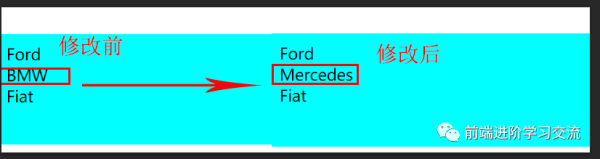
1. 修改數組值
使用索引號修改數組:
myObj.cars[1] = "Mercedes";
完整代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body> <p id="demo"></p> <script> var myObj, i, x = ""; myObj = { "name":"John", "age":30, "cars":[ "Ford", "BMW", "Fiat" ] }; myObj.cars[1] = "Mercedes"; for (i in myObj.cars) { x += myObj.cars[i] + "<br>"; } document.getElementById("demo").innerHTML = x; </script> </body> </html>
2. 刪除數組中的項目
使用delete關鍵字從數組中刪除:
delete myObj.cars[1];

關于JavaScript json 數組是怎樣的問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。