您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用ECharts畫折線圖”,在日常操作中,相信很多人在怎么用ECharts畫折線圖問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用ECharts畫折線圖”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
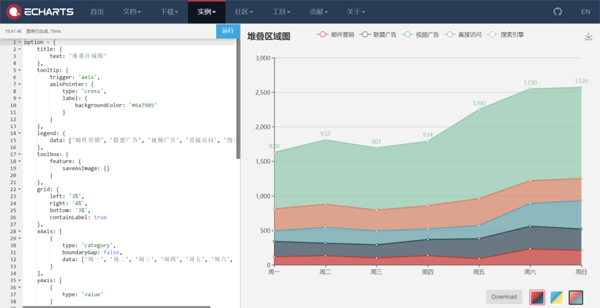
首先,打開ECharts官網,在“實例”菜單中選擇任意一個圖,如圖4-1所示。

▲圖4-1 ECharts實例
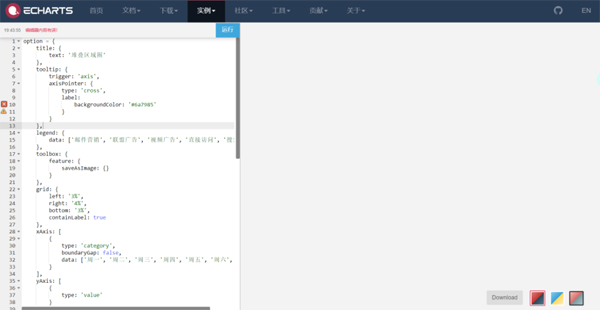
可以看到,左邊顯示的是option,也就是ECharts的具體配置,右邊是對應的可視化圖。當我們改變左邊的代碼時,右邊的可視化也會實時改變。當左邊的代碼有誤時,右邊則不會顯示可視化,如圖4-2所示。

▲圖4-2 ECharts代碼有誤時的界面
大家應該已經發現了,可視化設置的大部分參數都在option中,這樣可以幫我們省去很多額外的工作,方便快速調試。當我們調試出滿意的可視化時,將option加入框架中即可。本文演示的代碼和可視化結果圖都是基于這個在線工具實現的。
01 基礎折線圖
在ECharts中,繪制折線圖需要將series中的type設置為line,代碼如下所示:
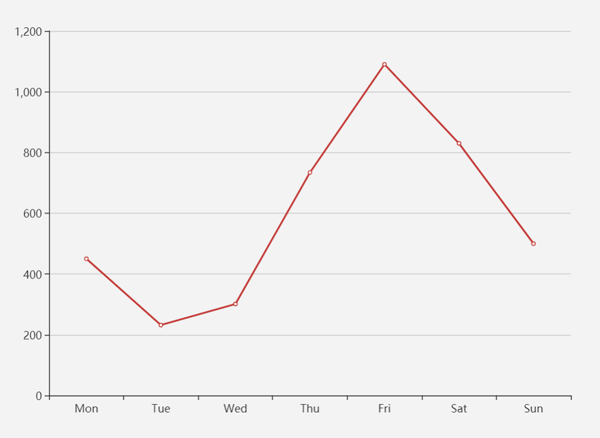
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [450, 232, 301, 734, 1090, 830, 500], type: 'line' }] };其中,series中的data值序列長度需要和xAxis中的data值序列長度一致,x軸和y軸分別為類別(星期)和數值,可視化效果如圖4-3所示。

▲圖4-3 基礎折線圖
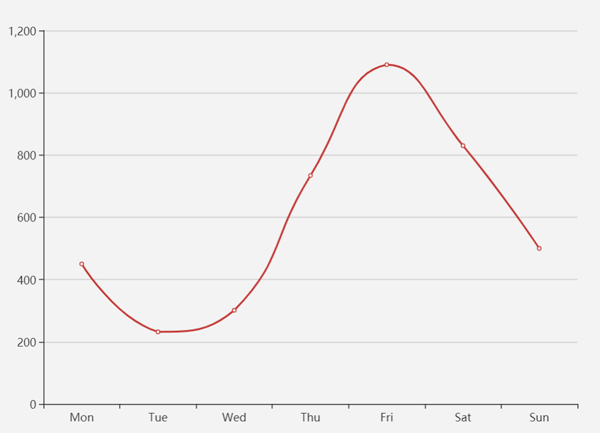
當我們在series中加入參數smooth: true后,可以得到較為光滑的折線(曲線)。代碼如下所示:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [450, 232, 301, 734, 1090, 830, 500], type: 'line', smooth: true }] };可視化結果如圖4-4所示。

▲圖4-4 基礎折線圖(曲線)
02 多條折線圖
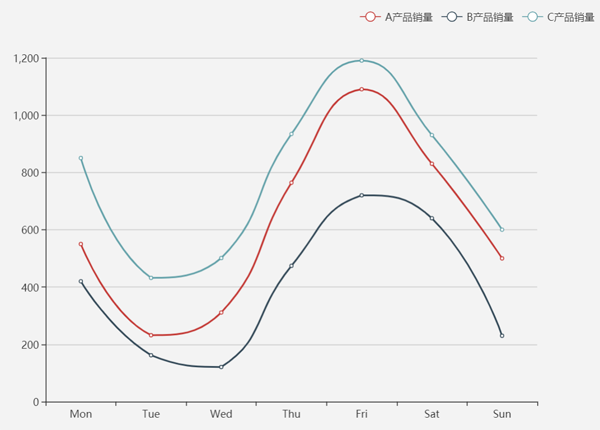
至此我們就學會了如何繪制單條折線圖,當然我們還會遇到繪制多條折線圖的情況,如圖4-5所示。

▲圖4-5 多條折線圖
此時我們在上面單條折線圖的代碼中做少量修改即可,具體代碼如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A產品銷量', 'B產品銷量','C產品銷量'], left: 'right' }, series: [{ name:'A產品銷量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true }, { name:'B產品銷量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true }, { name:'C產品銷量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true }] };通過觀察可以發現,series中并列了三個字典結構,分別存放A~C產品的數據,我們加入了legend圖例,目的是為了區分A~C產品的數據。需要注意的是,A~C產品數據的name字段內容需要和legend中的內容一一對應。
03 堆疊折線圖
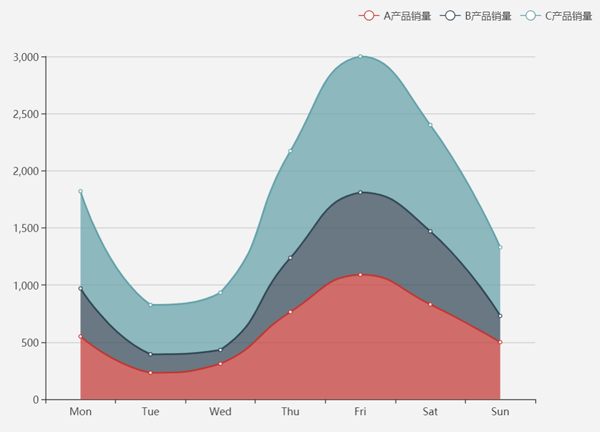
有時候,我們需要使用堆疊折線圖來反映不同項的累加情況,此時可以通過在ECharts的series的每項數據中加入stack和areaStyle參數實現,可視化結果如圖4-6所示。

▲圖4-6 堆疊折線圖
具體實現代碼如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A產品銷量', 'B產品銷量','C產品銷量'], left: 'right' }, series: [{ name:'A產品銷量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true, stack: '總量', areaStyle: {} }, { name:'B產品銷量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true, stack: '總量', areaStyle: {} }, { name:'C產品銷量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true, stack: '總量', areaStyle: {} }] };其中,areaStyle用于對區域填充色彩,如果沒有該參數,區域將不會有填充色,感興趣的讀者可以刪除該參數看看效果。堆疊的順序自上到下和數據的順序相反,例如代碼數據中的順序是ABC,可視化圖中自上到下的順序是CBA。
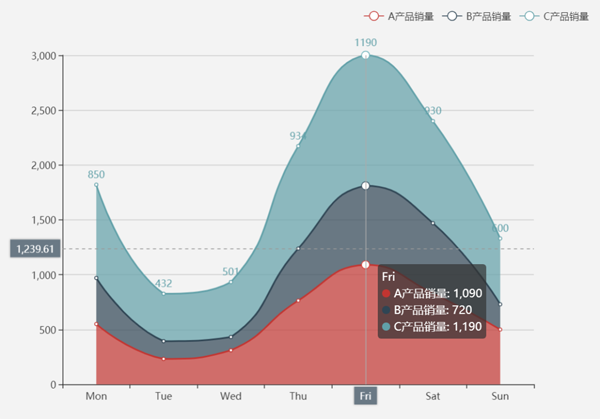
為了方便辨識堆疊總量數據信息,可以在最上層的數據中加入label參數,同時加入tooltip方便查閱數據,修改后的代碼如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A產品銷量', 'B產品銷量','C產品銷量'], left: 'right' }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#6a7985' } } }, series: [{ name:'A產品銷量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true, stack: '總量', areaStyle: {} }, { name:'B產品銷量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true, stack: '總量', areaStyle: {} }, { name:'C產品銷量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true, stack: '總量', label: { normal: { show: true, position: 'top' } }, areaStyle: {} }] };可視化結果如圖4-7所示。

▲圖4-7 堆疊柱狀圖優化版
到此,關于“怎么用ECharts畫折線圖”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。