您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“GitHub Actions博文發布工作流程是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“GitHub Actions博文發布工作流程是什么”吧!
版本庫
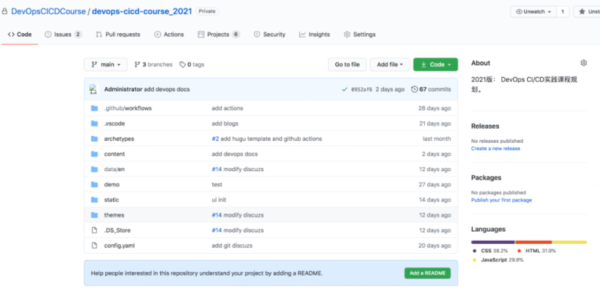
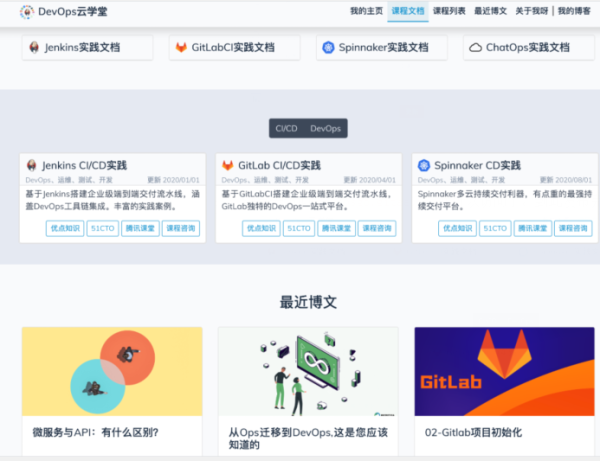
首先,我們在Github上面創建一個倉庫,用于存儲博客的數據。靜態博客推薦使用Hugo,非常簡單。使用Markdown語法,官方提供了很多不錯的主題模板。

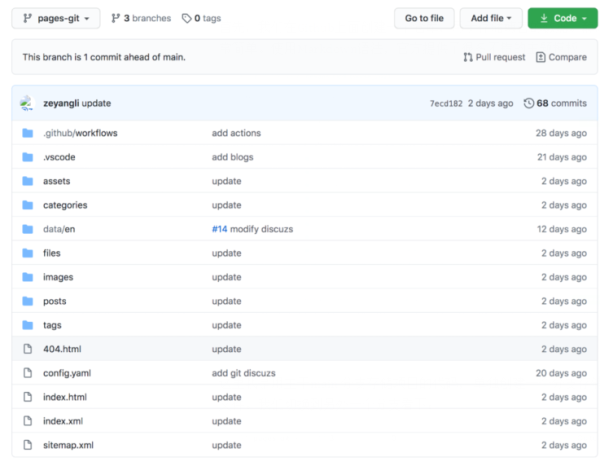
這里我是用主干main 分支存儲項目的代碼, 單獨創建一個分支存儲編譯后的靜態HTML資源文件。我們切換到另外一個分支看下:

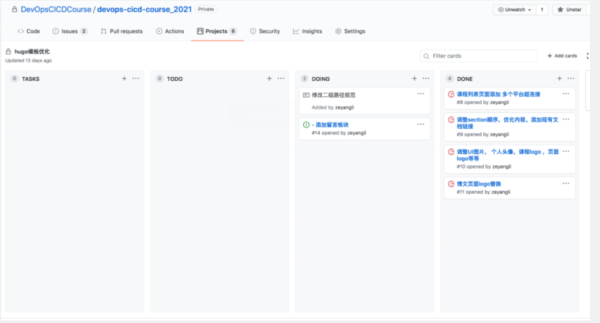
工作面板
新建一個工作板可以自定義狀態,簡單的將每次的博客優化需求記錄在這里。這里的每一項任務都可以轉換為issue,提交代碼可以對應的issue關聯。

CI/CD集成與發布
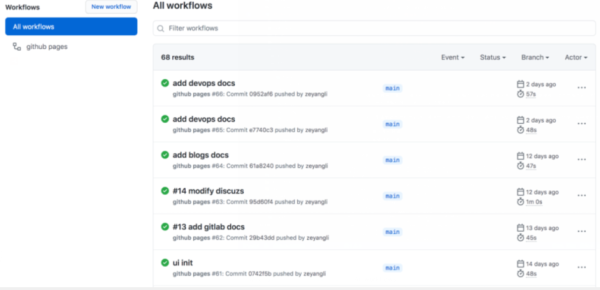
使用Github actions 作為構建。設置在main分支提交代碼即構建。
name: github pages on: push: branches: [ main ]
簽出主干分支代碼,刪除pages-git 分支(該分支存放靜態文件,需要頻繁更新)。
jobs: deploy: runs-on: ubuntu-18.04 steps: - uses: actions/checkout@v2 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod - name: Delete branch uses: dawidd6/action-delete-branch@v3 with: github_token: ${{ secrets.GIT_TOKEN }} branches: "pages-git"hugo --minify 生成靜態文件public 目錄。
- name: Setup Hugo uses: peaceiris/actions-hugo@v2 with: hugo-version: '0.74.2' # extended: true - name: Build run: | hugo --minify ls public tar zcf ${version}-public.tar.gz public ls刪除當前目錄除public目錄外的所有文件, 然后將public目錄文件移動到當前目錄。
- name: commit run: | rm -fr archetypes rm -fr content rm -fr demo rm -fr static rm -fr themes rm -fr .DS_Store rm -fr 1.1.0-public.tar.gz rm -fr README.md rm -fr config.toml mv public/* ./ sleep 3 ls -l rm -fr public git config --global user.email xxx@qq.com git config --global user.name cccc git add . git commit -m "update" -a
提交當前的工作目錄到pages-git 分支。(到此pages-git分支已經存儲了更新后的靜態文件)
- name: Push changes uses: ad-m/github-push-action@master with: github_token: ${{ secrets.GIT_TOKEN }} branch: "pages-git"github pages訪問太慢了, 準備使用國內的gitee pages服務。在gitee創建一個倉庫。最后一部分代碼是將當前pages-git 分支代碼鏡像到gitee 項目的pages-git分支。
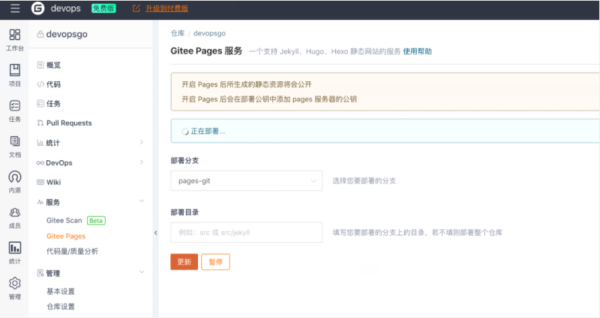
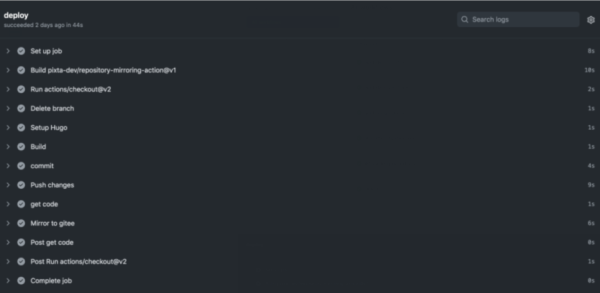
- name: 'get code ' uses: actions/checkout@v2 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod ref: "pages-git" - name: 'Mirror to gitee' uses: pixta-dev/repository-mirroring-action@v1 with: target_repo_url: git@gitee.com:devopsgo/devopsgo.git ssh_private_key: ${{ secrets.GIT_PRIVATE_KEY }}到此,代碼已經同步到了Gitee Pages。接下來觸發Gitee Pages 服務更新。(指定靜態目錄分支部署)

瀏覽器訪問devopsgo.gitee.io 就可以訪問了。到此發布完成了。

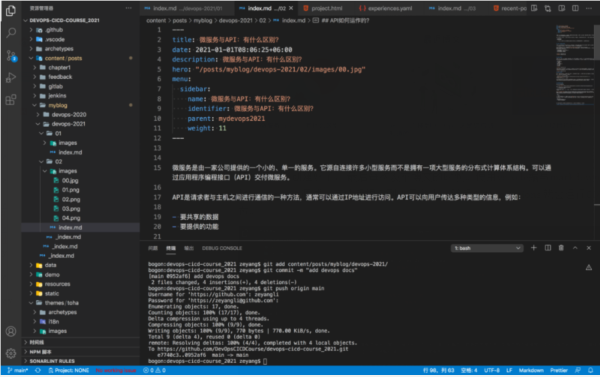
工作流已經創建好了, 最后每次發布博文的時候。使用vscode編寫markdown文檔,然后本地hugo serve 調試。完成后提交到主干分支,隨后GitHub Actions 就會運行CI/CD,自動發布。



# - name: copy file via ssh password # uses: appleboy/scp-action@master # with: # host: ${{ secrets.SSH_HOST }} # username: ${{ secrets.SSH_USER }} # password: ${{ secrets.SSH_PASSWD }} # port: 22 # source: "./${{env.version}}-public.tar.gz" # target: "/opt/" # - name: executing remote ssh commands using password # uses: appleboy/ssh-action@master # with: # host: ${{ secrets.SSH_HOST }} # username: ${{ secrets.SSH_USER }} # password: ${{ secrets.SSH_PASSWD }} # port: 22 # script: | # rm -fr /var/www/newdevops/* # mv /opt/${{ env.version }}-public.tar.gz /var/www/newdevops/ # cd /var/www/newdevops/ && tar zxf ${{ env.version }}-public.tar.gz # mv public/* ./ && rm -fr public # chown nginx:nginx /var/www/ -R # systemctl reload nginx到此,相信大家對“GitHub Actions博文發布工作流程是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。