您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“javascript數組的作用是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“javascript數組的作用是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在javascript中,數組是有序數據的集合,用于對大量數據進行存儲,可以一次性存儲多個數據,并且數組的長度可以動態的調整;通過使用數組,可以在很大程度上縮短和簡化程序代碼,從而提高應用程序的效率。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 數組(Array)是有序數據的集合,數組中的每個成員被稱為元素(Element),每個元素的名稱(鍵)被稱為數組下標(Index)。數組的長度是彈性的、可讀寫的;即數組的長度可以動態的調整。
數組的作用:對大量數據進行存儲,可以一次性存儲多個數據。通過使用數組,可以在很大程度上縮短和簡化程序代碼,從而提高應用程序的效率。
在 JavaScript 中,您可以使用 Array 對象定義數組,此外,Array 對象中還提供了各種有關數組的屬性和方法。
數組是JS中的一個數據容器。它是引用類型之一。
它的作用非常簡單,就是用來裝多個數據,并且數組的長度可以動態的調整。
字面量
構造函數
字面量語法:var 數組名 = [成員1, 成員2, 成員3, ...] ;
數組元素之間,逗號隔開;
構造函數語法: var 數組名 = new Array(成員1, 成員2, 成員3, ...) (至少要是有兩個或兩個以上的數組元素;) 小bug:當參數只有一個且參數的類型是數字時 ,會被當做數組的長度 ;
var arr = new Arry(5); console.log(arr); 輸出結果是:
var數組名= new Array() ;
var arr = new Array ();//創建一個新的空數組
注意Array 0 ,A要大寫
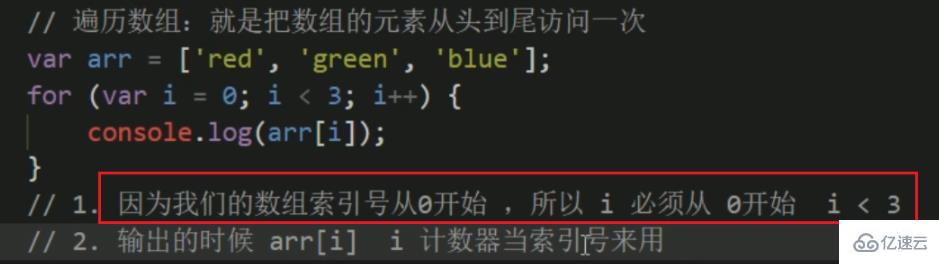
1:索引(也叫下標) ,下標從0開始;
2.成員(數組元素): 成員沒有任何限制,可以是任意類型的數據;可以是字符串 可以是數字 可以是布爾值 可以是 undefined 可以是null 還可以是數組;

數組的取值: 數組名[下標] ; 下標從零開始的;
// 格式:數組名[下標] 下標又稱索引
// 功能:獲取數組對應下標的那個值,如果下標不存在,則返回undefined。
var arr = ['red',, 'green', 'blue'];0 1 2
console.log(arr[0]); // red
console.log(arr[2]); // blue
aconsole.log(arr[3]); // 這個數組的最大下標為2,沒有這個數組元素所以輸出的結果是undefined;
// 構造函數定義一個數組 var arr = new Array('張三', '李四', '王五', '趙六') // 添加成員 arr[4] = '龔七' console.log(arr) //張三', '李四', '王五', '趙六','龔七' // 修改成員 arr[0] = '王老五' console.log(arr) //'王老五', '李四', '王五', '趙六'特殊情況: 通過索引 多設置成員, 中間會有斷開,為空; 禁止!
var arr = ["a", "b"];
arr[5] = "good";
console.log(arr); //


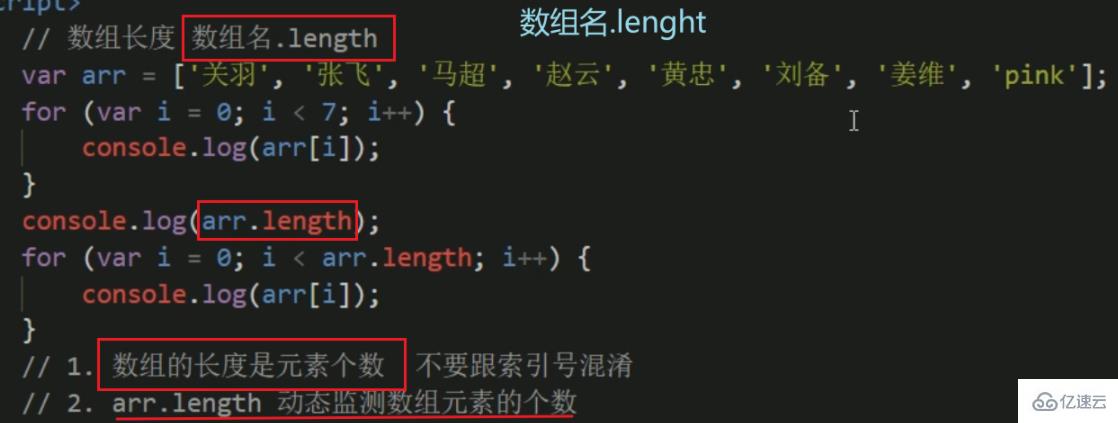
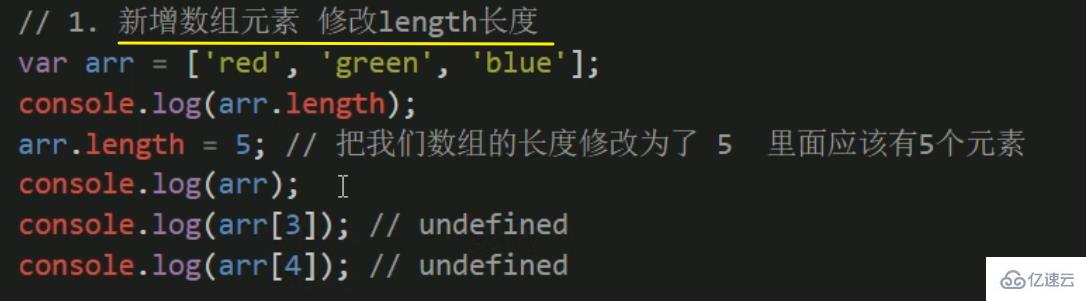
數組名.length
var arr = [1, 2, 3, 4, 5, 6, 7, 8];
length表示數組的長度 它會跟著數組實時發生變化(動態監測數組元素的個數)
console.log(arr.length) //數組成員的個數: 8
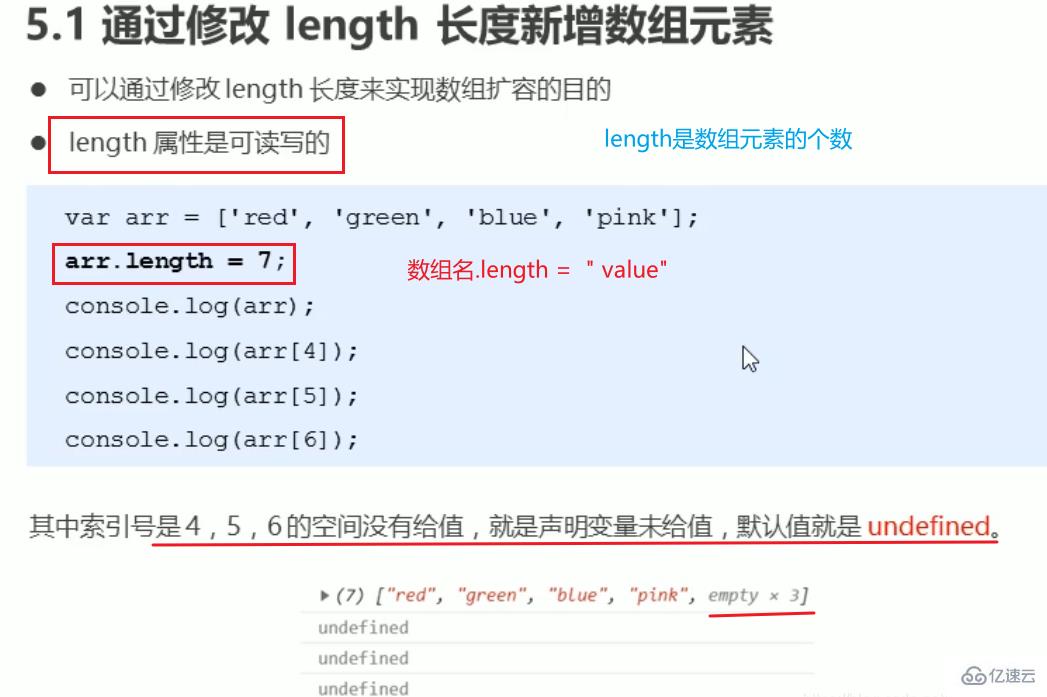
length屬性可讀可寫 它也會影響數組的成員個數 但是我們一般不會主動修改該屬性;

var arr = [1, 2, 3, 4, 5, 6, 7, 8];
arr.length = 3;
console.log(arr.length);
console.log(arr);



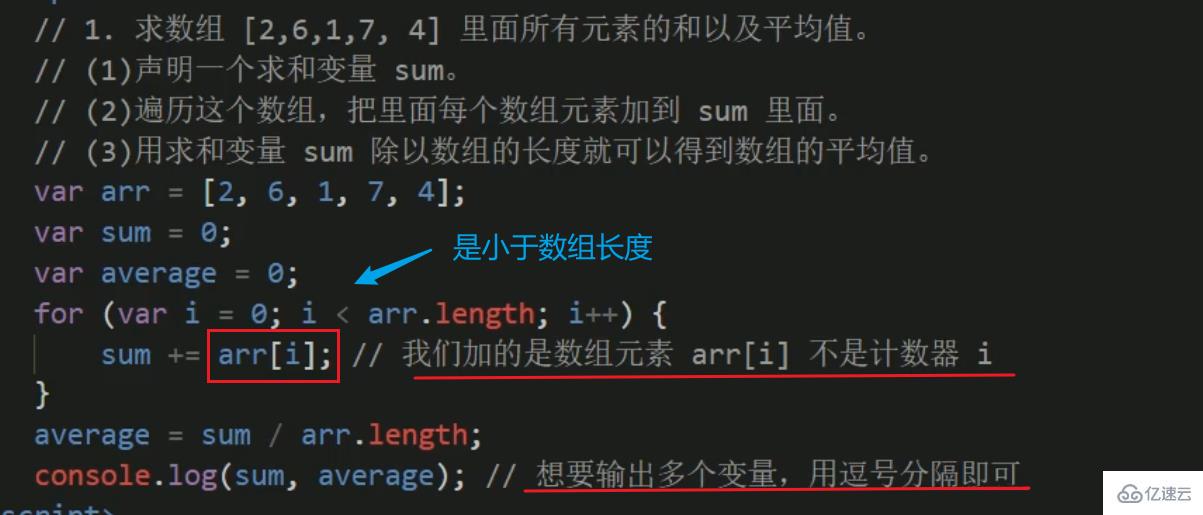
數組元素求和,求平均值:

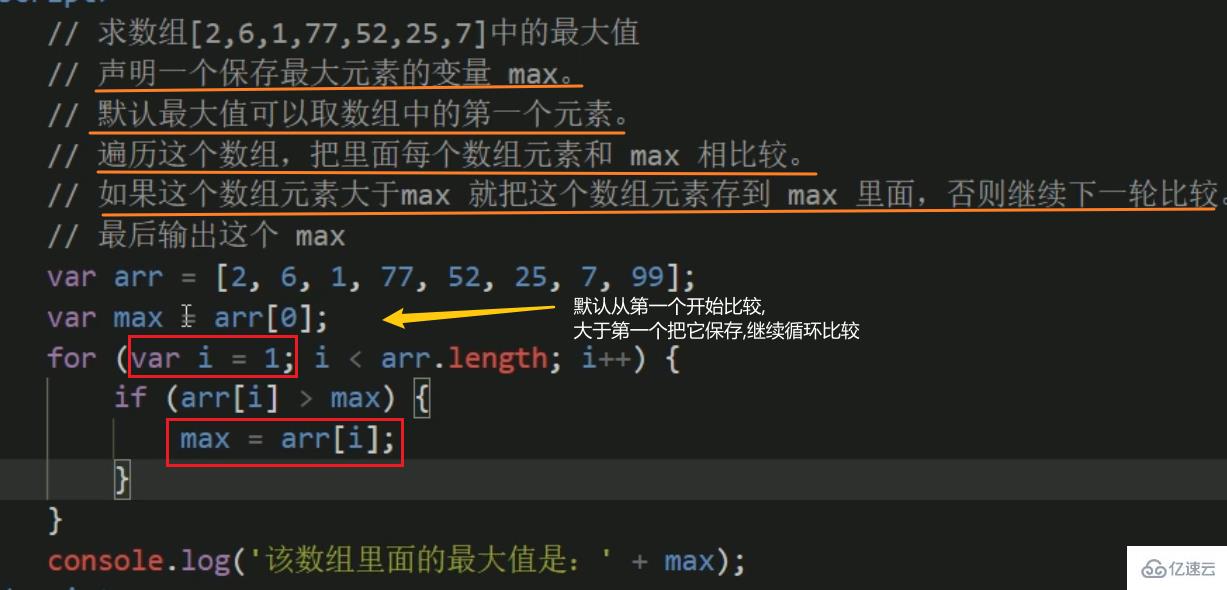
求數組元素的最大值:

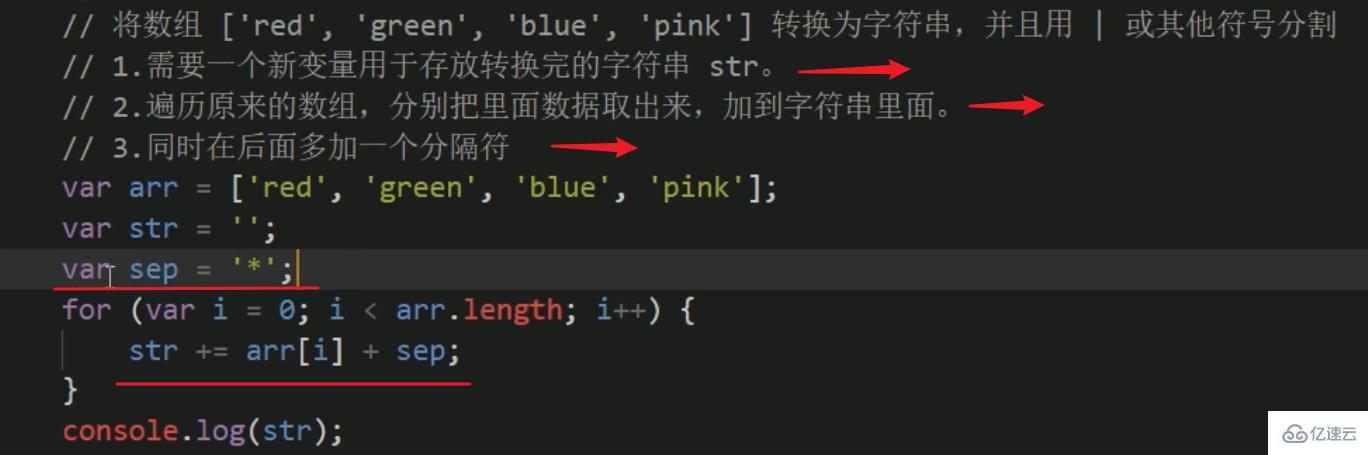
數組元素轉字符串,并分割開: 推薦: 數組名.join("連接符")

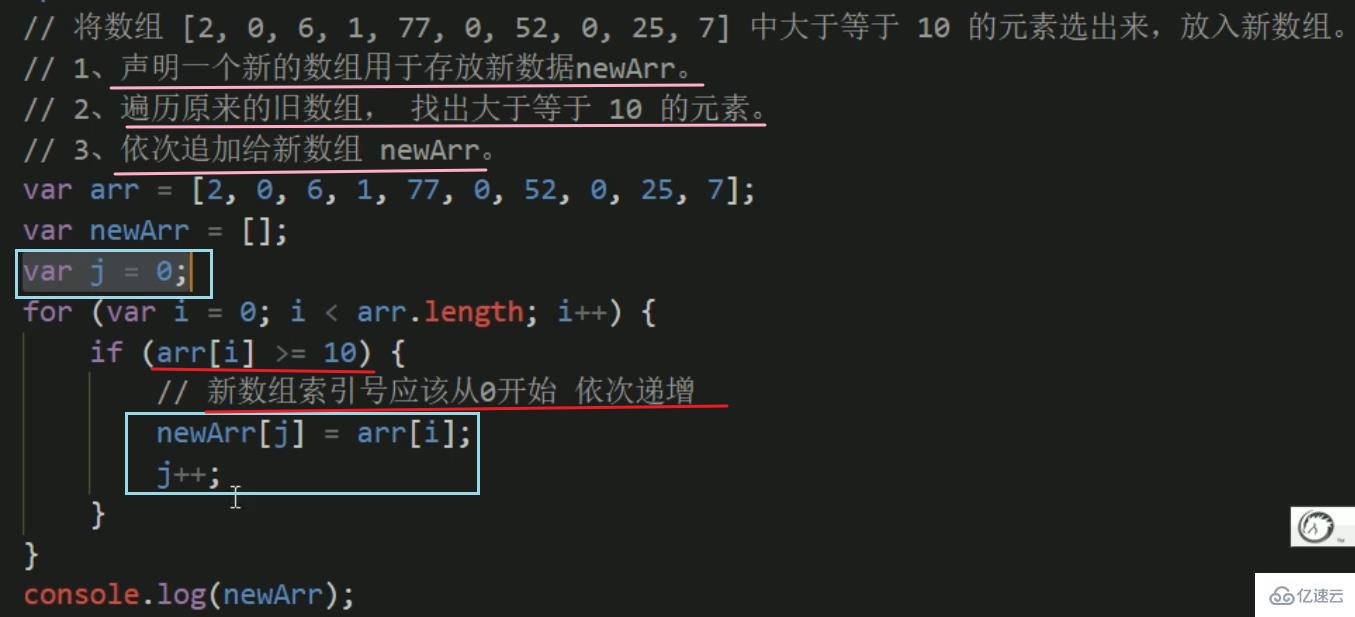
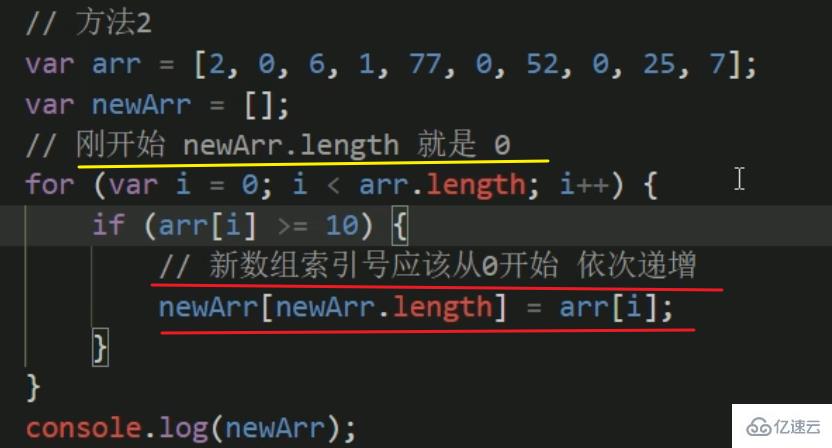
求數組中大于10的成員,并挑選出來:


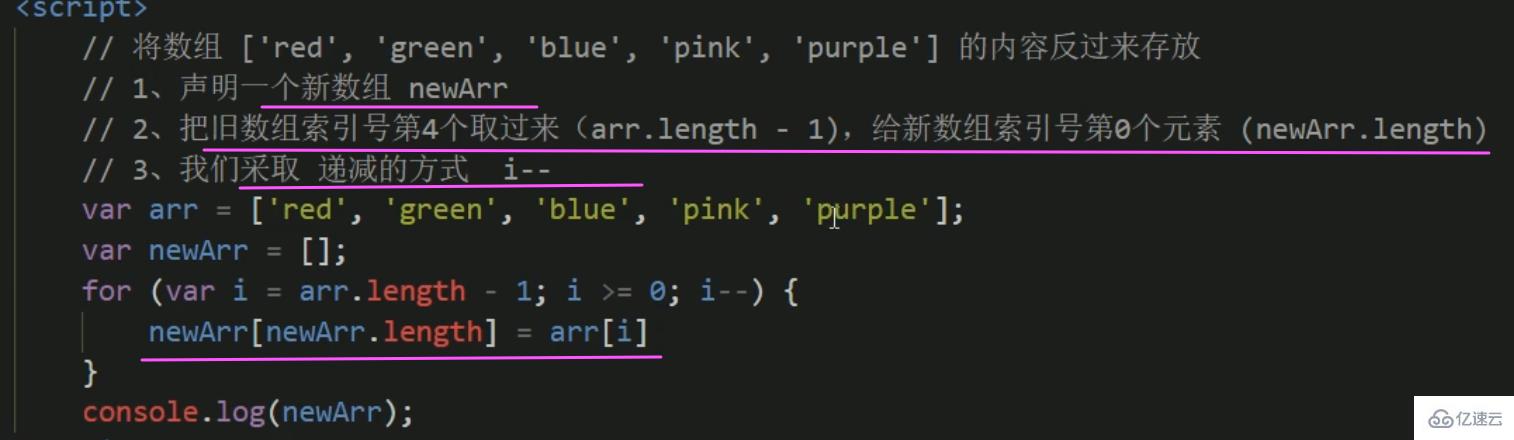
數組元素的倒敘:

作用:頭部增加 (可以增加多個)
參數:添加的成員,可以是多個;
返回值:數組的新長度
var arr = ['張三', '李四', '王五', '趙六']; var result = arr.unshift('王二',劉一) console.log(result); // 6 console.log(arr); // ["王二", "劉一","張三", "李四", "王五", "趙六"]
作用:尾部增加 (可以增加多個)
參數:添加的成員,可以是多個;
返回值:數組的新長度
var arr = ['張三', '李四', '王五', '趙六']; var result = arr.push('王二',"劉一") console.log(result); // 6 console.log(arr); // ["張三", "李四", "王五", "趙六", "王二","劉一"]
作用:刪除數組的頭部第一項
參數:無;
返回值:被刪除的那一項
var arr = ['張三', '李四', '王五', '趙六']; var result = arr.shift() console.log(result); // 張三 console.log(arr) // ['李四', '王五', '趙六'];
作用:刪除數組最后一項;
參數:無;
返回值:被刪除的那一項
var arr = ['張三', '李四', '王五', '趙六']; var result = arr.pop(); console.log(result); // 趙六 console.log(arr) //["張三", "李四", "王五"]
作用:合并
參數:任意個、任意類型
返回值:一個新的合并后的數組
特點:沒有改變原來的數組
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
var newArr = arr1.concat(arr2, "good", true, 1);
console.log(arr1); // 1,2,3
console.log(arr2); //4,5,6
console.log(newArr); //1, 2, 3, 4, 5, 6, "good", true, 1
slice的本質是復制(淺復制)
作用:截取
參數:
沒有參數 截取全部
一個參數 從指定位置截取到最后(包括最后)
兩個參數 從指定開始位置截取到指定的結束位置 1. 這兩個參數都是下標 2. 開始位置(包含) 3. 結束位置(不包含) 4. 第二個參數要比第一個大;
參數可以是負數,負數是從后面開始,最后一個是-1;
特點:不改變原數組
沒有參數 (截取全部的)
var arr = ['張三', '李四', '王五', '趙六'];
var arr1 = arr.slice();
console.log(arr1) // ["張三", "李四", "王五", "趙六"]
一個參數 (從指定位置截取到最后(包括最后))
var arr = ['張三', '李四', '王五', '趙六'];
var arr2 = arr.slice(1);
console.log(arr2) // ["李四", "王五", "趙六"]
兩個參數 (包括開始,不包括結尾)
var arr = ['張三', '李四', '王五', '趙六'];
var arr3 = arr.slice(1, 3);
console.log(arr3) // ["李四", "王五"]參數為負數; (還是第二個參數要比第一個大)
var arr = ['張三', '李四', '王五', '趙六','劉一'];
var arr3 = arr.slice(-3, -1);
console.log(arr3) // ["王五","趙六"]PS: 如果參數是負數 那么表示從后往前數 最后一個值是-1
作用:用于操作數組成員
參數:
參數1:操作開始位置; (從第幾個索引號后開始, 可以看成直接從順序的第幾個后開始的)
參數2:刪除的成員個數; (為0,是添加)
參數3:從第三個參數開始是添加的成員;
返回值:被刪除的那些成員組成的數組
特點:會改變原數組
// 刪除 var arr = ['張三', '李四', '王五', '趙六']; var result = arr.splice(1, 2) console.log(result); // ["李四", "王五"] console.log(arr); // ["張三", "趙六"] ---------------------------------------------------------------------- // 插入 第二個參數為0; var arr = ['張三', '李四', '王五', '趙六']; var result = arr.splice(2, 0, '小綿羊'); console.log(result); // [] console.log(arr) // ["張三", "李四", "小綿羊", "王五", "趙六"] ------------------------------------------------------------------------ // 替換 第一個參數從哪里開始, 第二個參數刪除幾個,第三個參數...添加的新成員; var arr =['張三', '李四', '王五', '趙六']; var result = arr.splice(2, 1, '小綿羊', '大綿羊'); console.log(result); // ["王五"] console.log(arr) // ["張三", "李四", "小綿羊", "大綿羊","趙六"]-----------------------------------------------------------------------------------------------
如果只有一個參數 則第二個參數默認為刪除所有;
var arr = ['張三', '李四', '王五', '趙六'];
var result = arr.splice(2);
console.log(result); // ["王五","趙六"]
console.log(arr) // ["張三", "李四"]
作用: 查找
參數:被查找的成員;
返回值:下標(索引); 若有該成員返回該索引; 若沒有就返回-1
var arr = ["a", "b", "c", "d", "e", "f"];
var idx = arr.indexOf("d"); //3
var idx = arr.indexOf("aa"); //-1
console.log(idx);
作用:轉字符串
返回值:數組元素變成字符串類型,鏈接符相連;
參數: 拼接符號(可選)
數組名.join() 不寫內容,默認是逗號, ;
數組名.join(''), '' 沒有空格隔開, 數組直接相連;
數組名.join(' ') 空格隔開, 空格
數組名.join('*')
var arr =['張三', '李四', '王五', '趙六']; var str = arr.join(); console.log(str); // 張三,李四,王五,趙六 var str1 = arr.join('+'); console.log(str1); // 張三+李四+王五+趙六 var str2 = arr.join('?'); console.log(str2); // 張三?李四?王五?趙六//返回值是數組元素變成字符串,并連接符相連;
作用:將數組的成員倒序
返回值:倒敘的原數組
參數:無
特點:會改變原數組
var arr =['張三', '李四', '王五', '趙六']; console.log(arr) // ["張三", "李四", "王五", "趙六"] var arr1 = arr.reverse(); console.log(arr1) // ["趙六", "王五", "李四", "張三"] console.log(arr === arr1) // trueconsole.log(arr) // ["趙六", "王五", "李四", "張三"] //會改變原數組;
其他方法:
作用:將數組成員按照指定規則排序
返回值:排序后原數組
參數:規則函數; 不跟參數(//不跟參數,會先轉為字符串,然后按照ascii碼排序首字母排;)
特點:會改變原數組
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(function(a, b) {
return a - b; // 升序
});
console.log(arr); // [1, 3, 45, 66, 78, 89, 96, 100];
-------------------------------------------------------------------------
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(function(a, b) {
return b - a; // 降序
});
console.log(arr); // [100, 96, 89, 78, 66, 45, 3, 1];
--------------------------------------------------------------
var arr = [89, 96, 45, 66, 78, 3, 100, 1];
arr.sort(); //不跟參數,會先轉為字符串,然后按照ascii碼排序首字母排;
console.log(arr); //[1, 100, 3, 45, 66, 78, 89, 96]
交換兩個變量的值
var a = 4; var b = 5; // 交換兩個變量的值要借助第三個變量 var c = b; b = a; a = c; console.log(a); // 5 console.log(b); // 4
for (var j = 0; j < arr.length - 1; j++) {
for (var i = 0; i < arr.length - 1 - j; i++) {
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}----------------------------------------------------------
要排序 就要比較大小
先拿著第一個數字與第二個比 如果第一個大 則交換位置 比完之后 數組的第二個位置的數字一定比第一個大
再拿著第二個與第三個比 比完之后 數組的第三個肯定比第二個位置的數要大
以此類推 一輪比完之后 最后的數字一定是最大的
第二輪從頭繼續比較 第二輪結束之后 可以確定第二個最大的數字第三輪...
至最后.// // 外層循環 決定了內層循環的執行次數
for (var j = 0; j < arr.length - 1; j++) {
// 內層循環 兩兩比較
for (var i = 0; i < arr.length - 1 - j; i++) {
/ / 判定 如果前面大 后面小 則交換
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
}
一個數組的每一個成員也是數組,這就叫做二維數組。
一維數組: [1, 2, 3, 4, 5, 6]
二維數組:
[
[1, 2, 3, 4, 5, 6],
[1, 2, 3, 4, 5, 6],
[1, 2, 3, 4, 5, 6]
...
]
清空數組的方法:
// 方式1 推薦
arr = [ ];
// 方式2
arr.length = 0;
// 方式3
arr.splice(0, arr.length)。
讀到這里,這篇“javascript數組的作用是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。