您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript彈出框的作用是什么”,在日常操作中,相信很多人在JavaScript彈出框的作用是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript彈出框的作用是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在JavaScript中,可以創建對話框或彈出窗口來與用戶進行交互。
JavaScript具有三種不同類型的彈出框:警告框,確認框和提示框。
警告框是最簡單的彈出框。它使可以向用戶顯示一條短消息。還包括“確定”按鈕,用戶必須單擊此“確定”按鈕才能繼續。
window.alert()
語法:
window.alert("msg")方法可以在沒有窗口的前綴被寫入。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <p>單擊按鈕以顯示警告彈出框:</p> <button onclick="myFunc()">alert</button> <script> function myFunc() { alert("Hello world!"); } </script> </body> </html>單擊按鈕以顯示警告彈出框:

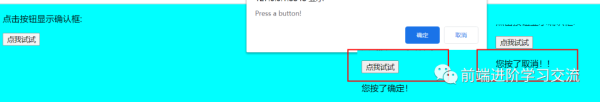
如果希望用戶驗證或接受某些內容,通常會使用確認框。確認框看起來類似于警報框,但其中包含“取消”按鈕和“確定”按鈕。
如果用戶單擊“確定”,則該框返回true。如果用戶單擊“取消”,則該框返回false。
window.confirm()
語法:
window.confirm("msg")方法可以在沒有窗口的前綴被寫入。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <p>點擊按鈕顯示確認框:</p> <button onclick="myFunc()">點我試試</button> <p id="output"></p> <script> function myFunc() { var txt; var r = confirm("Press a button!"); if (r == true) { txt = "按了確定!"; } else { txt = "按了取消!!"; } document.getElementById("output").innerHTML = txt } </script> </body> </html>
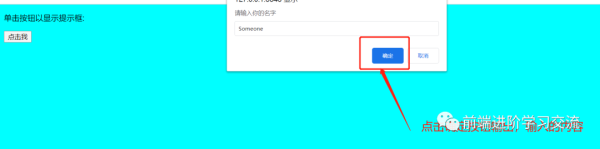
如果希望用戶在進入頁面之前輸入值,通常會使用提示框。提示框包括文本輸入字段,“確定”和“取消”按鈕。
如果用戶單擊“確定”,則該框將返回輸入值。如果用戶單擊“取消”,則該框將返回null。
語法:
window.prompt("msg", "defaultText")1. window.prompt()
方法可以在沒有窗口的前綴被寫入。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <p>單擊按鈕以顯示提示框:</p> <button onclick="myFunc()">點擊我</button> <p id="output"></p> <script> function myFunc() { var name = prompt("請輸入你的名字", "Someone"); if (name != null && name != "") { document.getElementById("output").innerHTML = "Hello " + name + ",你好"; } else { document.getElementById("output").innerHTML = "用戶取消了提示!"; } } </script> </body> </html>

注意:
prompt()方法返回的值始終是字符串。這意味著,如果用戶在輸入字段中輸入15,則返回字符串“ 15”而不是數字15。
要在對話框中顯示換行符,請使用換行符或換行符(\n); 反斜杠后跟字符n。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;" <p>點擊按鈕,彈出警告框</p> <button onclick="myFunc()">alert</button> <script> function myFunc() { alert("Hello\nHow are you?"); } </script> </body> </html>
本文基于JavaScript基礎,介紹了如何在瀏覽器中運用的各種彈框,警告框在實際的應用,如何自定義自己的提示框。通過用豐富的案例幫助大家更好理解。
到此,關于“JavaScript彈出框的作用是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。