您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了linux中Git有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
git checkout -
# 每個提交在一行內顯示 git log --oneline # 在所有提交日志中搜索包含「homepage」的提交 git log --all --grep='homepage' # 獲取某人的提交日志 git log --author="Maxence"
# 獲取所有操作歷史 git reflog # 重置到相應提交 git reset HEAD@{4} # ……或者…… git reset --hard <提交的哈希值>git fetch origin git checkout master git reset --hard origin/master
git diff master..my-branch
# 編輯上次提交 git commit --amend -m "更好的提交日志" # 在上次提交中附加一些內容,保持提交日志不變git add . && git commit --amend --no-edit # 空提交 —— 可以用來重新觸發 CI 構建 git commit --allow-empty -m "chore: re-trigger build"
squash 提交
比方說我想要 rebase 最近 3 個提交:
- git rebase -i HEAD~3
- 保留第一行的 pick,剩余提交替換為 squash 或 s
- 清理提交日志并保存(vi 編輯器中鍵入 :wq 即可保存)
pick 64d26a1 feat: add index.js s 45f0259 fix: update index.js s 8b15b0a fix: typo in index.js
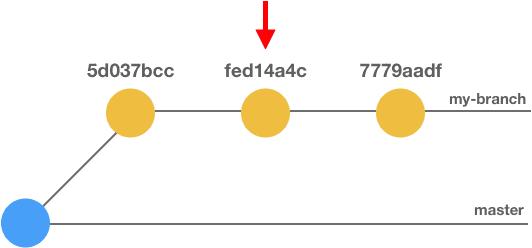
比方說想在提交 fed14a4c 加上一些內容。

git 提交分支
git add . git commit --fixup HEAD~1 # 或者也可以用提交的哈希值(fed14a4c)替換 HEAD~1 git rebase -i HEAD~3 --autosquash # 保存并退出文件(VI 中輸入 `:wq`)
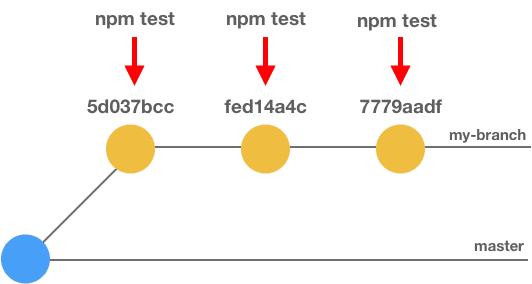
如果特性很多,一個分支里可能有多個提交。如果測試失敗了,你希望能找到導致測試失敗的提交。這時候你可以使用 rebase --exec 命令在每個提交上執行命令。
# 在最近 3 個提交上運行 `npm test` 命令 git rebase HEAD~3 --exec "npm test"

暫存不止是 git stash 和 git stash pop ;)
# 保存所有正在追蹤的文件 git stash save "日志信息" # 列出所有的暫存項 git stash list # 獲取并刪除暫存項 git stash apply stash@{1} git stash drop stash@{1} # ……或使用一條命令…… git stash pop stash@{1}# 移除遠程倉庫上不存在的分支 git fetch -p # 移除所有包含 `greenkeeper` 的分支 git fetch -p && git branch --remote | fgrep greenkeeper | sed 's/^.\{9\}//' | xargs git push origin --delete我把 Hub 當成 git 的一個封裝來用。你如果也想這么做,可以設置一個別名:alias git='hub'
# 打開瀏覽器訪問倉庫 url(僅限 GitHub 倉庫)git browse
額外福利:我最喜愛的 git 別名
alias g='git' alias glog='git log --oneline --decorate --graph' alias gst='git status' alias gp='git push' alias ga='git add'alias gc='git commit -v' # alias yolo='git push --force' # 每周站會匯報工作時用 git-standup() { AUTHOR=${AUTHOR:="`git config user.name`"} since=yesterday if [[ $(date +%u) == 1 ]] ; then since="2 days ago" fi git log --all --since "$since" --oneline --author="$AUTHOR" }感謝你能夠認真閱讀完這篇文章,希望小編分享的“linux中Git有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。