您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用JavaScript技巧有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
代碼執行時間
使用 console.time 和 console.timeEnd 來確定你的代碼有多快(或多慢)?
這是一個例子:
console.time('TEST') //some random code to be tested console.timeEnd('TEST')風格的Loggin
要獲得自定義輸出,我們將像下面那樣添加%c,然后將實際的CSS作為第二個參數。
console.log('%c AWESOME', 'color: indigo; font-size:100px')Tables
當你想記錄一個對象數組時,console.table將派上用場。
// x,y,z are objects console.table([x, y, z])
堆棧跟蹤日志
如果你想獲得函數被調用的堆棧跟蹤,你可以使用 console.trace。
console.time('TEST') //some random code to be tested console.timeEnd('TEST')動態鍵名
超級有用的提示!
const key = 'dynamic' const obj = { dynamic: 'hey', [key]: 'howdy' } obj.dynamic // hey obj[key] // howdy obj['dynamic'] //hey obj.key // howdy基于回調的API->promise
為了讓事情變得更干凈、更高效,你可以將回調(ourCallbackFn)轉化為承諾是一個函數。
// we start with this async function foo() { const x = await something1() const y = await something2() ourCallbackFn(){ // ... } } // the transformation async function foo() { const x = await something1() const y = await something2() await promiseCallbackFn() //? } function promiseCallbackFn() { return new Promise((resolve, reject) => { ourCallbackFn((err, data) => { //? if (err) { reject(err) } else { resolve(data) } }) }) }忘記字符串連接,使用模板
使用+操作符將字符串連接在一起以建立一個有意義的字符串是老式的。此外,用動態值(或表達式)連接字符串可能會導致挫折和錯誤。
let name = 'Charlse'; let place = 'India'; let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime'); } // string concatenation using + operator let messageConcat = 'Mr. ' + name + ' is from ' + place + '. He is a' + ' ' + isPrime('P') + ' member.'Template literals(或Template strings)允許嵌入表達式。
它有獨特的語法,字符串必須用回車鍵包圍。模板字符串可以包含動態值的占位符。這些值由美元符號和大括號(${expression})標記。 下面是一個例子:
let name = 'Charlse'; let place = 'India'; let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime'); } // using template string let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.` console.log(messageTemplateStr);isInteger
有一個更簡單的方法可以知道一個值是否是一個整數。JavaScript的Number API提供了一個叫做,isInteger()的方法來達到這個目的。它是非常有用的,最好能知道。
let mynum = 123; let mynumStr = "123"; console.log(`${mynum} is a number?`, Number.isInteger(mynum)); console.log(`${mynumStr} is a number?`, Number.isInteger(mynumStr));Output:
123 is a number? true 123 is a number? false
Value as Number
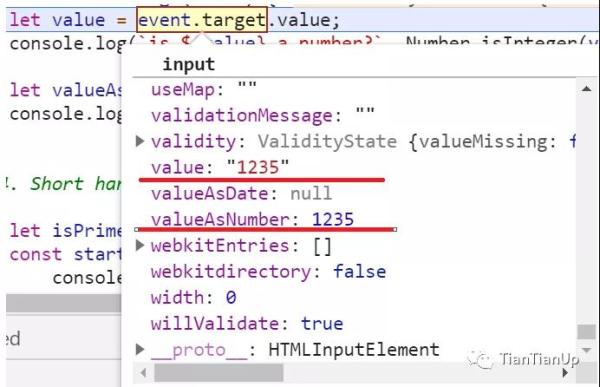
你有沒有注意到,event.target.value總是返回一個字符串類型的值,即使輸入框的類型是數字? 是的,請看下面的例子。我們有一個簡單的文本框,類型為數字。這意味著它只接受數字作為輸入。它有一個事件處理程序來處理加鍵事件。
<input type='number' onkeyup="trackChange(event)" />
在事件處理方法中,我們使用event.target.value取出值。但它返回的是一個字符串類型的值。現在,我將有一個額外的頭痛問題,就是如何將它解析為一個整數。如果輸入框接受浮動數(比如,16.56),那么parseFloat()怎么辦?啊,各種各樣的困惑和額外的工作!
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value)); }使用event.target.valueAsNumber代替。它以數字的形式返回值。
let valueAsNumber = event.target.valueAsNumber; console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));
value-as-number
讓我們考慮一個情況,我們有一個布爾值和一個函數。
let isPrime = true; const startWatching = () => { console.log('Started Watching!'); }這段代碼太多,需要檢查布爾條件并調用函數。
if (isPrime) { startWatching(); }使用(&&)運算符的簡寫呢?是的,完全避免使用if語句。酷吧?
isPrime && startWatching();
如果你想為一個變量設置一個默認值,你可以使用 ||
let person = {name: 'Jack'}; let age = person.age || 35; // sets the value 35 if age is undefined console.log(`Age of ${person.name} is ${age}`);但是等等,它有一個問題。如果這個人的年齡是0(可能是剛出生的嬰兒)。年齡將被計算為35,這是意想不到的行為。
進入空值凝聚運算符(??)。它是一個邏輯運算符,當其左手操作數為空或未定義時,返回其右手操作數,否則返回其左手操作數。
要用??運算符重寫上述代碼。
let person = {name: 'Jack'}; let age = person.age ?? 35; // sets the value 0 if age 0, 35 in case of undefined and null console.log(`Age of ${person.name} is ${age}`);生成一個隨機數或從數組中獲取一個隨機項目是一個非常有用的方法,可以隨身攜帶。在我的很多項目中,我都看到它們多次出現。 從一個數組中獲取一個隨機項目。
let planets = ['Mercury ', 'Mars', 'Venus', 'Earth', 'Neptune', 'Uranus', 'Saturn', 'Jupiter']; let randomPlanet = planets[Math.floor(Math.random() * planets.length)]; console.log('Random Planet', randomPlanet);通過指定最小值和最大值從一個范圍內生成一個隨機數。
let getRandom = (min, max) => { return Math.round(Math.random() * (max - min) + min); } console.log('Get random', getRandom(0, 10));在JavaScript中,函數參數(params)就像該函數的局部變量。在調用函數時,你可以為這些參數傳值,也可以不傳值。如果你不為param傳值,它將是未定義的,可能會引起一些不必要的副作用。
在定義函數參數時,有一種簡單的方法可以將默認值傳遞給函數參數。下面是一個例子,我們將默認值Hello傳遞給問候函數的參數信息。
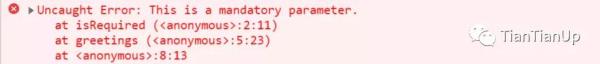
let greetings = (name, message='Hello,') => { return `${message} ${name}`; } console.log(greetings('Jack')); console.log(greetings('Jack', 'Hola!'));在默認參數技術的基礎上進行擴展,我們可以將一個參數標記為強制性的。首先,定義一個函數來拋出一個帶有錯誤信息的錯誤。
let isRequired = () => { throw new Error('This is a mandatory parameter.'); }然后為所需參數分配函數的默認值。記住,在調用時,當一個值作為參數傳遞時,默認值會被忽略。但是,如果參數值是未定義的,則會考慮默認值。
let greetings = (name=isRequired(), message='Hello,') => { return `${message} ${name}`; } console.log(greetings());在上面的代碼中,name將是未定義的,并且將嘗試為它設置默認值,即isRequired()函數。它將拋出一個錯誤。

error
當我意識到逗號(,)是一個獨立的操作符時,我感到很驚訝,而且從來沒有注意到它的存在。我一直在代碼中使用它,但是,從來沒有意識到它的真正存在。
在JavaScript中,逗號(,)運算符用于從左到右評估每個操作數,并返回最后一個操作數的值。
let count = 1; let ret = (count++, count); console.log(ret);
在上面的例子中,變量ret的值將是,2.同樣的,下面代碼的輸出將把32的值記錄到控制臺。
let val = (12, 32); console.log(val);
我們用在哪里?有什么猜測嗎?逗號(,)運算符最常見的用法是在for循環中提供多個參數。
for (var i = 0, j = 50; i <= 50; i++, j--)
您可能需要將兩個對象合并在一起,并創建一個更好的信息對象來工作。你可以使用展開運算符......(是的,三個點!)。 考慮兩個對象,分別是emp和job。
let emp = { 'id': 'E_01', 'name': 'Jack', 'age': 32, 'addr': 'India' }; let job = { 'title': 'Software Dev', 'location': 'Paris' };使用價差運算符將它們合并為:
// spread operator let merged = {...emp, ...job}; console.log('Spread merged', merged);有另一種方法來執行這種合并。使用Object.assign()。你可以這樣做。
console.log('Object assign', Object.assign({}, emp, job));結果:

合并對象
注意,spread操作符和Object.assign都是執行淺層合并。在淺層合并中,第一個對象的屬性會被覆蓋到與第二個對象相同的屬性值。 對于深合并,請使用類似于:_merge of lodash。
將數組元素和對象屬性分解為變量的技術稱為,反結構。讓我們通過幾個例子來看看。
數組
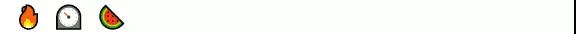
在這里,我們有一系列的表情符號,
let emojis = ['?', '??', '?', '?'];
要解構,我們將使用如下語法。
let [fire, clock, , watermelon] = emojis;
這和做,讓火=表情符號[0]是一樣的;但多了很多靈活性。 你有沒有注意到,我只是用中間的空位忽略了獎杯表情?那么這樣做的輸出會是什么呢?
console.log(fire, clock, watermelon);
結果:

讓我在這里也介紹一下叫做 rest 操作符的東西。如果你想對一個數組進行重構,將一個或多個項目賦值給變量,然后將其余的項目存入另一個數組,你可以使用......休息運算符來實現,如下圖所示。
let [fruit, ...rest] = emojis; console.log(rest);
結果:

對象
和數組一樣,我們也可以對對象進行重構。
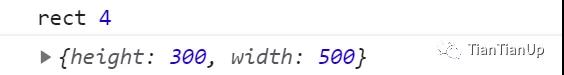
let shape = { name: 'rect', sides: 4, height: 300, width: 500 };破壞結構,我們得到一個名字,邊在幾個變量中,其余的在另一個對象中。
let {name, sides, ...restObj} = shape; console.log(name, sides); console.log(restObj);結果:

window.location對象有一堆實用的方法和屬性,我們可以通過這些屬性和方法來獲取瀏覽器URL的協議、主機、端口、域名等信息。我們可以通過這些屬性和方法從瀏覽器的URL中獲取協議、主機、端口、域名等信息。
我發現非常有用的屬性之一是,
window.location.search
搜索屬性從位置URL中返回查詢字符串。下面是一個示例URL:https:/tapasadhiary.com?project=js。location.search將返回,?project=js。
let project = new URLSearchParams(location.search).get('project');結果:
js
以上是“使用JavaScript技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。