您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關為何優先處理JavaScript中的錯誤,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
事情的發展并非總是如愿以償。當出問題時,我們會經由錯誤得到提示。任何一位開發者都應該對錯誤的概念了如指掌,前端開發者一定熟知網絡應用程序運行時瀏覽器控制臺中通知錯誤的紅色文本警示。
錯誤術語和異常處理機制術語在編程中的應用屢見不鮮,但它們往往交替使用。筆者認為,錯誤由JavaScript引擎拋出,異常處理機制則由開發者拋出。但這種情況在Java編程語言中也許不會出現,在Java中,錯誤屬于未檢驗類型,在運行時出現;而異常處理機制可在運行時或編譯時出現。

JavaScript中的錯誤類型
作為動態類型語言,JavaScript在運行前不會警示類型錯誤。錯誤雖然通常歸屬于JavaScript中的Error對象,但是錯誤可進一步分類。這些分支繼承了Error對象的特點。
EvalError:表示使用全局函數eval()時拋出的錯誤。
InternalError:表示因內部錯誤而被JavaScript引擎拋出的錯誤。一個典型的例子:“遞歸方法過多”或一些東西過大的情形。
RangeError:表示數值超出范圍時拋出的錯誤。
ReferenceError:表示引用的變量無法取消時拋出的錯誤。換句話說,引用的變量無法找到或無法訪問。
SyntaxError:表示因輸入了無效的句法,JavaScript引擎無法解釋給定的代碼而拋出的錯誤。新手們常常遇到此類錯誤。
Type Error:通常表示因在操作中使用了無效的數據類型,致使操作指令無法執行而拋出的錯誤。
URIError:表示函數encodeURI()或decodeURI()接收了無效的參數而拋出的錯誤。
什么是錯誤處理?
程序通常包括兩類主要問題,程序員錯誤和精度問題。程序員錯誤指的是程序員在寫代碼時做了蠢事,比如說忘記使用正確的變量。精度問題是客觀因素引發的問題,比如說因網速慢導致數據庫連接失敗。
第一類問題可以通過查找并修復得到處理,但第二類問題只能通過預防性措施或積極主動的措施得到修復。這意味著在寫代碼時要考慮到最壞的可能性并將它們妥善處理。這可以是在任何性質的錯誤發生時執行的常規操作,也可以是針對特定錯誤類型執行的特定操作。這種防御性措施被稱為錯誤處理。
為何首先處理錯誤?
為了了解為何錯誤處理至關重要,我們來設想如下情境:若未能妥善處理錯誤,將會發生什么?設想已布置網絡的應用程序未安置錯誤處理。有許多錯誤的出現在開發者預期之外,以用戶嘗試上傳格式錯誤的文件為例,如果這種情況未經提前處理:
文件上傳失敗
用戶無從得知為何會失敗(除非他們能打開瀏覽器控制臺一探究竟)
用戶很可能今后因為上述問題不會訪問網站
作為一名開發者無從得知為何在這種特殊情況下程序會停止運行
如果采用合適的錯誤處理方法,上述諸多問題就不會產生。“合適的”指的是錯誤產生時的適當處理方法。程序員處理了錯誤,但并未“合適地”處理錯誤,這是網絡應用程序的現存問題之一。
每當錯誤產生,許多網站通常會顯示錯誤信息。這理應為最終的處理方法,但是大多數缺少經驗的開發者會首先采用這種方法。理想的處理方法是用合適的處理方法處理每一處錯誤,而非治標不治本。在實際的情境中,可能不會在特定的用戶體驗中考慮到所有可能的情境。
但是有時,告知用戶特別的錯誤也許不是個好主意,因為這對于普通用戶來說過于復雜。在這些情況下,可以將一個錯誤的代碼提供給用戶,他們會將代碼發送給客戶服務團隊,這個團隊能夠參照錯誤代碼指導相應的用戶。
錯誤處理對錯誤記錄來說至關重要,因為如果不首先處理錯誤,就無法記錄錯誤。筆者認為,每一位開發者都需要精通錯誤記錄。
錯誤處理的方法
下文列舉了JavaScript中的錯誤處理方法。一些是同步的,另一些是異步的。
(1) try-catch
try-catch方法運行代碼塊語句并“捕獲”代碼塊拋出的任何錯誤。如果在代碼語句運行過程中發生錯誤,代碼執行流將停止并移動至catch代碼塊中的語句,從而能夠適當地處理這些錯誤。try-catch代碼塊可用于處理同步和異步代碼。
try { console.log(unknownVariable); } catch (error) { console.log(error); //ReferenceError: unknownVariable isnot defined }(2) Promise catch
引入Promises令JavaScript煥然一新。當Promise拋出錯誤時,我們可以使用catch方法來處理該錯誤。這與try-catch方法相似,但是該方法中沒有try代碼塊。

(3) Callback error
在傳統Node APIs中,callback用于處理響應和錯誤。通常,callback的模式是callback(err,res),其中僅“err”或“res”是非空值。

如上方所示,如果異步函數失敗,err參數將接收一個錯誤,這個錯誤應適當處理。
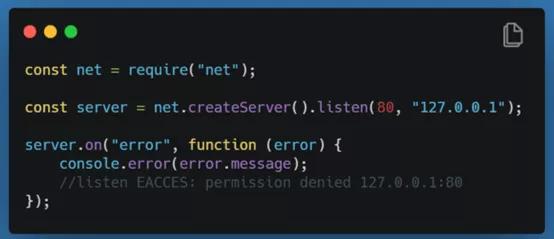
(4) Error event
這是NodeJS中常見的事件處理模式,在錯誤產生的情況下會觸發一個error事件。

由于80端口是HTTP的默認端口,上面的代碼片段無法創建服務器,因此會拋出一個錯誤。
(5) Onerror
HTML元素包含一些事件,例如onclick, onchange等。當DOM元素拋出錯誤時,將觸發onerror事件。此外,每當JavaScript發生運行錯誤,window對象將觸發onerror事件。
window.onerror = function(message, source, lineno, colno, error) { //handle error };element.error = function(event) { //handle element error )錯誤邊界 — React
React中的錯誤邊界允許JavaScript的錯誤在直觀視圖結構中得到處理,而不會向用戶顯示損壞的UI。只需定義一個名為componentDidCatch(error,info)的全新生命周期方法,就可以創建這些React組件。
錯誤處理是編程的重要一環,要想構建高效的應用程序,你需要認真對待它。
以上就是為何優先處理JavaScript中的錯誤,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。